새로운 사용환경 구축에 도전하는 건 개발자의 운명과도 같습니다. 오늘은 여러 장점을 가지고 있는 Vue (프론트엔드 자바스크립트 프레임워크)를 도전해보겠습니다. Vue는 다른 프레임워크에 비해 가볍고, 개발하기에 편합니다. 그럼 우선 Vue를 설치합시다!
Vue를 설치하는 방법은 여러 가지가 있습니다. 각자 특성에 맞게 편리한 방법으로 설치해주세요. 이번 글에서는 싱글 파일 컴포넌트 방식을 사용할 것이므로 NPM vue-cli 를 설치해 프로젝트를 구성하겠습니다.
# vue-cli 전역 설치, 권한에러시 sudo 추가
$ npm install vue-cli -global
vue-cli를 사용하면 뷰 애플리케이션을 개발하기 위한 초기 프로젝트 구조를 쉽게 구성할 수 있습니다. 다만, 싱글 파일 컴포넌트 체계를 사용하려면 .vue 파일을 웹 브라우저가 인식할 수 있는 형태의 파일로 변환해 주는 웹팩(Webpack)이나 브라우저리파이(Browserify)와 같은 도구가 필요합니다.
vue-cli 설치 명령어
여러 설치 명령어 중에 특성에 맞는 초기 프로젝트를 생성하세요.
1) vue init webpack 실행
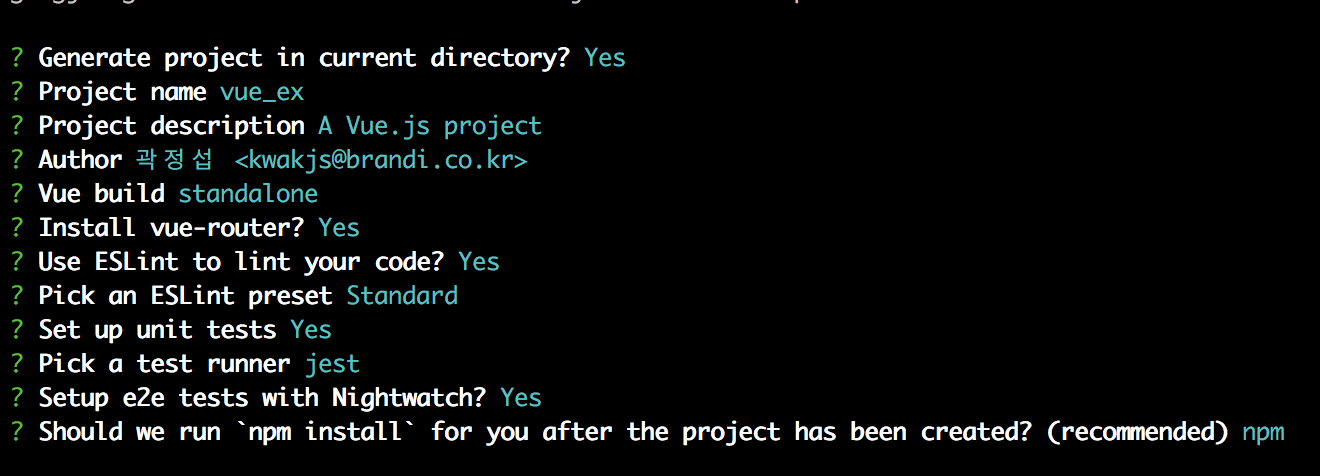
# 해당 프로젝트 폴더에서 실행 $ vue init webpack# 현재 디렉토리에서 프로젝트 생성 여부 ? Generate project in current directory? (Y/n) # 프로젝트 이름 ? Project name (vue_ex) # 프로젝트 설명 ? Project description (A Vue.js project) # 프로젝트 작성자 ? Author (곽정섭) # 빌드 방식 ? Vue build (Use arrow keys) # vue-router를 설치 여부 ? Install vue-router? (Y/n) # 코드를 보완하기 위해 ESLint를 