편집자 주
MAC OS 기준으로 작성했으며, 본문 내용 중 Proxy(또는 프록시)는 영문으로 통일하여 표기함.
POSTMAN은 API 테스트에 큰 도움을 주는 도구입니다. 강력한데다가 무료입니다. 안 쓸 이유가 없군요. POSTMAN은 사용하는 방법도 쉽습니다. 그래서 이번 글에서는 최근에 나온 POSTMAN native 버전 패킷캡쳐 방법을 공유하겠습니다.
native App은 기존 크롬 플러그인 버전보다 깔끔하고 버그도 많이 줄었습니다. 하지만 원래부터 강력했던 postman interceptor가 아직 지원하지 않습니다.1)

이미 interceptor를 사용하고 있어서 native App에 대한 니즈는 없었는데요. 한글 패킷 캡쳐를 시도하고 생각이 완전히 바뀌었습니다.


어쩔 수 없이 native App 을 써야겠다고 생각했습니다. 가장 먼저 postman interceptor에 연결할 방법이 필요했는데 위의 공식 블로그 답변처럼 지금은 안 된다고 합니다. 구글링을 했더니 아래와 같은 글이 보였습니다.

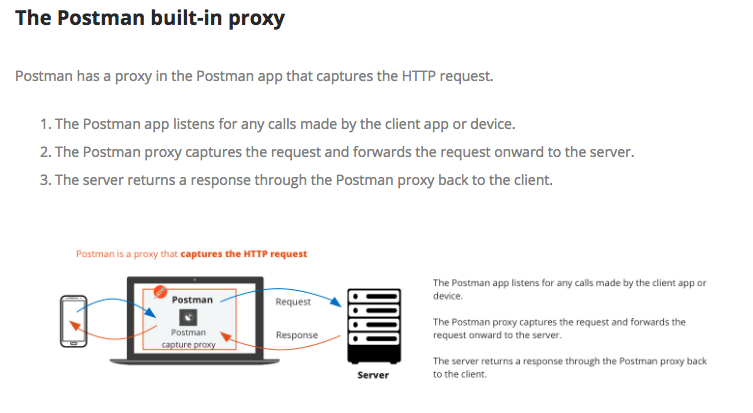
스마트폰이나, 기타 기기들의 패킷을 캡쳐할 수 있기 때문에 매력적인 방법입니다. 웹을 사용할 땐 브라우저를 Proxy 태우면 결과는 비슷하게 나올 겁니다.

native App은 여기에서 다운로드 받을 수 있습니다. nativeApp을 켜면 오른쪽 위의 메뉴에 interceptor 아이콘은 없고 위성안테나 모양의 아이콘이 있습니다. 이것은 Proxy Server 기능입니다. Proxy Server를 postman native가 구동해주고 사용하는 방식이죠.

