안녕하세요? 크몽의 백엔드 개발자로 활동하고 있는 에이든입니다. :)
오늘은 크몽에 입사하고 한 달 동안 UX팀에서 진행한 검색 기능 개선에 대한 이야기를 해보려고 합니다.
크몽에는 재능을 판매하는 프리랜서의 서비스 정보가 많이 저장되어있습니다. 판매하는 서비스 정보가 많을수록 검색 기능이 잘 되어있다면 사용자는 원하는 서비스를 빨리 찾을 수 있고, 프리랜서는 다양한 서비스를 의뢰인에게 판매할 수 있습니다.
크몽에서는 사용자에게 정확한 검색으로 다양한 서비스를 제공하기 위해 노력하고 있습니다. 이번 글에서는 크몽 UX팀에서 보다 나은 검색 기능을 위해 어떠한 노력을 했는지 공유하고자 합니다.
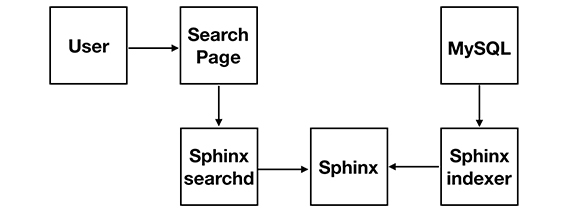
기존의 검색 기능은 기본적인 키워드 검색 외에 별다른 기능을 제공하지 않았습니다. 그리고 스핑크스 검색엔진으로 구성되었습니다. 스핑크스는 전문 텍스트 검색 기능을 제공하며 데이터베이스와 잘 통합될 뿐만 아니라 스크립트 언어에 쉽게 접근할 수 있도록 설계되었습니다. 스핑크스의 동작 구조는 다음과 같습니다.
 스핑크스의 동작 구조
스핑크스의 동작 구조Searchd는 클라이언트로부터 요청을 받고 스핑크스 인덱스에 대해 검색을 실행하는 역할을 합니다. 그리고 스핑크스 인덱서는 스핑크스 인덱스로 데이터를 가져오는 역할을 합니다.
크몽은 이를 통해 사용자에게 검색 기능을 제공했습니다. 하지만 기존의 검색 기능은 불편한 점이 있었습니다.
기존의 검색 기능은 의뢰인이 어떤 서비스를 필요로 하는지 본인이 정확하게 정의할 수 있어야 했습니다. 그게 아니라면 여러 키워드를 검색해보거나 원하는 서비스를 찾기 위해 해당 카테고리에서 서비스 전체를 둘러봐야 했습니다. 또한 많은 유료광고로 인해 사용자는 일반 서비스를 찾기가 힘든 문제가 있었습니다.
기능상의 불편한 점뿐만 아니라 구현상에도 불편한 점이 있었습니다. 스핑크스에서 한글 검색을 구현하기 위해서는 복잡한 설정을 거쳐야 했으며 ngram analyzer를 통해서만 한글 형태소 분석이 가능했습니다. ngram analyzer는 음절 단위의 한국어 형태소 분석을 하므로 인덱스의 양이 많아질 뿐만 아니라 불필요한 정보까지 검색에 노출이 됩니다. 불필요한 정보가 노출되면서 종료율은 높아지고 서비스 상세페이지의 전환율이 낮아졌습니다. 또한 스핑크스는 데이터의 저장이 되지 않기 때문에 분석을 위해서는 별도의 과정이 필요했습니다.
이에 크몽 개발팀은 사용자를 위한 검색 기능 보강뿐만 아니라 검색 엔진 변경이라는 결론을 내립니다.
새로운 검색 기능을 개발하기에 앞서 요구사항을 파악하고 새로운 검색 엔진에 대한 기술 탐색을 선행했습니다.
정확한 검색 결과 제공
광고 상품 제거를 통한 서비스 상세페이지로의 전환율 증대
서비스 검색에 최적화된 검색 플로우
무엇을 검색해야 할지 모르는 사용자를 위한 검색 가이드
검색 엔진 및 한글 형태소 분석기 변경을 통해 사용자에게 정확한 검색 결과를 제공하는 게 우선순위였습니다. 그리고 광고 상품을 제거하고 사용자가 다양한 서비스를 찾을 수 있게 도와주는 기능을(자동완성검색, 연관검색어, 인기검색어) 추가했습니다. 그뿐만 아니라 서비스 검색에 최적화된 검색 플로우를 위해 UI 개선도 진행했습니다.
