WWDC18 Review (1): Bring the Func! 보기
지난 글 Bring the Func! 에서 WWDC를 소개했습니다. Keynote와 Platforms State of the Union에서 인상 깊었던 경험도 소개했고요. WWDC 첫째 날은 애플에서 큰 이벤트를 진행했고, 둘째 날부터 마지막날까지는 세션과 랩스, 스페셜 이벤트를 진행했습니다. 이번엔 지난 글에서 미처 쓰지 못했던 것을 소개하겠습니다.
WWDC 하면 가장 먼저 떠오르는 건 대개 Keynote입니다. 하지만 다른 세션이나 랩스부터 생각나는 애플 개발자도 있을 겁니다. 저도 처음엔 Keynote만 기대했지만, 행사에 참여하면서 세션과 랩스의 매력(?)에 빠졌습니다.

애플 관련 애플리케이션 개발자는 문제에 부딪히면 Apple Developer 웹사이트에서 도움을 얻는데요. 특히 Development Videos 사이트에 들어가면 그해 발표한 WWDC 세션부터 시작해서 그 동안의 세션들을 모두 볼 수 있습니다. Topics에서는 주제별로 카테고리를 만들어, 해당 주제에 관한 동영상들을 모아서 볼 수 있고, Library에서는 찾고자 하는 내용에 대한 키워드를 검색해서 찾을 수 있습니다.



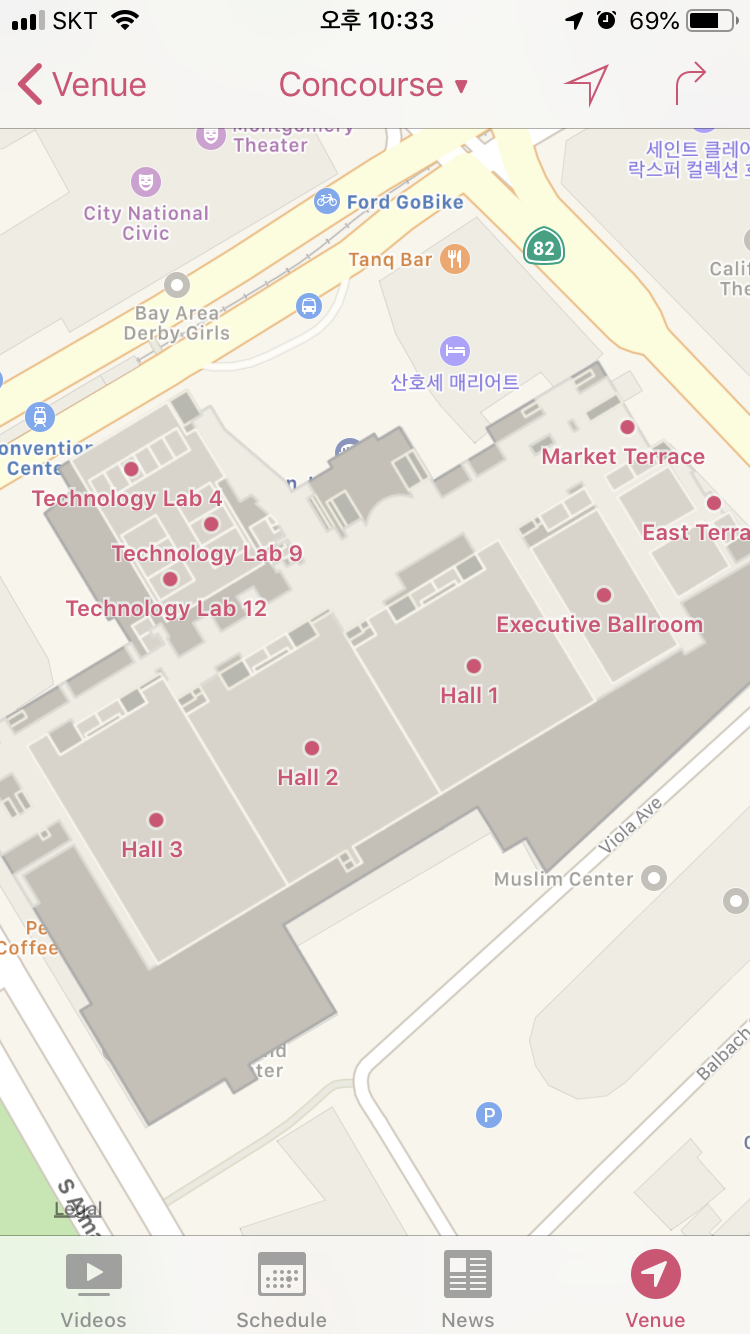
WWDC 행사장은 Hall 1 ~ Hall 3, 그리고 Executive Ballroom까지 4개의 방으로 구성되어 있었습니다. 이곳에서 각각의 세션을 들을 수 있었는데요. 시간대별로 3~4개의 세션을 동시에 진행합니다. 듣고 싶은 세션은 해당하는 방에 들어가서 들으면 됩니다. 만약 같은 시간에 듣고 싶은 세션이 두 개 이상이라면 하나만 현장에서 듣고, 다른 세션은 developer 웹사이트 또는 WWDC 앱에서 업로드되길 기다려야겠죠. 물론 24시간이 지나면 세션 영상이 WWDC앱에 업로드됩니다.