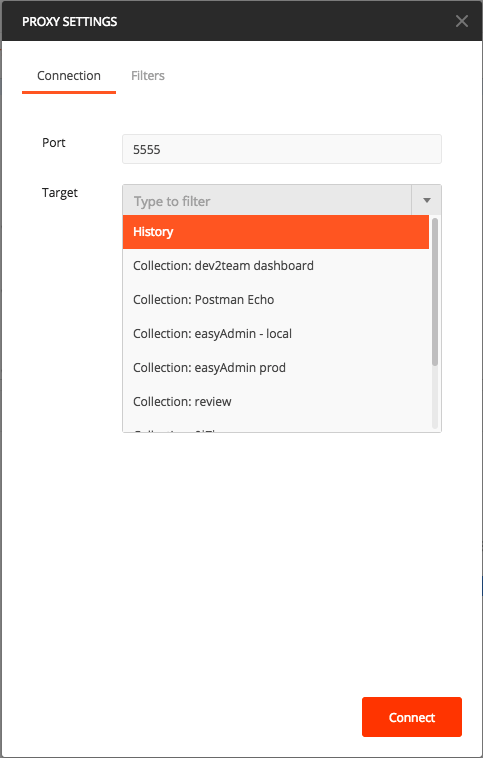
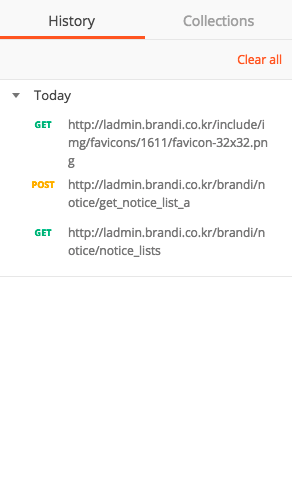
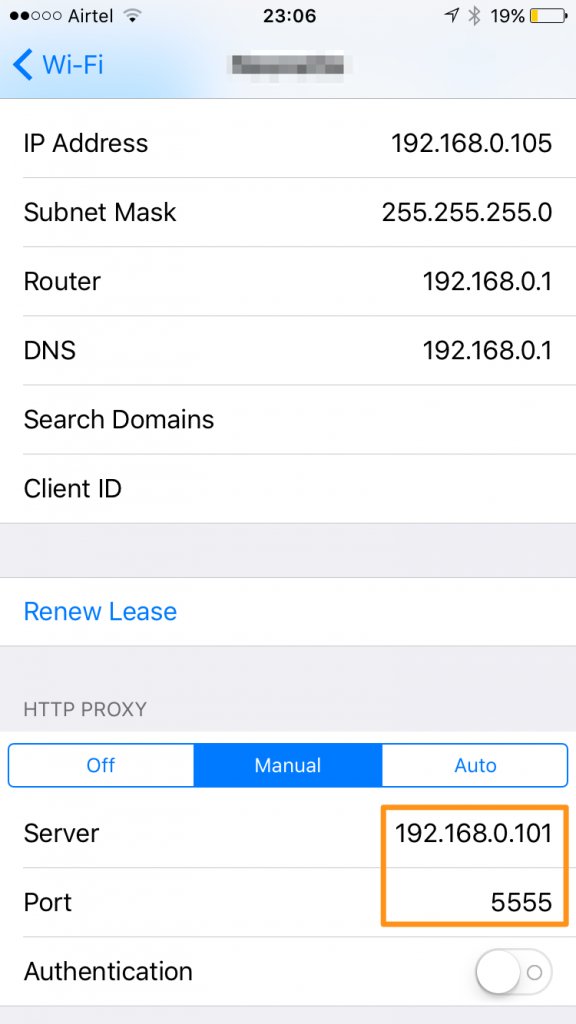
Proxy 설정 화면이 뜨는 기본 포트는 5555번입니다. 따로 할 건 없고, 캡쳐 위치는 기본 값인 History로 지정합니다. 만약 다른 컬렉션에 내용을 모으고 싶다면 그곳으로 지정하세요.


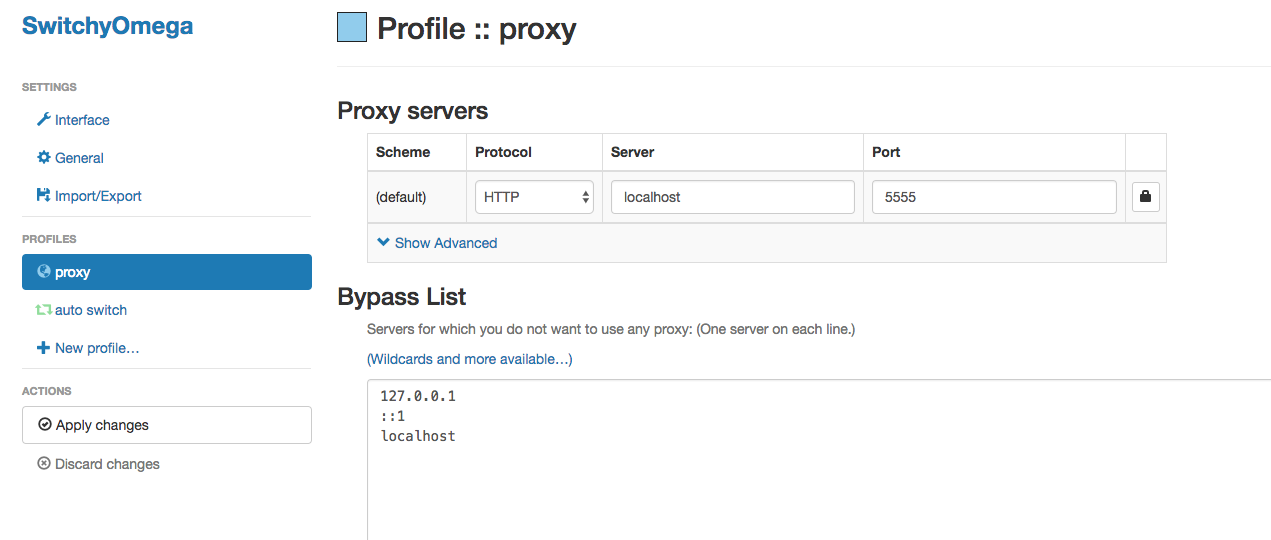
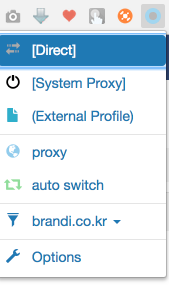
Proxy 세팅을 마쳤으니 브라우저를 연결해야겠죠? 일반적인 방법으로는 연결되지 않습니다. 여기선 크롬 확장 프로그램인 Proxy SwitchyOmega의 도움을 받았습니다. 다운로드는 여기를 클릭하세요.