사용 여부 ? Use ESLint to lint your code? (Y/n) # ESLint 사전 설정 선택 ? Pick an ESLint preset (Use arrow keys) # 단위 테스트 섧정 ? Set up unit tests (Y/n) # 테스트 러너 선택 ? Pick a test runner (Use arrow keys) # Nightwatch로 e2e 테스트를 설정 여부 ? Setup e2e tests with Nightwatch? (Y/n) # 프로젝트가 생성 된 후에`npm install`을 실행해야합니까? ? Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
2) 고급 웹팩 기능을 활용한 프로젝트 구성 방식으로 설치

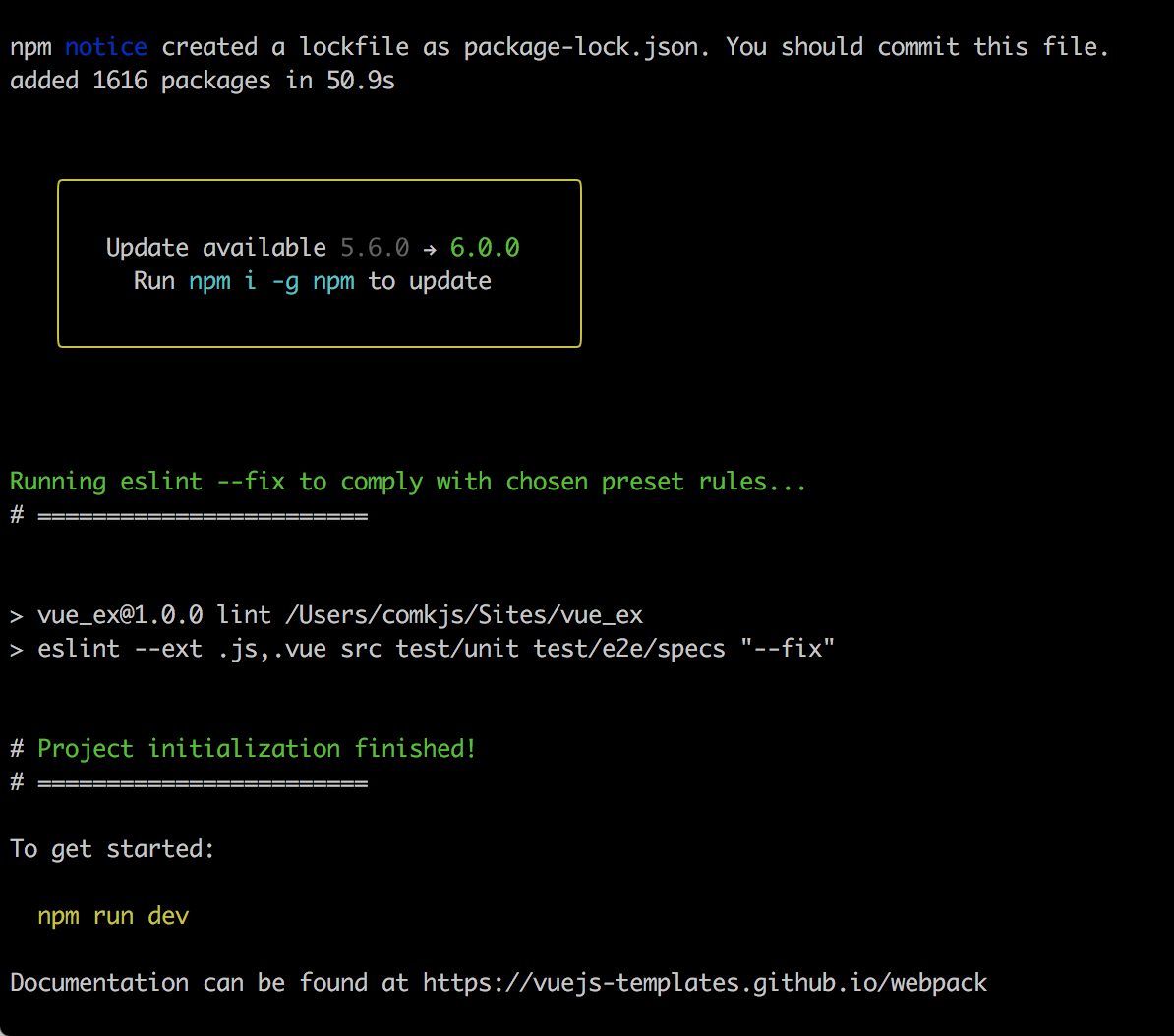
3) 설치완료

4) package.json 파일에 설정된 라이브러리 설치
