우리는 대부분의 일상생활을 손바닥만 한 기계 안에서 해결하는 세상에 살고 있습니다. 여러 사람들과 연락을 주고받고, 어느 때보다 빠르게 뉴스를 접하죠. 필요한 것들을 온라인에서 구입하는 것 또한 익숙한 일입니다. 생필품, 배달 음식, 가구나 가전 같은 커다란 물건들은 물론이고, 항공권, 호텔, 심지어는 가사 서비스까지도 휴대전화 하나로 해결할 수 있습니다.
근래 겪은 일 중 가장 지루한 경험을 떠올려보자면, 은행에서 번호표를 들고 기다리던 것입니다. 급여 통장을 개설하기 위해 점심시간을 활용해 은행을 방문했고, 1시간가량의 기다림 끝에 제 차례가 되었지만, 재직 증빙이 없어 통장 개설은 커녕 아무것도 못 하고 나왔어야 했던 그 기억... (멍청)
금융 상품을 일일이 찾아보는 것도 예사 일이 아닙니다. 대부분 은행 홈페이지는 IE(인터넷 익스플로러)에 최적화되어 있고, 첫 방문 시에는 최소 3개 이상의 Active X 설치를 강요받기 일쑤이고요. 상담을 받아볼까 싶어 은행에 찾아가면 번호표 뽑고 30분 넘는 시간을 기다려, 은행원이 권유하는 한정된 내용만 접하게 됩니다. 들이는 비용에 비해 얻는 정보는 매우 제한적이죠.
모두가 더 나은 선택을 할 수 있으면 하는 바람으로, 핀다(Finda)는 만들어졌습니다.
예적금부터 대출까지, 1 금융권부터 P2P까지를 망라하는 상품을 한 곳에 모았고, 키워드 검색과 필터링을 통해 원하는 결과를 얻을 수 있습니다. 약간의 시간만 투자한다면 조금 더 정확한 맞춤추천을 받아볼 수도 있습니다. 금융 계산기를 이용해 재무 계획을 세울 수도 있고, 특판 상품의 정보도 빠르게 접할 수 있습니다.
소비자로 하여금 보다 적은 비용으로 금융 정보를 얻을 수 있게 하는 것이 첫 번째 목표였다면, 그다음 목표는 선택을 돕는 것입니다. 수많은 상품들을 비교하기 쉽게 만들기 위해 여러 고민을 하고 있으며, 런칭 이후에도 벌써 세 번이나 모습이 바뀌었습니다.

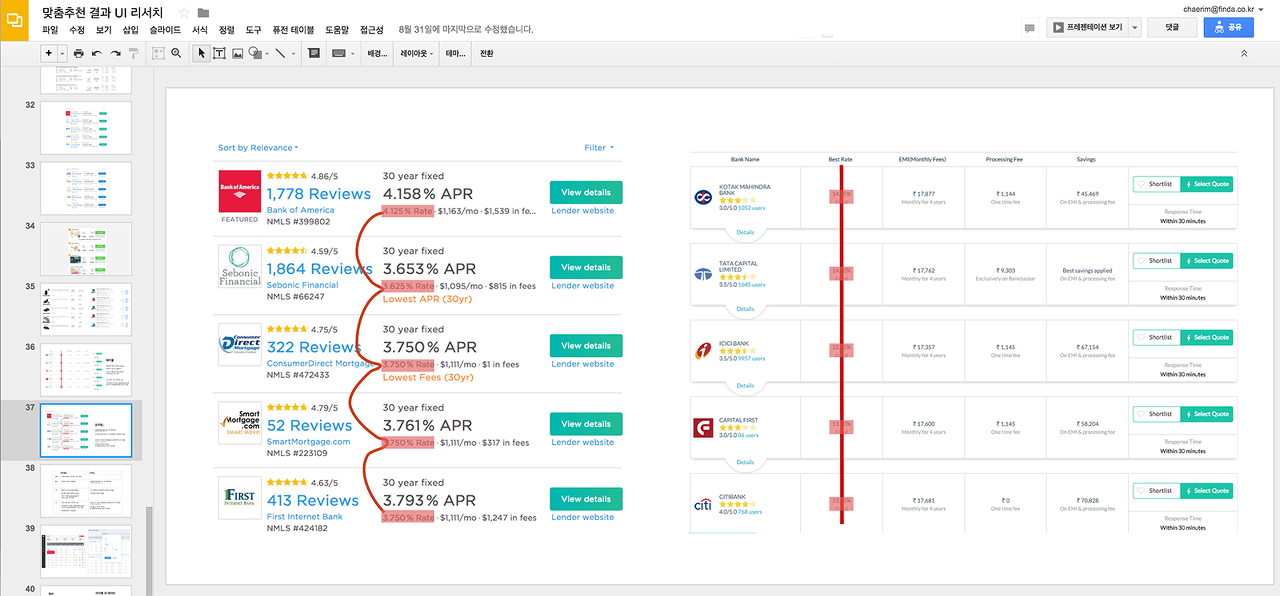
2016년 1월, 오픈 베타 당시 상품 리스트의 모습입니다. 은행 로고와 상품명이 차지하는 공간이 다소 크고, 두 금리가 각각 무엇을 뜻하는지 모호해 보입니다. 그보다도 중요했던 문제는 상품 간 비교가 불편한 구조였다는 것입니다. 예를 들어 '월 상환금액'을 비교하려면, 아래 그림과 같이 시선을 여러 번 옮겨야 합니다.