새로운 검색엔진을 찾던 중 은전한닢 한글 형태소 분석기를 공식으로 지원하는 엘라스틱서치를 찾았습니다.
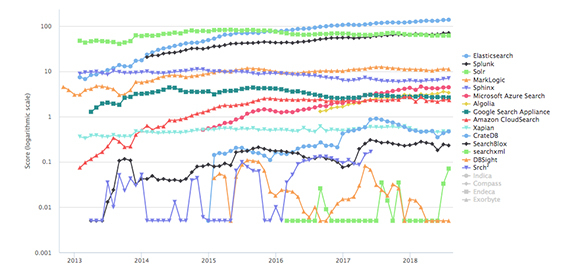
 17개 검색 엔진 순위 (출처: DB-ENGINES)
17개 검색 엔진 순위 (출처: DB-ENGINES)17개 검색 엔진의 순위를 살펴보면 아파치 루씬 기반의 엘라스틱서치가 다른 검색 엔진보다 100점 넘게 차이 나는 압도적인 점수를 기록하고 있습니다. 위의 점수는 구글이나 빙에서 언급 횟수, 구글 트렌드, 기술적 논의 횟수, 채용 공고, 소셜 네트워크에서 언급 횟수 등으로 측정한 점수입니다. 점수 산정 방법이 객관적이지 못하지만 엘라스틱서치가 핫하다는 것에는 이견이 없었습니다. 이에 본격적으로 엘라스틱서치에 대해서 기술 탐색을 시작했으며 스핑크스와 비교도 해봤습니다.
엘라스틱서치는 확장성이 뛰어난 RESTful 검색 및 분석 엔진입니다. 대용량 데이터를 빠르고 실시간으로 저장, 검색 및 분석할 수 있습니다. 기술 탐색 결과 엘라스틱서치에 저장한 데이터를 키바나를 통해서 분석하고 시각화할 수 있다는 점이 매력적이었고, 공식으로 한글 형태소 분석기를 지원하기 때문에 검색 정확도를 높일 수 있다고 생각했습니다. 한글 형태소 분석기를 이용한 엘라스틱서치의 분석 과정은 다음과 같습니다.
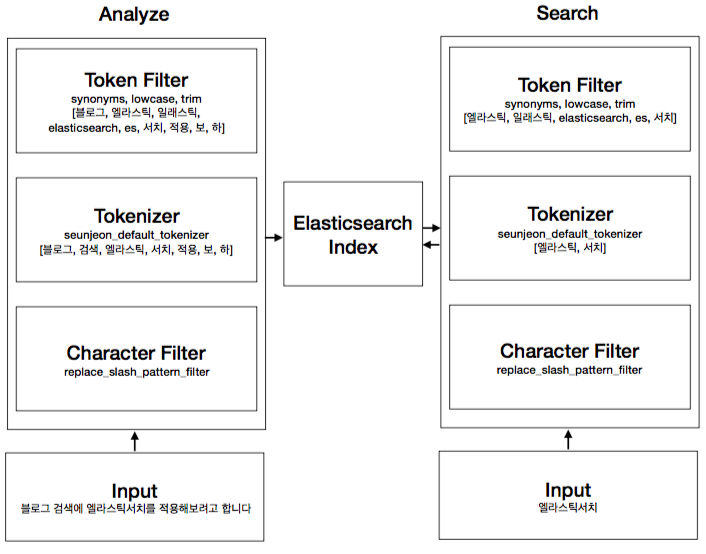
 한글 형태소 분석기를 이용한 엘라스틱서치의 분석 과정
한글 형태소 분석기를 이용한 엘라스틱서치의 분석 과정필드의 title에 블로그 검색에 엘라스틱서치를 적용해보려고 합니다. 라는 문장이 있다면 지정한 analyzer를 통해서 분석을 진행합니다. 먼저 문자 필터를 거치고 은전한닢으로 한글 형태소 분석을 수행합니다. 형태소 분석이 완료되면 [블로그, 검색, 엘라스틱, 서치, 적용, 보, 하]로 나누어집니다. 그리고 토큰 필터를 통해 [블로그, 검색, 엘라스틱, 일래스틱, elasticsearch, es, 서치, 적용, 보, 하]로 term이 만들어집니다. 이 term은 elasticsearch index에 문서 id와 함께 저장됩니다.