$ npm install
5) 개발모드 실행
# 해당 프로젝트 폴더에서 실행(소스수정시 자동 새로고침)
$ npm run dev
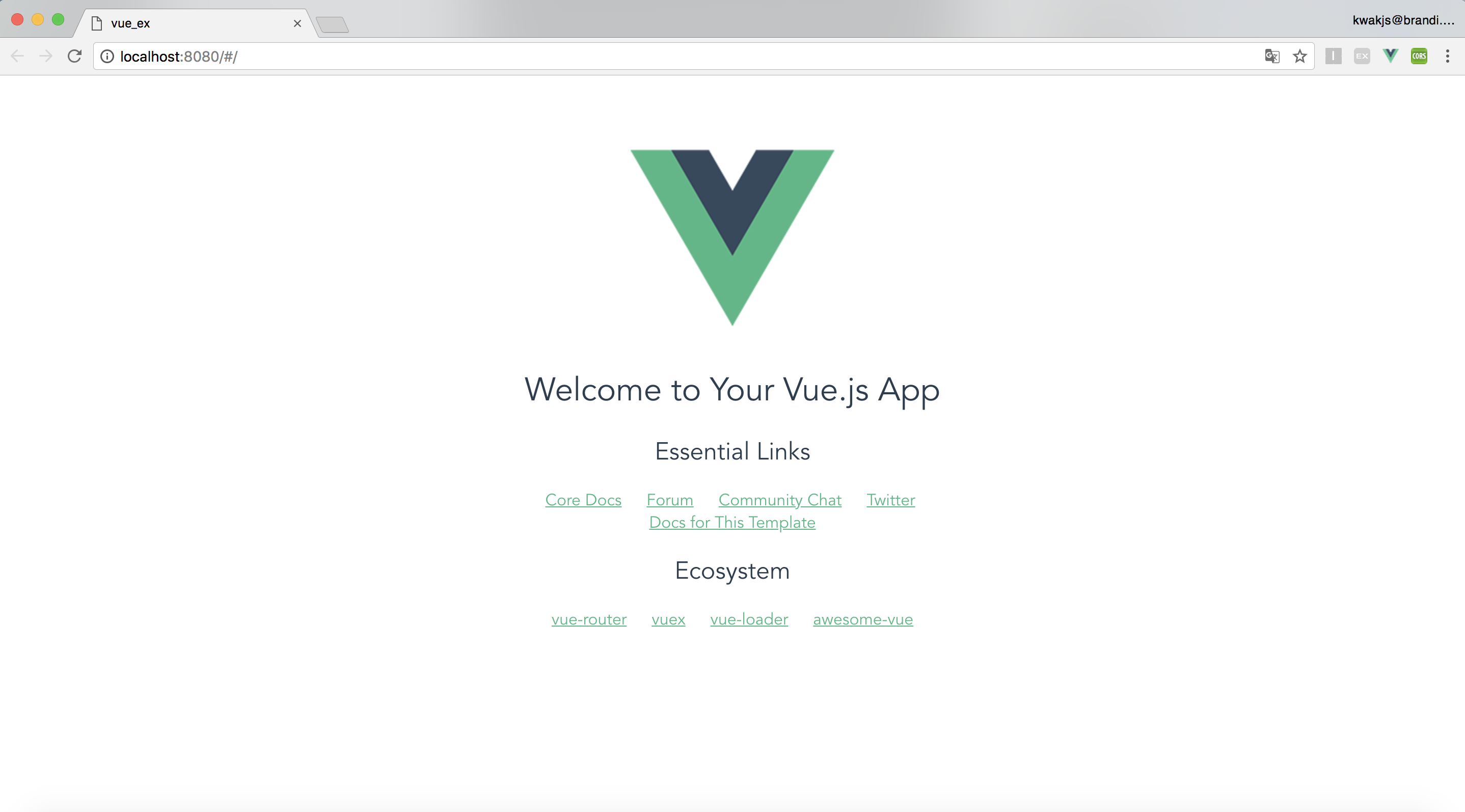
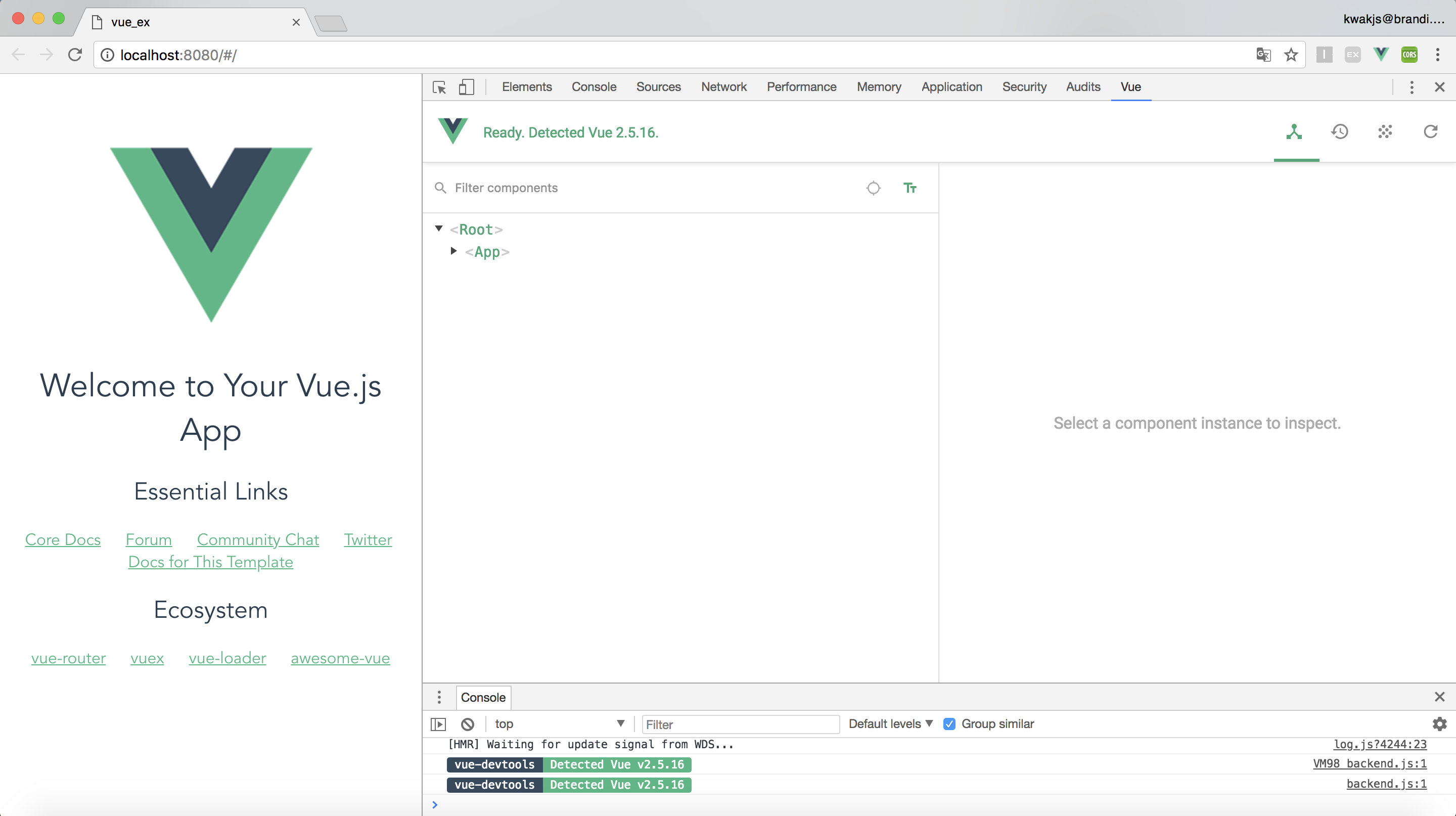
6) http://localhost:8080/ 브라우저 실행

7) Yeah, You got it!!!!

Vue Devtools(크롬 확장 플러그인)은 Vue를 사용할 때, 브라우저에서 사용자 친화적으로 검사하고 디버그할 수 있습니다.

Vue를 설치하는 여러 방법 중 고급 웹팩 기능을 활용한 프로젝트 구성을 알아봤습니다. 다음 글에서는 Vue 인스턴스 및 디렉티브(지시문) 사용법을 다뤄보겠습니다.
글
곽정섭 과장 | R&D 개발1팀
브랜디, 오직 예쁜 옷만
#브랜디 #개발문화 #개발팀 #업무환경 #인사이트 #경험공유 #Vue
관련 스택