 당시 UI 개선을 위해 직접 정리했던 자료들
당시 UI 개선을 위해 직접 정리했던 자료들
이런 문제점을 보완하기 위해, 4월 정식 런칭을 기점으로 저희는 리스트 UI 개편을 진행했습니다.

하나의 정보를 비교해보기 위해서는 시선을 일자로만 움직이면 되게끔 테이블 형태를 차용하는 시도를 했었습니다. 또 하나의 큰 변화는 '리뷰와 별점'이라는 새로운 정보가 생긴 것인데요. 각 상품에 대한 유저들의 평가를 일부 노출시켜 궁금증을 유발하고, 상품 상세 정보를 더 보게 유도하는 것이 목적입니다.
그러나 문제는 여전히 존재합니다. 너무 많은 내용을 보여주려 했던 탓에 내용이 한눈에 잘 들어오지 않았고, 그래서 뭘 기준으로 상품을 골라야 할지가 명확하지 않았습니다. 또한 컨텐츠가 아닌 리스트에는 카드형 UI가 큰 메리트가 없다는 것을 느끼게 되었습니다. 가뜩이나 요소가 많은 가운데 박스와 그림자, 라인 등은 거추장스럽게 느껴졌고요. 이런 문제의식들을 가지고 있던 찰나, '키워드 검색 기능의 추가'라는 새로운 과제가 주어졌고, 그 기회를 틈타(?) UI 개편이 또 한 차례 진행되었습니다.

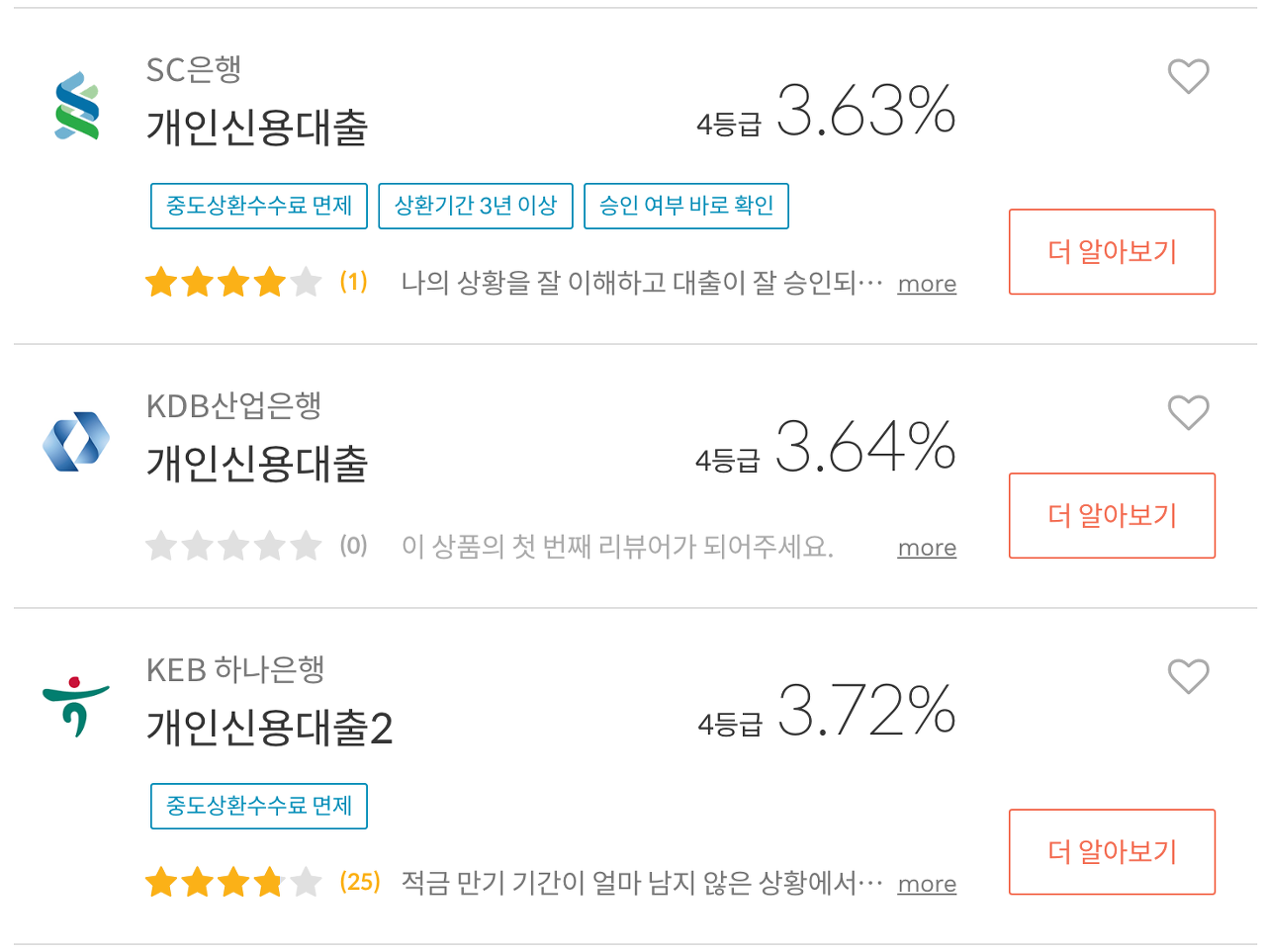
7월 경 새롭게 선보이게 된 지금의 리스트 UI입니다. 한 항목 담기는 정보의 가짓수를 확 줄이고, 가장 중요한 숫자 하나만을 배치한 것이 가장 큰 변화입니다. 이 과정에서는 구글 캠퍼스 서울에서 진행했던 포커스 그룹 인터뷰 프로그램, <Campus Dogfooders>의 도움이 매우 컸습니다. 대출을 해보았거나 필요로 하는 사람들을 대상으로 상품을 고르는 데 있어 가장 큰 영향을 주는 정보가 무엇이냐고 물었고, 답변으로 '금리'가 가장 큰 비중을 차지했습니다. 그러나 개개인의 신용등급에 따른 금리 차이는 매우 크기 때문에, 필터를 이용해 본인의 신용등급을 입력할 수 있게 하였고, 그에 따라 다른 값을 리스트에 표시해주고 있습니다.