다음은 엘라스틱서치와 스핑크스를 비교해봤습니다.
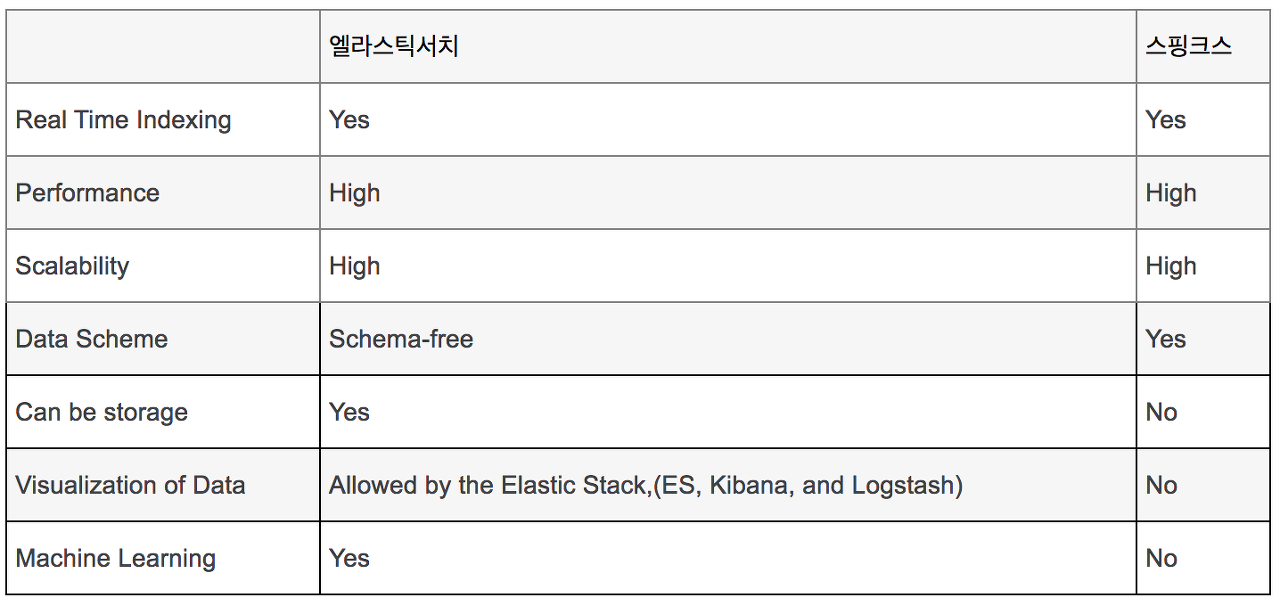
 엘라스틱서치 vs 스핑크스
엘라스틱서치 vs 스핑크스엘라스틱서치와 스핑크스를 비교해보면 스핑크스도 충분히 좋은 검색엔진이지만 한글형태소 분석기와 키바나의 시각화, 데이터 분석 같은 장점을 활용하기 위해 엘라스틱서치를 도입하기로 했습니다.
도입을 결정하고 엘라스틱서치를 구축하는 방법을 알아봤습니다.
1. 엘라스틱 클라우드를 사용하는 방법
2. AWS Elasticsearch Service를 이용해서 구축하는 방법
3. EC2 인스턴스에 오픈소스 엘라스틱서치를 직접 설치해서 구축하는 방법
엘라스틱서치를 구축하는 방법에는 보통 3가지 방법이 있고 아래의 특징을 가지고 있습니다.
1번은 엘라스틱에서 관리 및 교육, 컨설팅을 지원해줍니다. 그리고 한글 형태소 분석기 은전한닢을 지원합니다. 최신 버전의 엘라스틱 스택을 바로 사용할 수 있으며 모니터링 기능도 지원합니다. 라이선스 별 지원은 링크를 통해서 확인할 수 있습니다.