세션이 시작되자 개발자들은 무릎 위에 올려 놓은 맥북을 열심히 쳤습니다. 하나라도 놓치기 싫어서 열심히 타자를 치는 개발자들의 모습이 멋있었습니다. 마치 대학 영어 강의를 듣는 기분이었죠.
아쉬운 점이 있다면, 에어컨을 너무 강하게 틀어 세션 행사장이 매우 추웠다는 겁니다. 며칠을 견디다 마지막 날엔 결국 행사장 밖에서 라이브로 시청했습니다. 그리고 세션을 진행하는 동안 빠르게 코딩을 하다 보니, 소스 코드를 다 작성하기도 전에 다음 장면으로 넘어가는 부분이 많았습니다. 실시간으로 같이 작업할 예제 소스 코드를 제공하거나 조금 더 효율적으로 세션을 들을 수 있게 해줬으면 좋겠다는 생각이 들었습니다.

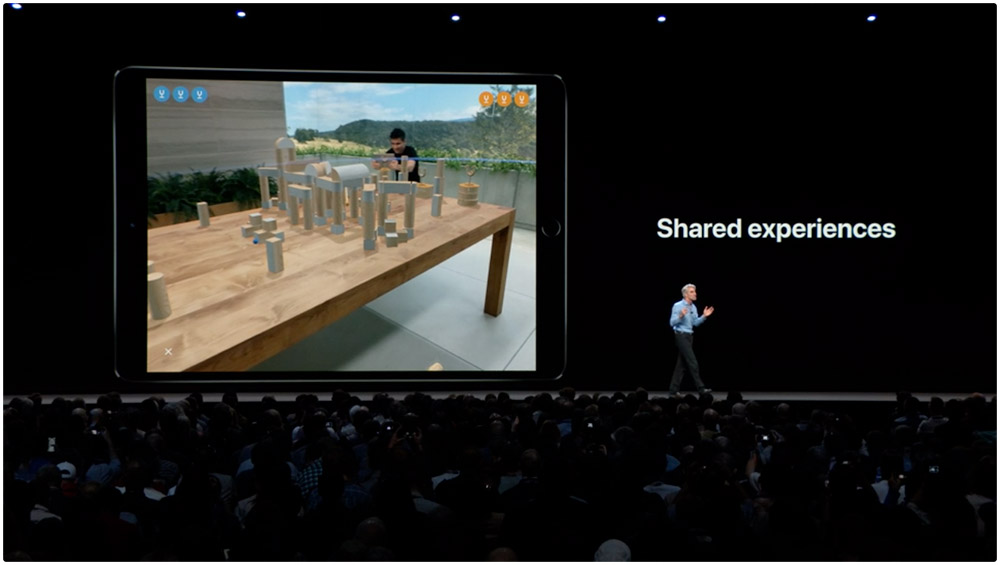
지금부터는 인상 깊었던 세션 세 가지를 소개하겠습니다. 첫 번째는 What’s new in ARTKit 2였습니다. 이 세션이 가장 인상 깊었던 이유는 애플이 AR에 중점을 두고 있다는 생각이 들었기 때문입니다. 실제로 Keynote 발표 중에 장난감용 블럭을 만드는 회사 관계자 두명이 AR을 활용한 앱을 실행해 노는 모습을 보여주기도 했습니다.

가장 재미있었던 건 현실 공간을 저장해 다른 유저들과 공유할 수 있는 기능이었습니다. ARWorldMap Object를 이용해 사용자가 기기를 움직이면서 현실 공간의 모습을 저장합니다. 나중에 앱을 다시 실행하면 저장했던 현실 공간 맵이 그대로 유지되고, 이전의 모습도 나타나죠. 예를 들어, 노란 테이블 위에 가상의 물건을 올려 놓았다면, 나중에 테이블을 향해 기기를 움직였을 때, 그 자리에 놓여있던 가상의 물건이 다시 나타납니다. 또한, 저장한 맵을 근처의 다른 유저의 기기로 전송할 수 있습니다. 이렇게 하면 서로 다른 기기에서 같은 맵을 보면서, 같은 경험을 할 수 있게 됩니다. 개념을 확장하면 하나의 AR앱으로 다중 유저들이 게임을 함께 즐기거나 멀리 떨어져 있어도 같은 교육을 받을 수 있죠.

WWDC18 Keynote에서 잠깐 소개되었던 SwiftShot AR 게임이 이런 특징을 잘 나타난 앱입니다. 실제로 행사장 1층 안쪽에 이 게임을 즐길 수 있는 공간이 따로 마련되어 있었습니다. 개발자들이 직접 게임을 즐길 수 있었고, 마지막 날엔 개인전과 팀전을 진행해 1등에게 선물(AR뱃지)을 주었습니다. 옆에서 구경했는데 재밌었습니다. 아이패드가 있다면 여기를 클릭해 샘플 코드를 다운 받을 수 있습니다. 빌드해서 재미있는 AR 게임을 친구들과 함께 즐겨보세요.