 2016년 5월에 진행되었던, 캠퍼스 서울의 Dogfooder with Fluenty & Finda
2016년 5월에 진행되었던, 캠퍼스 서울의 Dogfooder with Fluenty & Finda
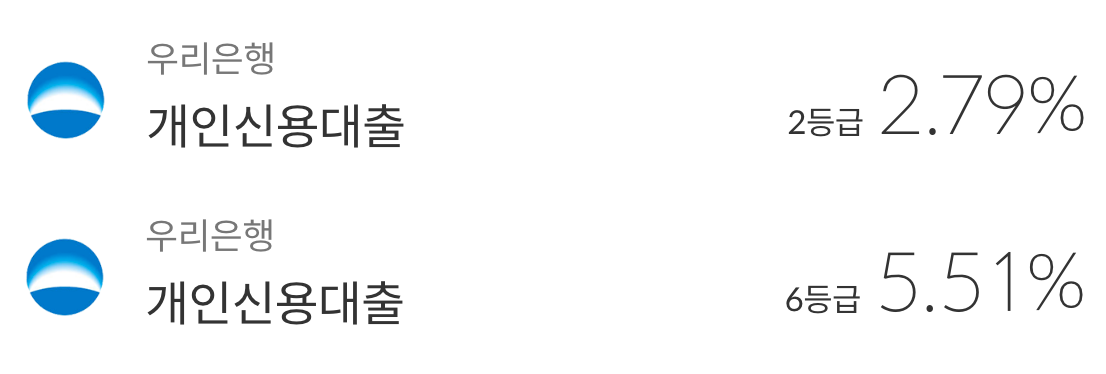
 ▲ 등급에 따라 큰 차이를 보이는 전월 평균 금리
▲ 등급에 따라 큰 차이를 보이는 전월 평균 금리
또한 상품의 특징을 간결하게 표현하는 '#태그'가 추가된 것도 특징입니다. 대출이 필요한 사람에게 한도를 바로 조회할 수 있다거나, 심사 기간이 짧다거나, 모바일로 바로 대출이 가능하다거나 하는 것들은 매우 매력적인 옵션입니다. 태그로 필터링을 한다면 내가 원하는 조건에 부합하는 상품을 쉽게 찾을 수 있을 것입니다.
이런 식으로 핀다는 부족한 점을 조금씩 보완해 나가고 있습니다. 현재 7가지 상품군 중, 주력으로 하는 곳 위주로 차근차근 업데이트를 진행하고 있습니다. 신용대출, P2P 대출, 그리고 P2P 투자 순으로 새 UI로 갈아입히는 중입니다. 조금 더 빠르게, 조금 더 편리하게. 쇼핑몰에서 상품을 고르는 것처럼, 보다 자연스러운 사용자 경험을 줄 수 있게끔 꾸준한 개선을 해나갈 것입니다.
더 쉽고 더 합리적인 금융,
핀다가 만들어 가겠습니다.
핀다의 UI 디자이너,
채림 드림
UI Designer,
Chaerim from Finda

#핀다 #디자인 #UI디자인 #철학 #팀원소개 #업무환경