2번은 AWS에서 제공하는 Elasticsearch Service이며, 관리형 서비스입니다. 같은 VPC에 묶여있는 인스턴스를 통해서만 접근할 수 있게 되어있으며 외부에서는 접근할 수 없습니다.(퍼블릭 액세스도 있으나 AWS에서 권장하지 않습니다.) 키바나를 사용하기 위해서는 같은 VPC의 인스턴스 웹 서버 프록시나 AWS 코그니토로 접근해야 합니다. 한글 형태소 분석기 은전한닢을 지원하지만 다른 플러그인은 지원하지 않는 경우가 많이 있습니다. AWS Elasticsearch Service에서 지원하는 플러그인 리스트는 여기에서 확인할 수 있습니다.
3번은 EC2 인스턴스에 오픈소스 엘라스틱서치를 설치해서 사용하는 방법입니다. 직접 서버를 구축하는 방법이기 때문에 사용자가 어떻게 사용하느냐에 따라 달라집니다.
크몽 개발팀은 가격, 관리적 측면을 고려한 결과 2번 AWS Elasticsearch Service로 구축을 진행했습니다.
구현은 엘라스틱에서 라라벨 프레임워크에서 사용할 수 있는 엘라스틱서치 관련 라이브러리를 정리해둔 링크를 참고했습니다. 3개의 라이브러리 중 스타가 제일 많은 Plastic 라이브러리를 사용해서 구현을 시도한 적이 있었는데 몇 가지 장점이 있었지만 엘라스틱서치 5까지만 지원을 하므로 field type에 text, keyword가 존재하지 않아 매핑하는데 문제가 있었습니다. 그리고 아직 지원하지 않는 쿼리도 존재하기 때문에 결국에는 PHP 공식 엘라스틱서치 클라이언트 라이브러리인 Elasticsearch-PHP를 사용해야 되는 상황도 발생했습니다. 위에서 말한 점 때문에 Plastic 라이브러리를 걷어내고 Elasticsearch-PHP만 이용해서 개발을 진행했습니다. 엘라스틱에서 제공하는 Elasticsearch-PHP 가이드도 잘 정리되어있습니다. 더욱 자세한 구축, 구현 방법을 알고 싶으신 분들은 아래의 글에서 확인하실 수 있습니다.
라라벨 프레임워크 - 엘라스틱서치 사용 경험기 : 초기 작업 수행
라라벨 프레임워크 - 엘라스틱서치 사용 경험기 : 문서 관리 작업 수행
