이메일 디자인에 있어서 모바일에 대한 고려는 선택이 아니라 필수입니다. 몇 가지 원칙을 지키면 모바일 친화적인 이메일을 디자인할 수 있습니다.
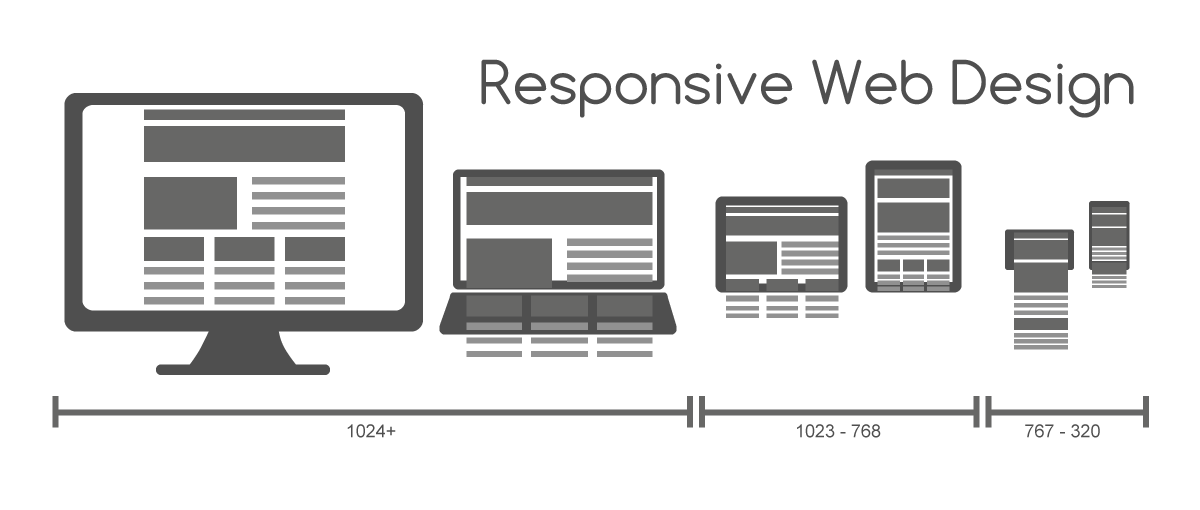
웹페이지를 디자인 할 때 다양한 화면 크기에 대응하기 위해 반응형 다지인을 적용합니다. 반응형 디자인의 핵심은 CSS의 미디어 쿼리(media query)입니다. 미디어 쿼리를 사용하면 화면 크기에 따라 어떤 요소를 표시하거나 숨길 수 있고, 스타일을 바꿀 수 있습니다.

하지만 이메일을 디자인할 때 미디어 쿼리를 사용하는 것은 바람직하지 않습니다. 미디어 쿼리를 지원하지 않는 이메일 클라이언트가 있기 때문입니다.
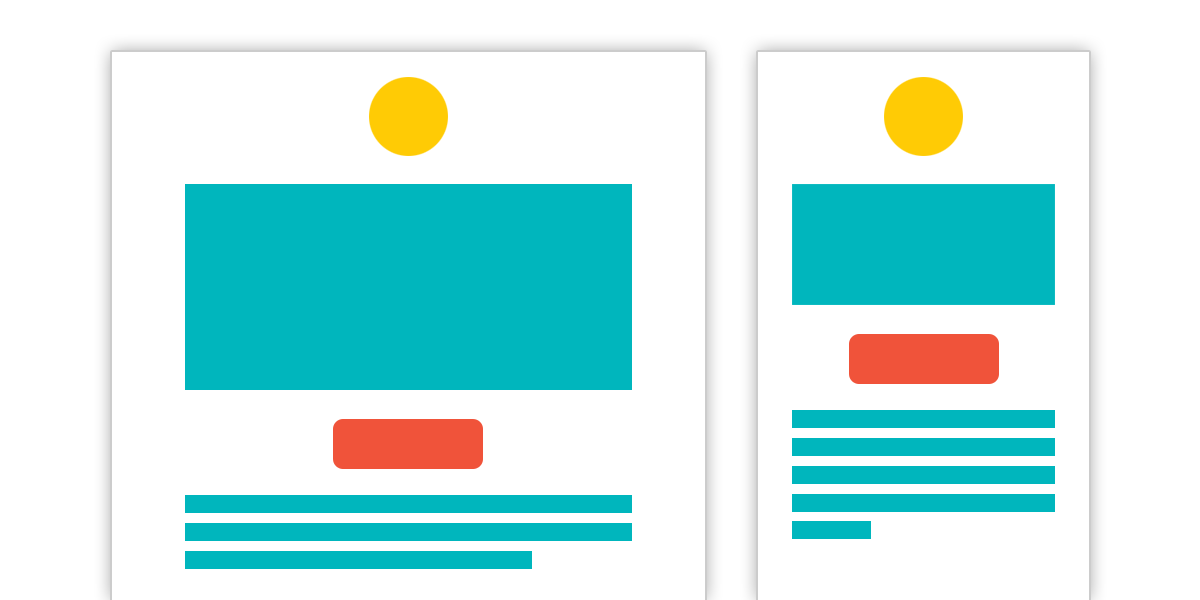
모바일 친화적인 이메일 디자인은, 반응형은 아니지만 모바일의 작은 화면 크기에서도 좋은 가독성을 유지할 수 있는 디자인을 의미합니다.