브랜디 앱은 90% 이상 UICollectionView를 이용해 앱 화면을 만들었습니다. 많은 UICollectionViewCell을 다시 사용할 수 있고, 커스텀 레이아웃도 만들 수 있기 때문입니다. 이전에 포스팅한 ‘테이블이냐, 컬렉션이냐, 그것이 문제로다!’에서 UICollectionView를 공부했지만 더 배우고 싶어서 A Tour of UICollectionView를 들었습니다.
이 세션은 UICollectionView에 대해 좀 더 깊은 내용을 다뤘습니다. UICollectionView와 UITableView의 가장 큰 차이점인 레이아웃에 초점을 두었는데요. 단순히 UICollectionView에서 선형 레이아웃 말고 그리드 형식의 레이아웃을 만들 수 있다는 것, 커스텀 레이아웃을 만들 때 고려할 것, 구현에 대한 가이드라인까지 제시했습니다.
애플에서 제공하는 레이아웃 중 하나는 UICollectionViewFlowLayout입니다. UICollectionViewFlowLayout은 line-based 레이아웃 시스템입니다. 일직선 상에서 최대한 많은 아이템들을 채운 후, 다음 행 또는 열로 넘어가 아이템을 채우는 형식으로 컨텐츠들을 배치합니다. 가장 흔한 레이아웃 모습이 바로 그리드 레이아웃입니다.

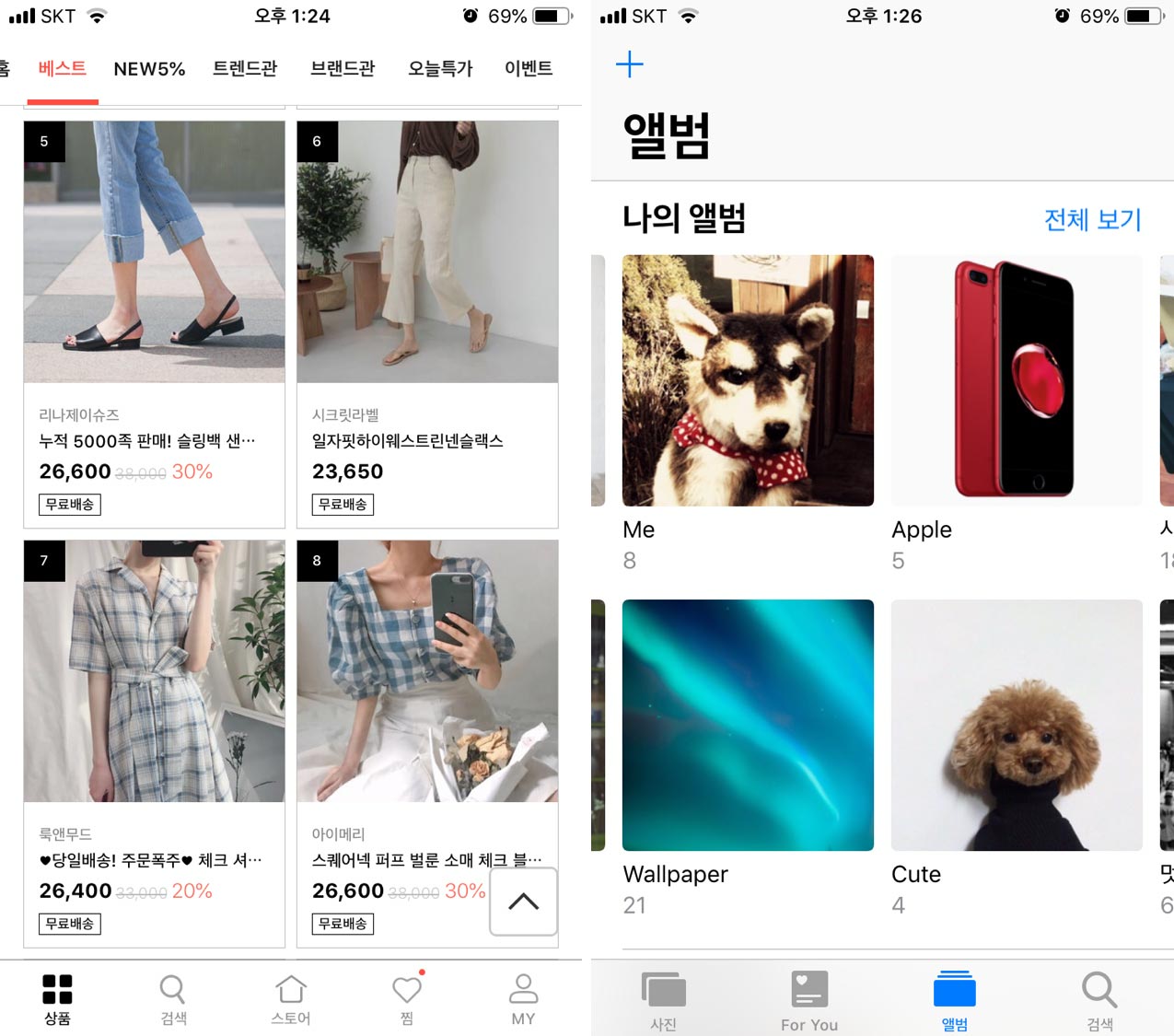
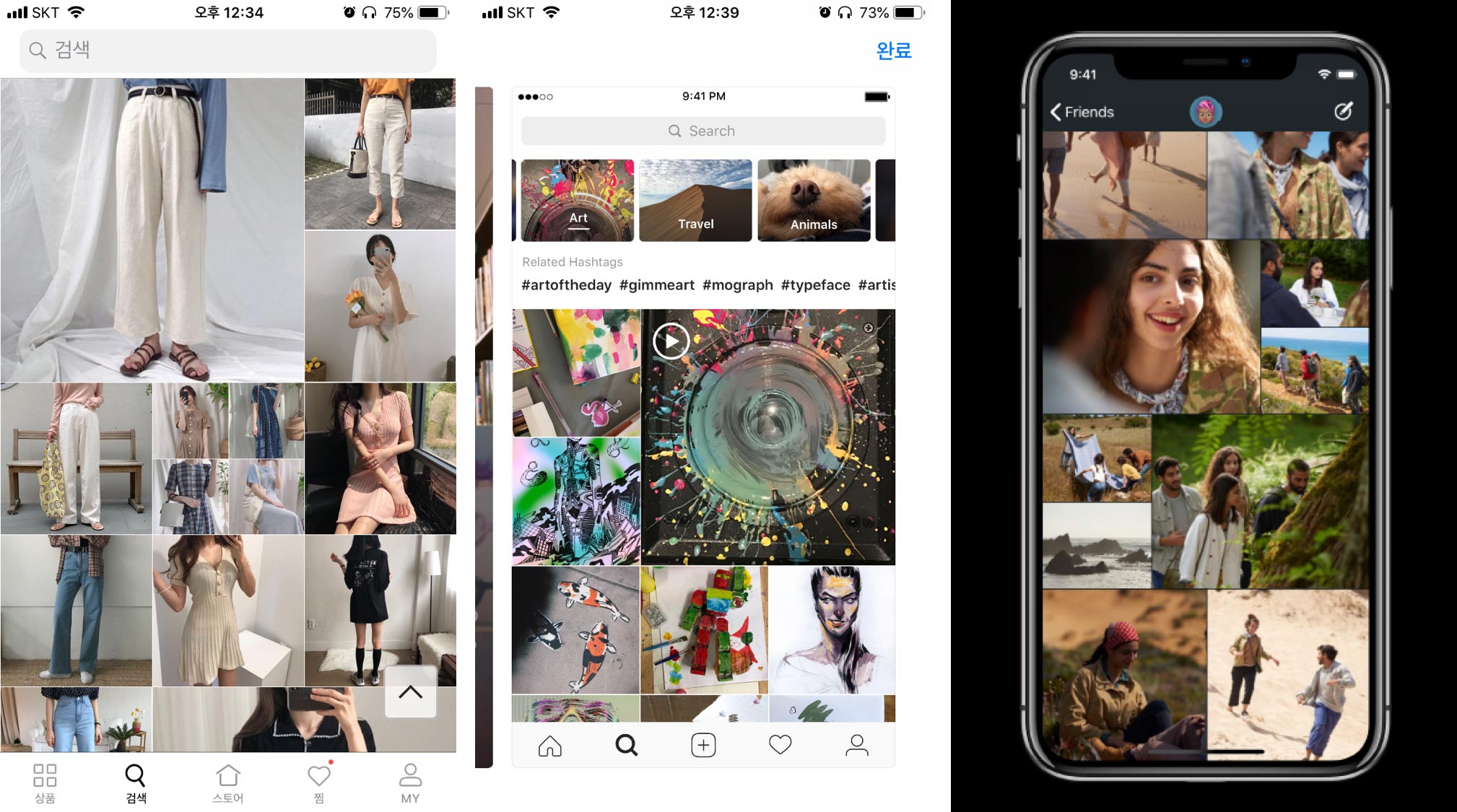
Line-based 레이아웃이 아닌 다른 모습의 레이아웃이라면 어떤게 있을까요? 세션에서 예를 든 레이아웃이 바로 모자이크 레이아웃이였습니다. 브랜디 앱, 또는 다른 앱에서 볼 수 있는 모자이크 레이아웃은 일직선상에서 일렬로 정렬하지 않고, 그리드 레이아웃과 조금 다른 모습입니다. 아래의 스크린샷을 보면 어떤 레이아웃인지 감이 잡힐 겁니다.

