안녕하세요 크몽 개발팀입니다.
작년 12월 크몽파티때 기억나시나요?
프론트엔드개발자인 저 쿤이 그날 반응형웹을 1~2월달까지 시전하겠다! 라고 호언장담했었는데요..
저도 그때당시에는 무조건 해보자라는 생각으로 얘길했던건데.. 팀원들의 반응이...
이랬었더랬죠...
그때의 저의 심정은 가슴이 바운스바운스 두근대~... 넵 그랬었습니다...
하지만!!! 1월달에 잠시했던 공부와 2월달에 잠시얻은 잉여로움을 발판삼아 전부는 아니지만 메인페이지만 해내었습니다.
처음의 도전은 험난하디 험난했습니다.
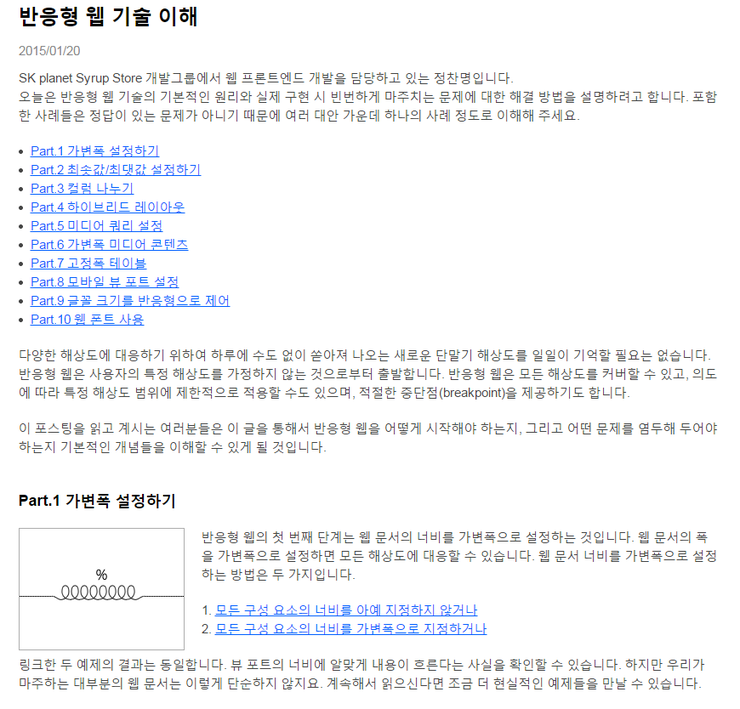
여러 문서들을 보던가운데 반응형웹을 잘 소화하고 계시는 기업블로그의 포스팅을보게 되었는데요..

출처: S사 기업블로그
한마디로 이해가 쏙쏙되는 포스팅이었습니다.
여기에 감명받은 저 쿤은 바로 연습에 들어갔더랬죠..
하지만..

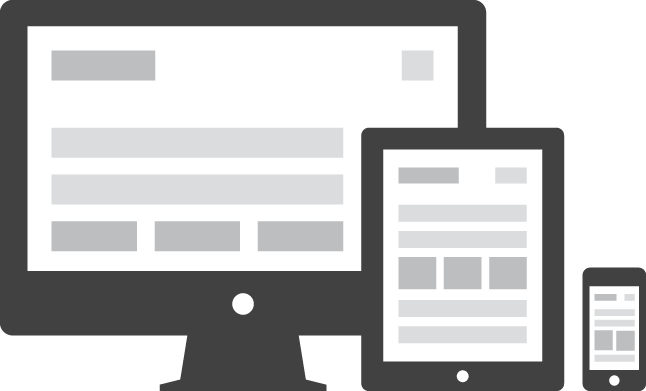
각각 디바이스에대해 설정값을 넣어줘야하는
반응형 웹은 쉽게 다가갈 수 없는 미저리같은 그런 녀석이었습니다아..
그래도.. 다시 심기일전하는 마음으로 처음부터 모크업을 진행을 하였답니다.

