2014년 5월 30일 FRENDS가 주최하는 Toolscon 2014를 다녀왔습니다.
FRNEDS는 "FRont-End DeveloperS"의 약자로 프론트앤드(front-end) 기술을 좋아하는 현장 개발자자의 모입니다.
아래는 Toolscon 2014에 대한 소개입니다.
도구의 사용법에 익숙해지면 생산성을 크게 높힐 수 있지만 은근히 배우기 어려운 부분이기도 합니다. 좋은 단축키나 편리한 팁은 문서나 검색을 통해서 배우려면 꽤나 어렵지만 다른 사람에게 배우게 되면 아주 쉽게 배울 수 있습니다.
도구의 사용법은 아느냐 모르냐의 차이일뿐 다른 개발 기술과는 달리 많은 사전지식이 필요하지 않습니다. 몰랐던 사용방법을 알기만 하면 바로 적용할 수 있어서 실력의 차이에 따른 배움의 차이도 크지 않습니다. 익숙해 지기만 하면 생산성을 아주 높힐 수 있고 자신이 사용하는 기술에 대한 제약도 많지 않습니다.
그래서 주로 기술위주로 진행되는 많은 세미나와는 달리 개발자들이 자주 사용하는 도구를 중심으로 세미나를 해보자는 생각에 툴콘을 준비했습니다.
세미나는 크게 3 세션으로 진행되었구요. 세션마다 3개의 소주제로 진행되었습니다.
소개와 같이 개발 'tool'에 대한 '꿀팁'들을 많이 공유해 주셨습니다.
Session 1 은 한참 유명세를 타고 있는 Sublime Text 에 대한 tip들을 공유해 주셨습니다.
Sublime Text의 가장 유명한 기능인 다중커서에 대한 활용과 사용자 설정을 통해 더욱 편리하게 사용할 수 있는 방법, 그리고 화면분활을 통해 코딩하기 편한 화면설정, 'go to anything'기능을 통해 문서뿐 아니라 프로젝트에서 사용할 수 있는 강력한 검색 방법들을 소개해 주셨습니다.

두번째로 Sublime Text에서 유용하게 사용할 수 있는 여러 플러그인들을 소개해 주셨습니다.
Sublime Text의 또 다른 매력은 강력하고 수많은 플러그인의 존재이지요. 처음 보면 너무 단순해 보일수 있는 화면이지만 정말 강력한 플러그인들을 통해 그 어느 IDE보다 유용하게 사용할 수 있는것이 Sublime Text의 또 다른 매력이 아닌가 싶습니다.

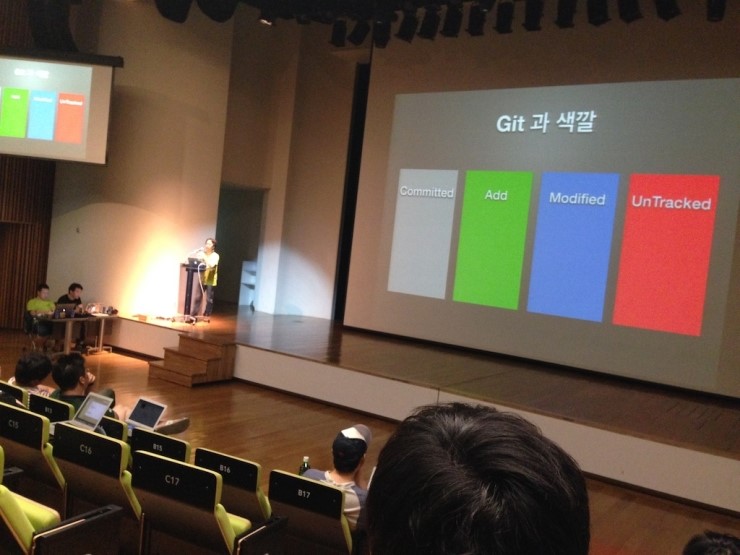
세번째는 마찬가지로 Sublime Text를 사용하며 git과 연동하여 유용하게 사용할 수 있는 플러그인과 origami, sidebar enhancement, bracket highlighter 등 사용하기 편하게 돕는 플러그인들을 소개해 주셨습니다.