모자이크 레이아웃은 line-based 레이아웃이 아니기 때문에 일반적인 UICollectionViewFlowLayout을 사용하지 않고, UICollectionViewLayout을 상속하여 커스텀합니다. 총 4개의 기본 메소드와 추가적으로 고려해야하는 메소드 하나를 이용하여 커스텀 UICollectionViewLayout을 만들 수 있습니다. 모든 컨텐츠를 담는 뷰의 크기, 레이아웃의 속성 2개, 그리고 레이아웃을 준비하는 기본 메소드들을 구현하고, 레이아웃이 변경해야하는 상황(기기를 가로로 눕히거나 레이아웃의 위치가 변경될 때 등)을 고려하여 메소드를 구현하면 됩니다.
세션 강연자가 직접 소스를 작성하면서 메소드 구현과 퍼포먼스를 위한 팁을 설명했습니다. 이 세션을 통해서 UICollectionView의 핵심인 레이아웃에 대해 더 깊이 배울 수 있었죠. 레이아웃 말고도 멋진 애니메이션 효과 구현 방법을 설명해주었는데요, 여기를 클릭해 직접 동영상을 보는 걸 추천합니다! 영상을 보고 나면 분명 멋진 UICollectionView를 구현할 수 있을 겁니다.
Build Faster in Xcode 는 가장 인기 있었던 세션 중 하나였습니다. 한국 개발자들 사이에서도 추천할 세션 중 하나로 꼽혔죠. 물론 혁신적으로 빌드 타임을 줄일 수는 없지만, Xcode의 기능과 빌드 타임이 어떻게 연결되는지 알 수 있었습니다.
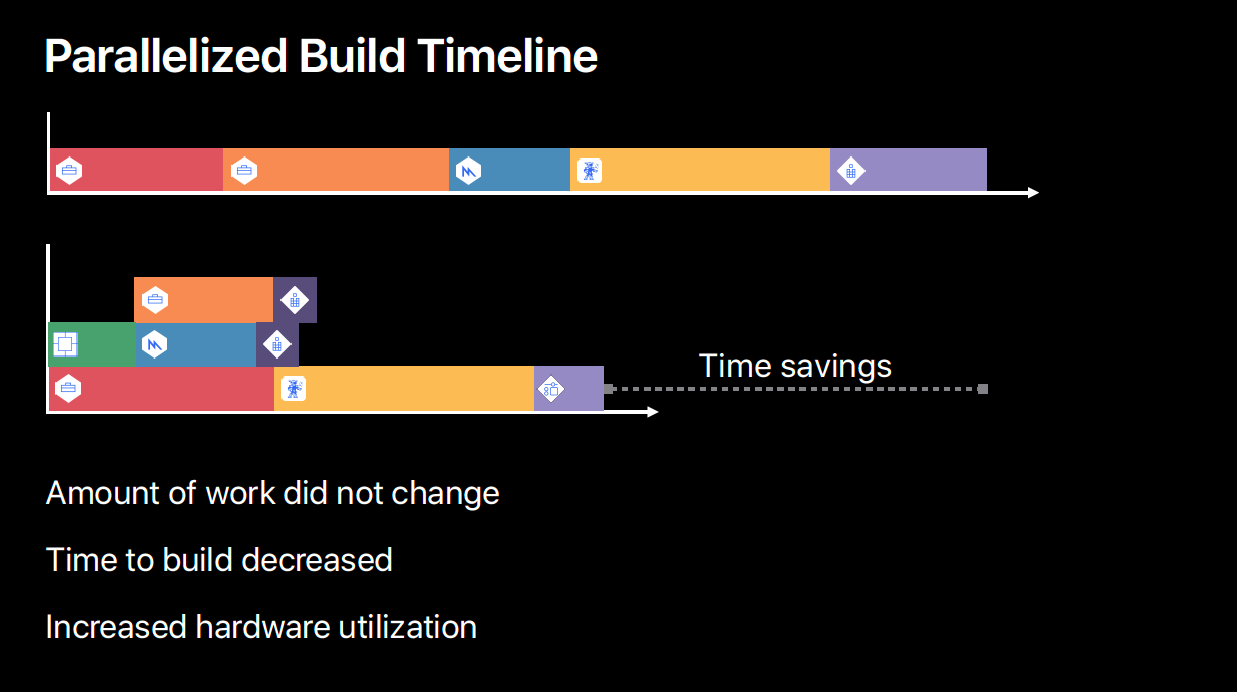
프로젝트 세팅과 가독성 있는 코드 작성, 이 두 가지가 빌드 타임과 관련되어 있었습니다. Xcode는 프로젝트를 구성(configure)할 때, 빌드할 targets(iOS App, Framework, Unit Tests 등)와 targets 사이의 종속 관계(dependency)를 따릅니다. Dependency에 따라서 target을 빌드하는 순서도 정해지는데, 순서대로 빌드하지 않고 최소한의 연결을 유지하면서 병렬적으로 빌드하게 됩니다.