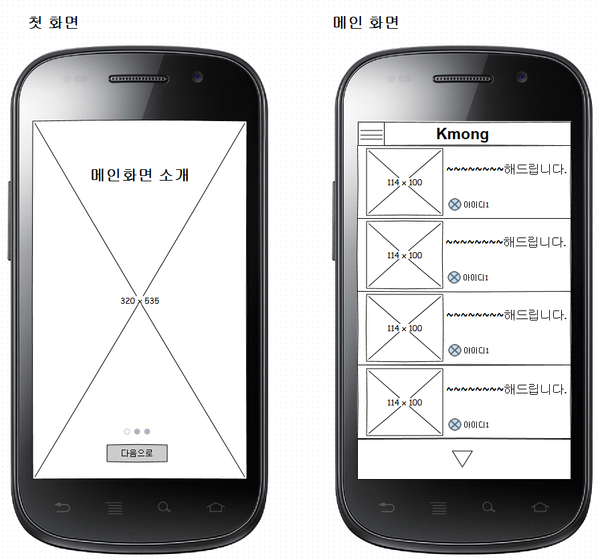
처음 모크업은 이러하였어요...
메인화면 소개를 거치면 짠하고 크몽홈페이지가뜨는!!!!
그런 이미지였답니다.
하지만 여러분들도 알다시피 계획한일들이 안될경우도 있잖아유....
저도 그러하였어요..
물론 처음시작할때에만 하더라두 이것들을 다끝내겠어란
활활 불타오르는 열정으로 시작했었죠!!
처음작업을해서 뽑아낸 아이들의 사진이에요.

상단바를 각 디바이스크기에 맞게 하는 작업을 먼저 했었는데요..
이 녀석이 은근 골치 아픈 녀석이었답니다.
각 위치마다 고정폭이 정해져있어고 그녀석들을 반응형에 맞출려고
얼마나 고생했는지.. 가뜩이나 수학도 못하는데 퍼센트 계산만 했엇답니다..

저에게 퍼센트도 이러했답니다.. 하.....
수학공부를 열심히해야겠어요..
그래도 꿋꿋이 계산하고 넣어보고 계산하고 넣어보고 계산하고 넣어보고 즐기고~
그러다 보니 점점 하나하나씩 되기 시작했어요!!
머리는 점점 잘 돌아가고 재능목록들이 자기자리로 돌아가고!!!!
노력의 기적이 어떤것인지 보았습니다..
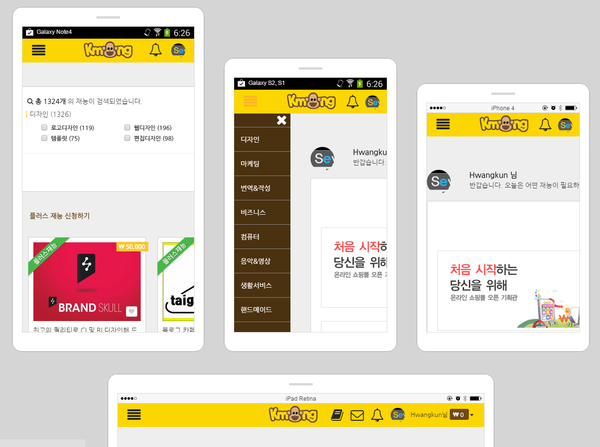
이리하여 결국에는..
이러한 결과를 낳았더랬죠!!

실은 작업한지 꽤나됬고 릴리즈된지도 꽤나되었지만..
아마두.. 모르시는 분들이 많을거에요
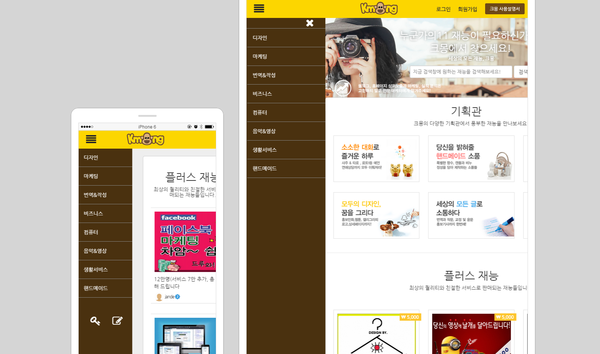
지금 여러분들이 가지고 계신 폰으로 크몽의 반응형메인을 만나실 수 있답니다~!!
한번 보시고 따끔한 충고를 답글에 남겨주세요.
따끔하게 맞고 고칠 수 있는부분은 한번씩 잉여로울때 작업을 하도록하겠습니다.
-----------------------------------------------------------------------
그럼 지금부터는..
제가 이번작업을 하면서 느꼇던 몇가지를 적어볼까합니다.
바로바로바로 당신이 반응형웹을 하고싶다면!!
따단!!
그 첫번째 규칙!! 절대 고정폭을 주지말아라
-
이것이 반응형웹할때는 가장 중요한 거십니다.
반응형웹이라도 픽셀은 PC와 노트북에서 여러분의 눈에 보이는것과 마찬가지로 적용된다는점!!!
만약에 고정폭으로 1200px를 주게되었다면 데스크탑이나 노트북에서는 보기좋게 보이지만
모바일환경에서는 엄청확대되어보인다는 사실 아셨나요??!