검색 기능 개선 결과는 아래와 같습니다,
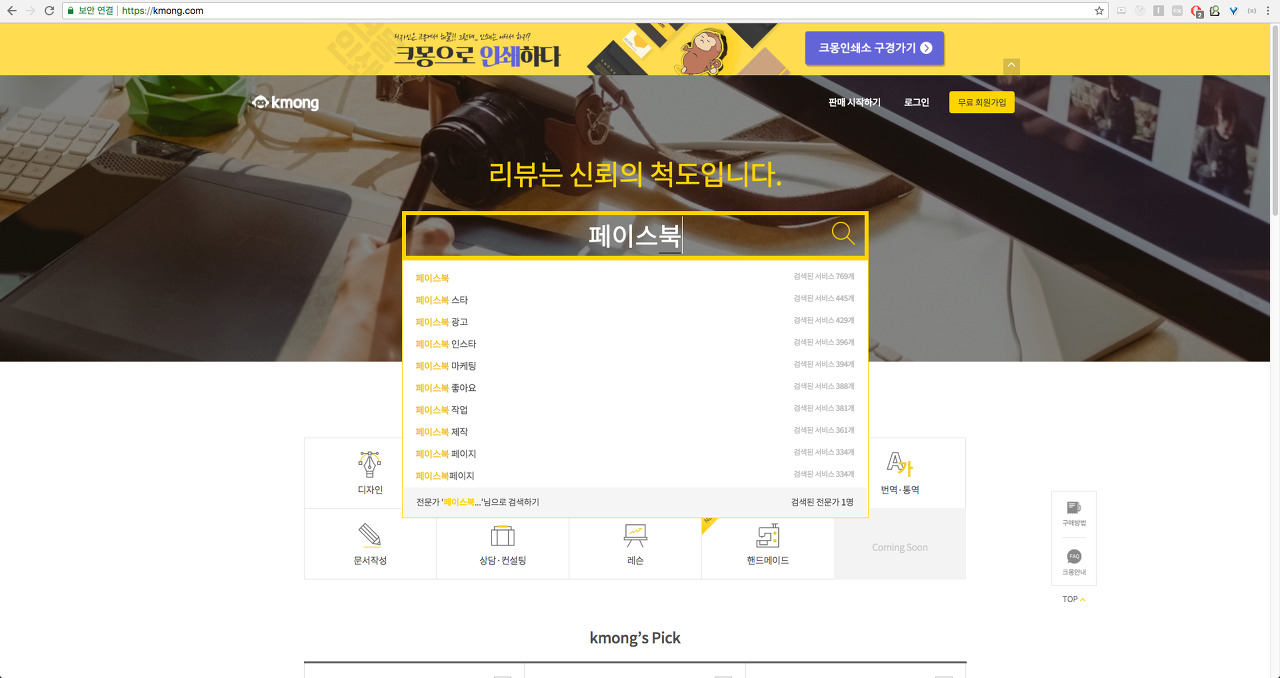
1.자동완성검색
 자동완성검색 기능
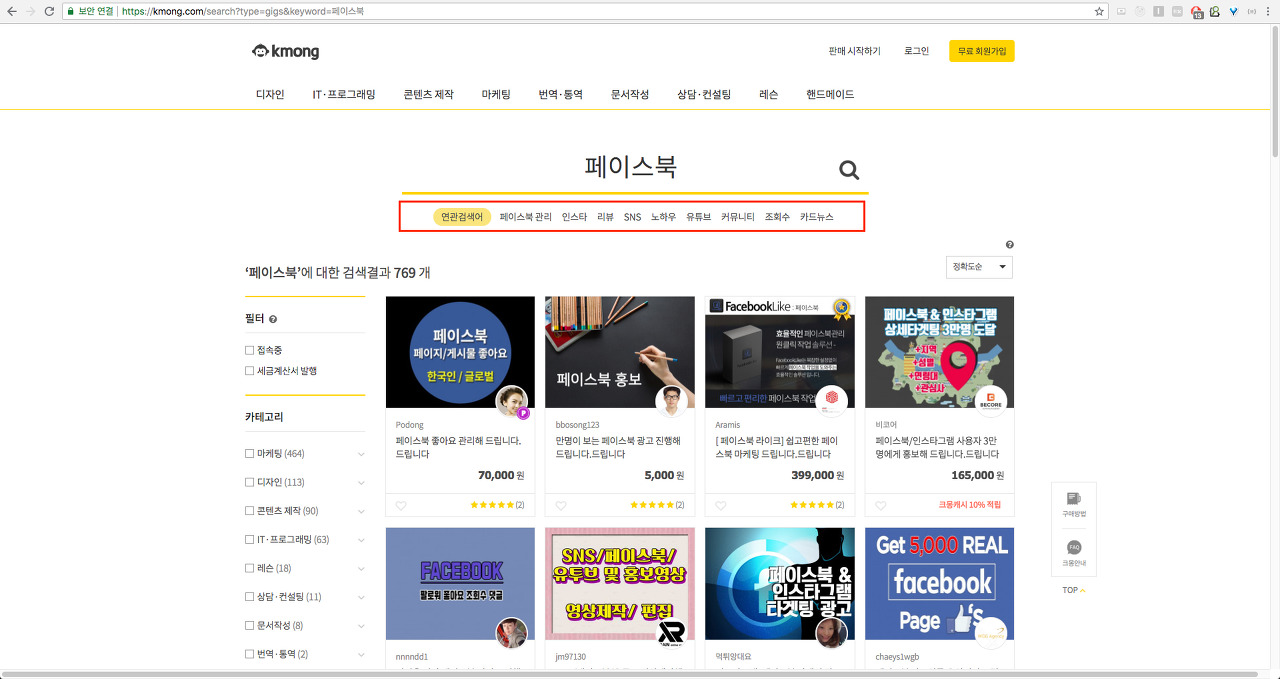
자동완성검색 기능2. 연관검색어 + 검색 결과 광고 제거
 연관검색어 및 검색결과 광고 제거
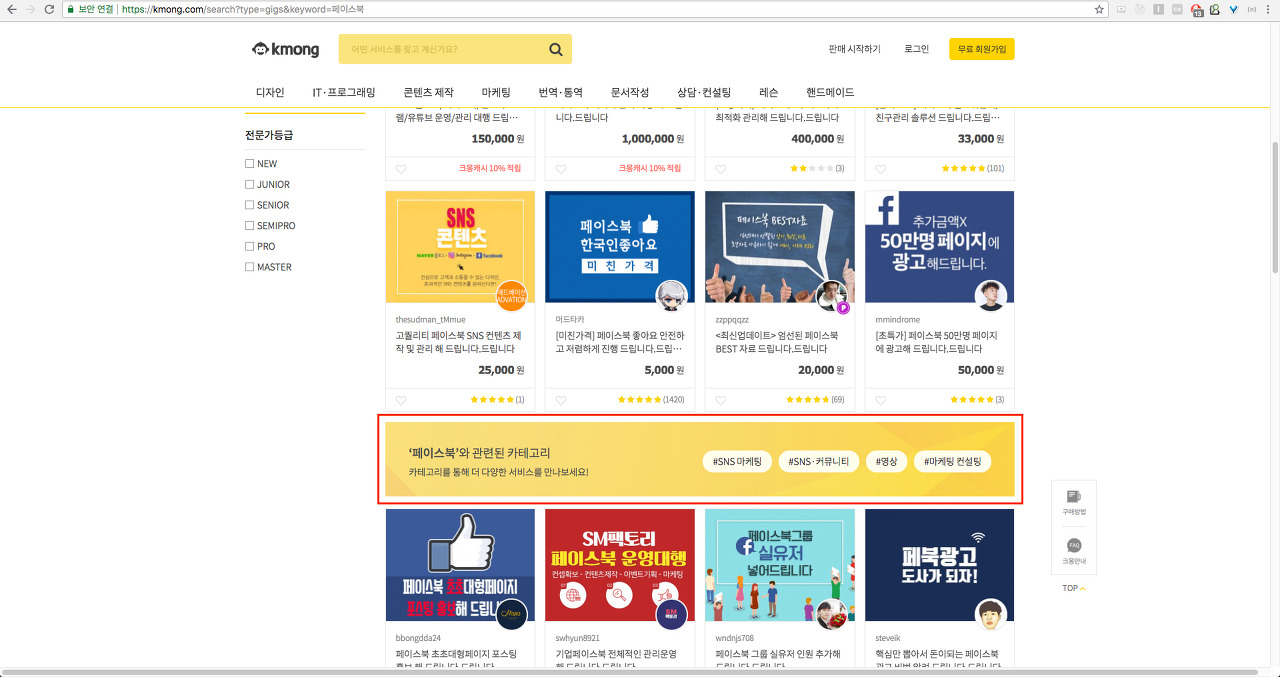
연관검색어 및 검색결과 광고 제거3. 키워드와 관련된 카테고리 추천
 키워드와 관련된 카테고리 추천
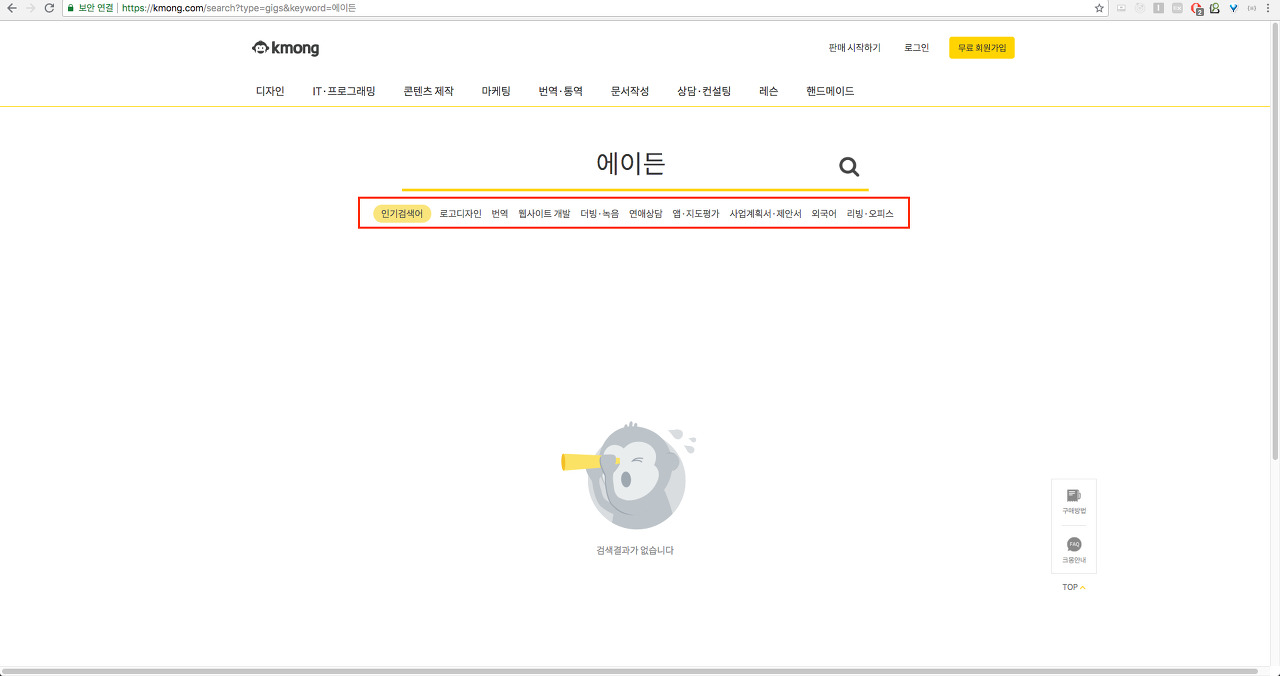
키워드와 관련된 카테고리 추천4. 검색 결과가 없는 키워드에는 인기검색어 추천
 검색 결과가 없는 키워드에는 인기검색어 추천
검색 결과가 없는 키워드에는 인기검색어 추천무엇을 검색해야 할지 모르는 사용자를 위한 검색 가이드를 만들기 위해 노력했으며, 기능 추가로 사용자의 검색 만족도와 정확도를 높이려고 노력했습니다.

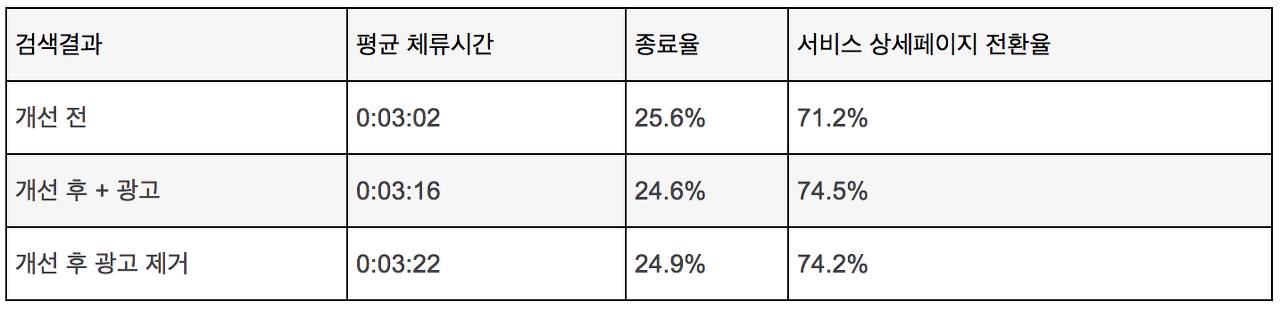