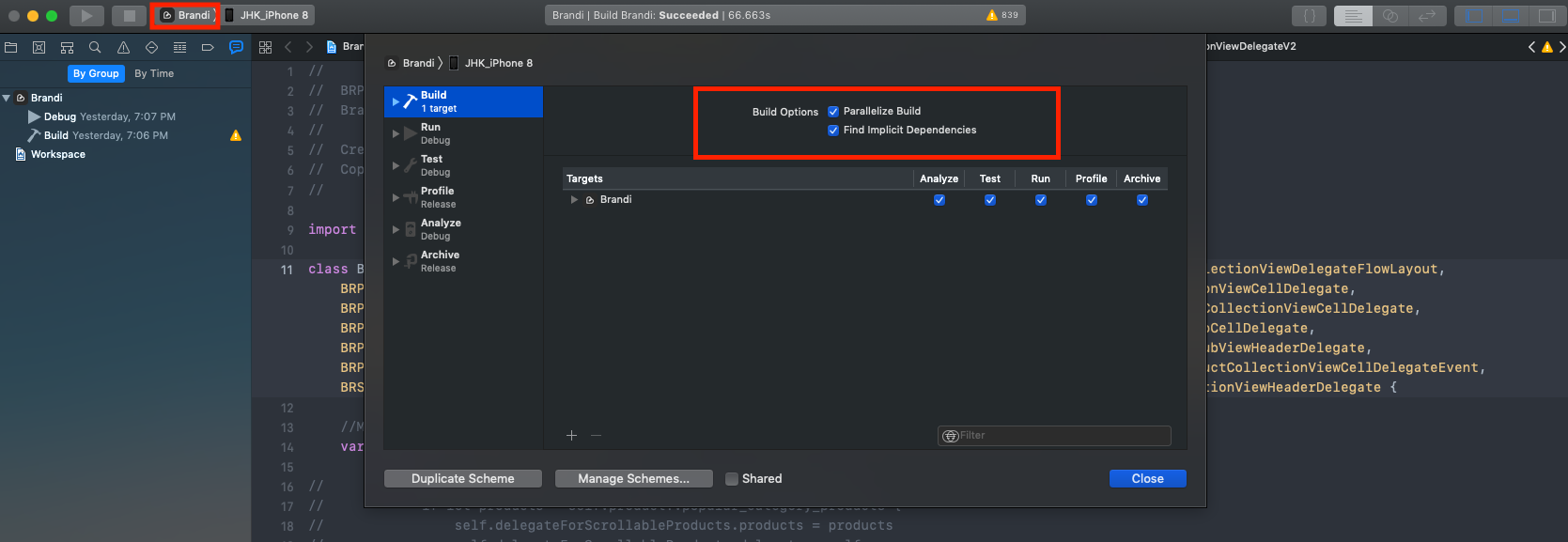
이것은 Xcode 10에서 Scheme Editor에서 설정할 수 있습니다. 프로젝트의 Target → Edit Scheme → Build → Build Options에서 Parallelize Build를 체크하면 됩니다.

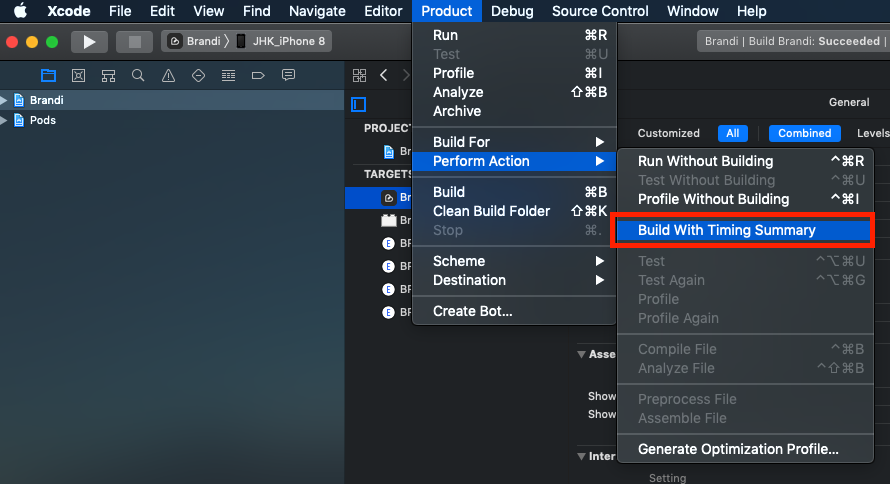
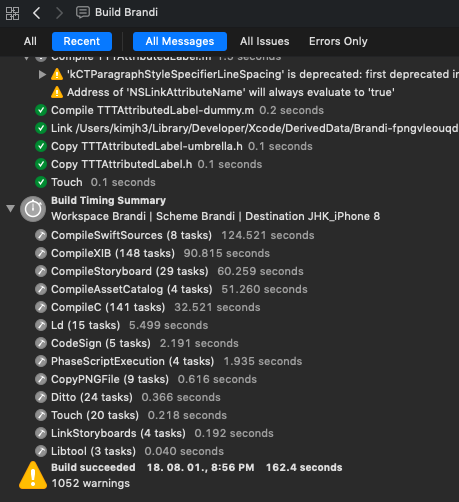
또한 Xcode 10에는 빌드 타임을 계산하는 기능도 있습니다. 빌드할 때 어떤 부분에서 얼마나 걸렸는지 요약해서 보여주는 기능도 있습니다. Product → Perform Action → Build With Timing Summary를 선택하면 빌드 후 요약해서 Xcode에 나타납니다.