모바일 친화적인 이메일을 위해서는 콘텐츠를 단순화하는 노력도 필요합니다. 디자인 이전에 콘텐츠를 모으고 정리하는 일이 필요한데 이 과정을 거치다 보면 디자인도 복잡해지곤 합니다. 가능한 적은 양의 콘텐츠를 담고, 전달한 콘텐츠가 많다면 여러 개의 뉴스레터로 나누어 일정 기간 동안 발송하는 것이 좋습니다.

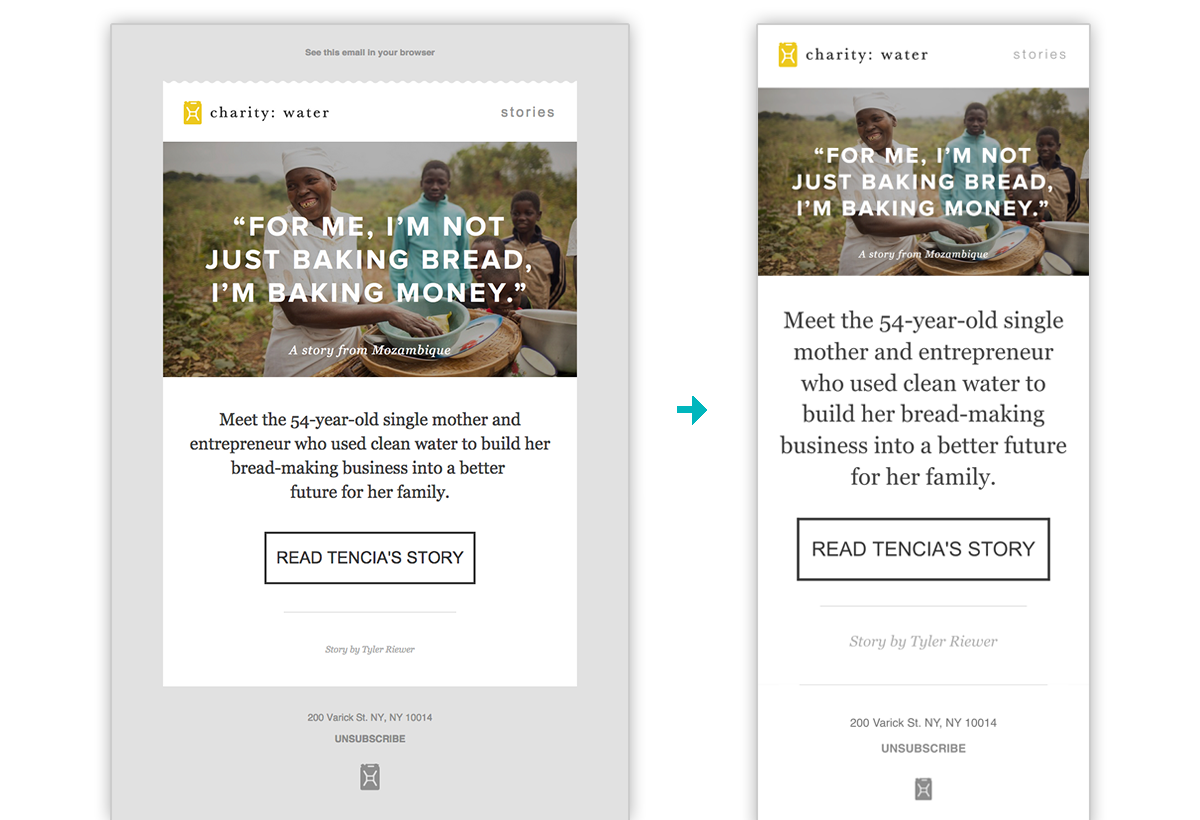
charty: water는 모바일 친화적인 이메일 디자인의 좋은 사례입니다. 1단 레이아웃을 사용하고 가로 크기를 상대값으로 지정하고, 글자와 CTA 버튼을 충분히 크게 했습니다. 모바일에서도 데스크톱과 거의 동일한 디자인을 보여줍니다.
아쉬운 것이 있다면 CTA 버튼을 선택하려면 스크롤을 해야한다는 것입니다. CTA 버튼을 상단에 배치하면 더 많은 클릭을 유도할 수 있을 것입니다.
참고
MailChimp, Mobile Friendliness
Litmus, Understanding Mobile Email Approaches
Google, Material Design Guidelines
Apple, iOS Human Interface Guidelines
#슬로워크 #스티비 #디자인 #마케팅 #마케터 #디자이너 #인사이트 #일지
관련 스택