15분간의 휴식을 하고 두번째 세션이 진행 되었습니다.
Session 2에서는 Sublime Text외에 개발툴들에 대한 설명이 있었습니다.
첫번째로 Bracket의 실시간 HTML & CSS 편집 기능에 대해 설명해 주셨는데요, 아직은 완성되지 않은 모습의 Bracket이지만 Second Tool로 충분히 활용할 수 있는 Bracket의 모습을 보여주셨습니다.
Chrome 브라우저와 연동하여 HTML 및 CSS를 실시간으로 반영해 주는 기능은 처음 Bracket을 접했을때의 신선함을 다시 한번 볼 수 있었습니다.
아직 소스코드가 그리 복잡하지 않기에 개발자들이 자신의 플러그인을 쉽게 만들어 볼 수 있는것도 Bracket의 또 다른 재미라고 하시더군요. ^^

두번째로 상용 개발툴인 Webstorm을 사용하며 git과 연동할때 장점들을 설명해 주셨습니다.
Webstorm이 git과 연동시 제공해주는 여러 장점들 (파일이름에 대한 색상표시, 여러 파일을 분활해서 commit처리, 좀 더 다듬어진 저장소 update 방식 등)을 demo와 함께 설명해 주셨습니다.

세번째는 Webstorm에서 자바스크립트 리팩토링하는 방법에 대해 설명해 주셨습니다.
개인적으로 이번 세미나에서 가장 신선했던 세션이였습니다. 리팩토링할때 가장 고민스러웠던 '아.. 이 변수는 다른데서 쓰고있는건가? , 이 메소드는?' 점들을 Webstorm에서는 '지가 알아서' 잘 찾아주는
강력한 기능들이 있었습니다. 또 함수들을 분리, 합치는 것을 도와주기도 하구요.

Session 2의 마지막은 Vim에서 shell을 활용하는 방법이였습니다.
다른 발표자 분들과 다르게 서버쪽 일을 하시는 분 답게 키노트를 shell에서 보여주시는 '덕력(!)'을 보여주셨습니다. 신선하더군요.
GUI 툴의 많은 장점도 있지만 vim은 대표적인 CUI답게 '마우스 따윈 필요없다' 의 장점을 십분 활용하여 vim에서 소스를 편집하며 바로바로 shell 명령어들을 활용할 수 있는 방법을 설명해 주셨습니다.

Session 3은 개발툴에서 벗어나 다른 주제들을 발표해 주셨습니다.
첫번째로는 OSX에서 자주사용하는 단축키들을 설명해 주셨습니다.
크몽 개발팀은 신기하게도 모두 OSX을 사용하고 있습니다. 평소 알고 있던 단축키들은 다시 한번, 또 몰랐던 단축키들을 알 수 있는 알찬 시간이였습니다.
두번째로는 Chrome 브라우저의 장점중 하나인 Web Inspector를 많이 사용하지만 알아두면 정말 편리하게 사용할 수 있는 기능들을 설명해 주셨습니다.
Web Inspector를 세로로 보는방법, 콘솔 활용법, 디버깅 방법등 숨겨져 있던 소중한 기능들을 알려주셨습니다.

마지막으로 Haroopress와 Haroopad의 개발자분 께서 직접 Haroopad의 장점들을 소개해 주셨습니다.
Markdown 을 활용하여 문서작성을 쉽게 도와주는 툴인 Haroopad. 개발자분의 열정과 노력에 감탄하였습니다.

이상 크몽 개발팀이 다녀온 FRENDS와 함께하는 Toolscon 2014에 대한 후기를 마칩니다.
다음번에도 더 좋은 자리를 마련하신다고 하니 여러 개발 Tool에 관심있는 분들은 꼭 세미나 참석하셔서 크몽 개발팀처럼 꿀같은 팁들을 많이 얻어 오시길 바랍니다.좋은 행사를 주최해 주신 FRENDS 멤버분들에게도 감사의 말을 전합니다.

#크몽 #개발자 #개발팀 #팀원소개 #이벤트참여 #이벤트후기
관련 스택