Xcode 프로그램을 이용해서 빌드 타임을 관리하는 방법도 있고, Swift으로 작성한 소스 코드를 가독성 높은 코드로 바꾸는 방법도 알려줍니다. 또한 Bridging Header로 Objective-C와 Swift를 동시에 개발할 때 도움이 되는 방법도 설명해줍니다. 빌드 타임에 대해 관심을 가질 수 있는 계기가 될 겁니다. 한 번씩 영상을 보길 추천합니다!
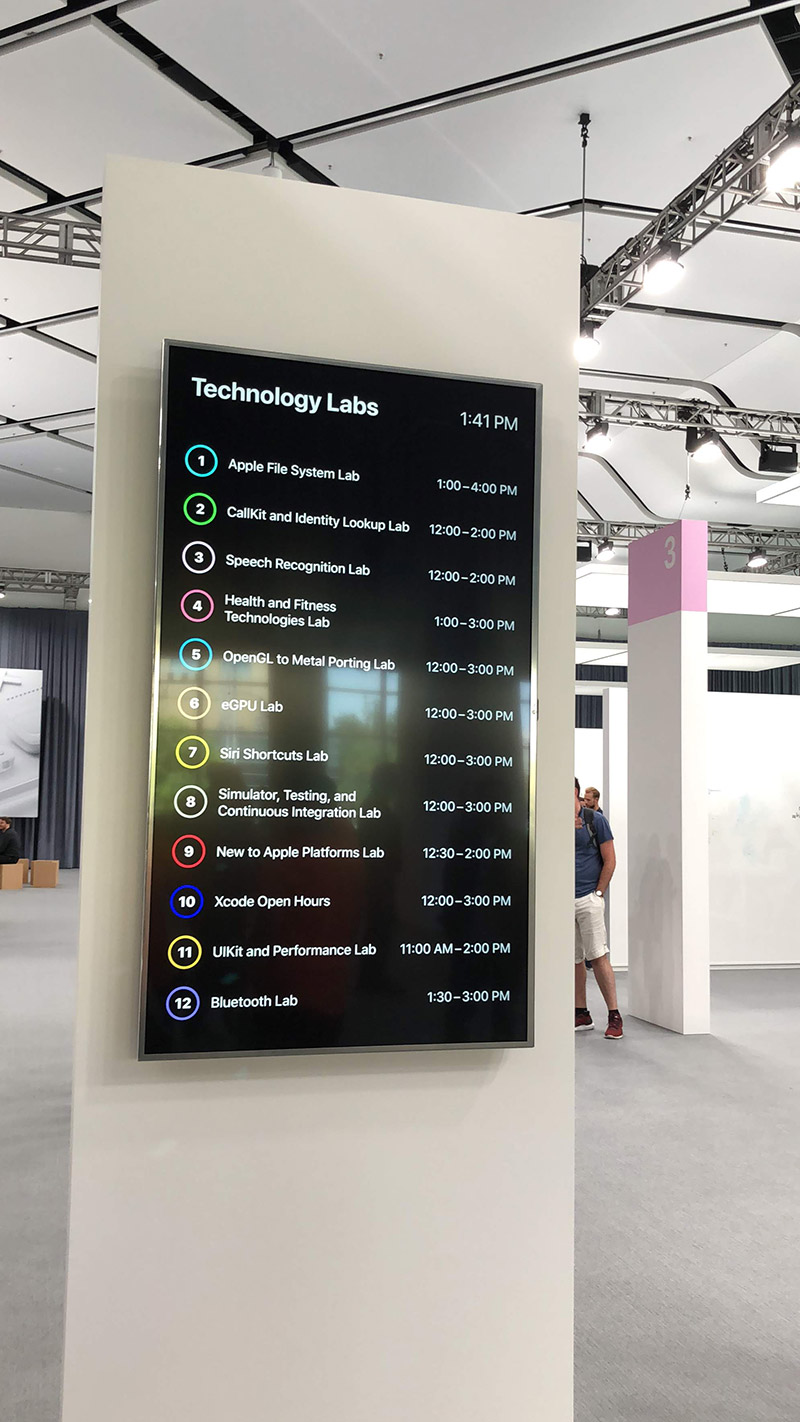
세션을 듣고 궁금한 점이 생겼다면 Labs(랩스)에서 질문할 수 있습니다. 각 세부 분야별 애플 기술자들이 시간대별로 모여서 개발자의 질문을 받거나 문제점을 해결할 수 있도록 도움을 줍니다.