또한 엘라스틱서치와 한글 형태소 분석기 은전한닢을 이용해 검색 기능 개선을 통한 결과 평균 체류 시간은 20초 정도 증가했으며 종료율은 최대 22.4%, 평균 1% 정도 떨어졌습니다. 또한 서비스 상세페이지 전환율은 최대 78.3%, 평균 3% 이상 증가했습니다. 서비스 상세페이지 전환율의 상승은 사용자의 검색 만족과 검색 정확도가 상승했다고 볼 수 있습니다.
이번 글에서는 엘라스틱서치와 한글 형태소 분석기 은전한닢을 이용해 검색 기능을 개선한 이야기를 정리해봤습니다. 검색 기능 개선 이후 서비스 상세페이지 전환율이 조금씩 상승 중입니다. 릴리즈한지 두 달 정도밖에 되지 않아 조금 더 지켜봐야 하겠지만 전환율이 조금씩 상승하고 있다는 건 좋은 신호인 거 같습니다. 다만 짧은 글을 통해서 경험을 전달하려고 하니 많은 내용을 담지 못한 것 같아 아쉽습니다. 다음에는 더욱더 깊이 있는 글을 전달할 수 있는 에이든이 되겠습니다. 감사합니다.
#크몽 #개발팀 #개발자 #개발문화 #경험공유 #인사이트