그럼 "고정폭대신 CSS에 뭘 줘야되는건가요?"라고 묻는 당신께 퍼센트(%)를 바칩니다..
CSS에 픽셀(px)대신 퍼센트(%)를 넣으면 여러분이 브라우저크기를 낮출때마다
화면이 가변적으로 늘어난답니다. 물론 퍼센트는 백분율이라 화면의 크기에 맞게
크기를 지정해주면 된답니다.
그 두번째 규칙!! 미디어쿼리를 활용하랏!!!
-
미디어쿼리... 과연 그거슨 무엇인것인가!!!
쉽게 설명해드리겠습니다. 미디어쿼리란 여러분의 브라우저크기를 컴퓨터가 인식해
그 크기에맡게 보여주는 그런 녀석입니다.
여러분들이 딱히 할게 별거없어요..
그냥 미디어쿼리를 CSS에 설정해주고 그 크기에맡게 어떻게 보여줄것인가에 대해
작성해주시면 되는겁니다. 참 쉽죠오??
으앗!!
음.. 일단 자세한 내용은 저의 스승블로그의 포스팅을 보시면 쉬울거에요..
http://readme.skplanet.com/?p=9739#s5
반응형 웹 기술 이해 | READMEreadme.skplanet.com
그 세번째 규칙!! 같은줄에 있는 컨텐츠가 다들어가기엔 모바일화면이 너무작다면 밑으로 내리여!!!
-
분명 여러분들의 홈페이지를 작업할때에 보면 PC사항에서 잘 자리잡혀 있던것이 모바일환경에선 왠지 좁아 터질 것같다라고
생각이 드실수 있습니다. 그렇다면.. 밑쪽으로 내리는 것을 저는 추우천을 드립니다!!
그렇담 그 컨텐츠가 내려간다면 배치는 어떻게 해야 이쁜가에대한 저의 답변은 "그건 디자이너님 너의 맘이야 God bless you"입니다.
그 네번째 규칙!! 부트스트랩 같은 녀석들을 사용하랏~!!!!
-
아마 직접 CSS와 js를 조작하라고해도 못하시는 분들이 있으실거에요..
그런분들을 위해 태나났습니다아~!!!!
바로바로바로 부트스트랩과같은 것들인데요.
이 녀석들은 자기들이 설정해놓은 CSS집단인 컴포넌트로 웹개발자들을
위협(?)하는 그런 녀석이랍니다.
이 뇬석들을 사용하면 반응형웹이고뭐고 멋진표던뭐던 다 뚝딱뚝딱 만들어내죠..
저도 애용하고있는 아이들이랍니다.
(실은.. 상단바작업은 제가 CSS로했고 컨텐츠들은 부트스트랩이란 도구로 작업을 하였는데요.. 그시간차이가 우와 할정도에요..)
그 정도로 좋은 녀석이랍니다. 그 녀석을 찾으실려면 구글검색창에 "부트스트랩"이라고 쳐보세요.
CSS무지식개발자라도 쓰실수있게 패키지가 구성되어있답니다.
아무 클래스나 골라담아요 골라담아~!!
-----------------------------------------------------------------------
음음.. 뭐 별거없었지만 제가 올린 포스팅글 잘보셨는지 궁금하네요..
꼭 반응형웹에 도전하시는 분들이 봤을때 좋은 내용이었으면 좋겠다는 작은 바램이 생기네요
그럼 저는 크몽에서 프론트엔드 개발자를 맡고있는 Kun이었구요.
다음번에 더 좋은 포스팅으로 만나뵈요. 제발~

#크몽 #개발자 #개발팀 #팀원소개 #인사이트 #스택도입 #일지