가장 인기가 많았던 랩스는 Auto Layout and Interface Builder, UIKit and Collection View, Building Your App with Xcode 10 등등이었습니다. 사람이 많아서 줄 서서 기다릴 정도였습니다. 내년에는 랩스 시간이 조금 더 길게 진행됐으면 좋겠다는 생각이 들었습니다.
WWDC 기간 중에 랩스에서 시간 보낸 적이 있었습니다. iOS 프로그래밍을 시작한 지 1년도 되지 않아 궁금했던 것들과 새로운 Xcode 10에 대해서 질문했습니다. 아래는 질문했던 내용을 문답형식으로 작성했습니다.
문: iOS 프로그래밍을 개발한지 얼마 안 된 신입 개발자입니다. 어떻게 하면 프로그래밍 실력을 높일 수 있나요?
답: 앱 하나를 처음부터 끝까지 개발해보면 실력을 늘릴 수 있다. 또한, 애플에서 만든 스위프트 책 보는 걸 추천한다.
문: WWDC 기간 동안에 테스팅(testing)에 관심을 가지게 되었습니다. 앞으로 상용하는 앱을 테스트하면서 개발하고 싶은데, 테스트는 어떻게 시작하면 좋을까요?
답: 이것에 대한 세션 동영상 을 보는 걸 추천한다. 테스트는 중요한 것이기 때문에 이 동영상을 보면서 테스트에 대해 배우고 난 뒤, 직접 앱을 테스트해보길 권장한다.
문: 새로운 Xcode 10에서 앱을 빌드해봤는데 에러가 났습니다. 이런 에러가 나타난 이유는 무엇인가요?
답: Xcode 10에 있는 컴파일러 문제다. 소스를 수정하면 앱이 빌드될 것이다. 컴파일러에 대해서 Xcode 팀에게 전달하겠다. (Range 관련된 컴파일러 문제였습니다.)
문: 빌드 시간을 줄일 수 있는 방법은 무엇인가요?
답: 컴파일하는 소스 코드를 줄이거나 프레임워크를 만들어서 빌드할 때 마다 계속 빌드하지 않도록 하면 시간을 줄일 수 있다. 이와 관련된 세션을 들으면 조금 더 자세한 내용을 확인할 수 있다.
애플 기술자와 일대일 면담식으로 진행하는 랩스도 있었습니다. 예전에는 선착순으로 진행되었는데 올해는 신청을 받고 당첨된 개발자에게만 기회를 주었습니다. 당첨되면 30분 동안 신청한 분야(디자인, 앱 스토어, 마케팅 등)의 전문가와 질의응답을 할 수 있습니다.
가장 인기가 많았던 User Interface Design 랩스를 신청하고 당첨이 되었습니다. 디자인 전문가들과 시간을 보낼 수 있었는데요. 애플 디자이너들이 생각하는 최선의 디자인 가이드라인을 배울 수 있었고, 함께 앱을 관찰하면서 개선되었으면 하는 디자인 요소 등의 팁을 얻었습니다. 아쉽게도 촬영 및 녹음은 불가능했습니다. 시간도 짧게 느껴져서 아쉬웠습니다.
WWDC 기간 동안에는 세션과 랩스 위주로 진행되지만 중간에 가끔 스페셜 이벤트들도 진행합니다. 점심 시간에 유명 인사들을 초청해서 하는 짧은 강연, 아침 일찍부터 모여서 같이 달리면서 즐길 수 있는 이벤트(WWDC Run with Nike Run Club), 맥주와 함께 음악을 즐기는 이벤트 등 개발 외적인 이벤트들을 많이 진행했습니다. 저는 그 중에서 Bash 이벤트를 소개하고 싶군요.
Bash는 목요일에 진행한 뒤풀이 파티였습니다. WWDC 행사장 근처에 공원을 빌려서 맛있는 음식과 주류를 무료로 제공하고, 초청 가수의 공연도 볼 수 있었습니다. 초청 가수가 공연하기 전에 소개할 때 크레이그 페더리기가 무대에 나왔습니다. 개발로 지친 몸과 머리를 식히고 다른 개발자들과 어울려 놀 수 있는 공간이였습니다. 뒤풀이 파티가 끝나갈 때쯤 진짜로 WWDC가 끝나간다는 느낌이 들어서 괜히 아쉽기도 했었습니다.




이번 글에서는 WWDC의 세션, 랩스, 스페셜 이벤트를 설명했습니다. WWDC가 한 달 전에 끝났지만 지금 다시 생각하면 두근두근 설레고 또 가고 싶어집니다. 내년 WWDC에 또 갈 수 있을까요? 지금까지 애플 개발자들의 축제였던 WWDC의 Review를 마치겠습니다. 긴 글을 읽어주셔서 감사합니다!
글
김주희 사원 | R&D 개발1팀
브랜디, 오직 예쁜 옷만
#브랜디 #개발문화 #개발팀 #업무환경 #인사이트 #경험공유 #이벤트참여 #이벤트후기 #미국
관련 스택