이것은 Proxy 스위칭 프로그램입니다. 도메인 단위로 설정이 가능하기 때문에 on 또는 off 따로 하지 않고도 사용이 가능할 겁니다. 플러그인 설치를 마쳤다면 설정을 유도합시다.



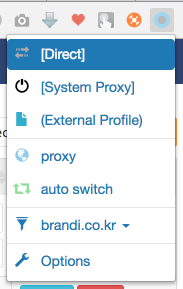
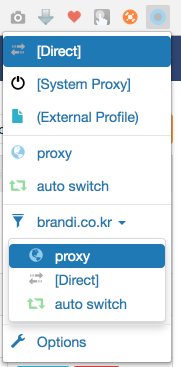
브랜디 주요 도메인인 brandi.co.kr을 클릭해 Proxy를 활성시키면 ***.brandi.co.kr 도메인은 Local Proxy를 타고 넘어가는데요. 이제 받기만 하면 됩니다. (빵끗)
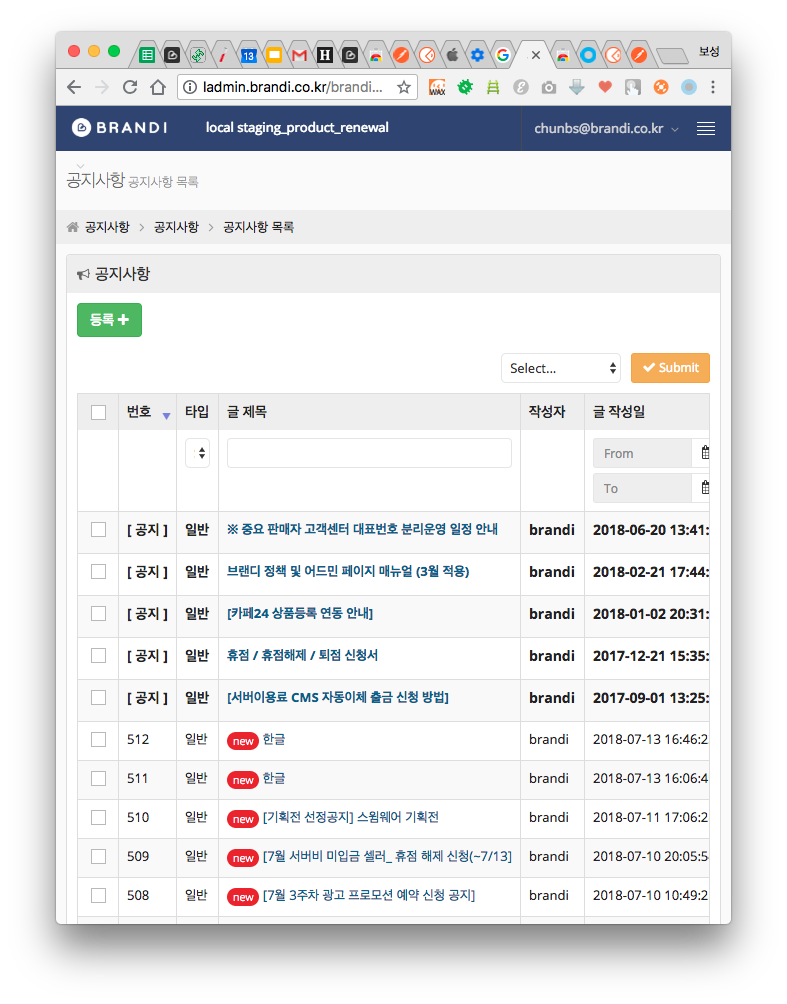
캡쳐하려고 했던 사이트에 접속해 요청을 발생시킵니다.


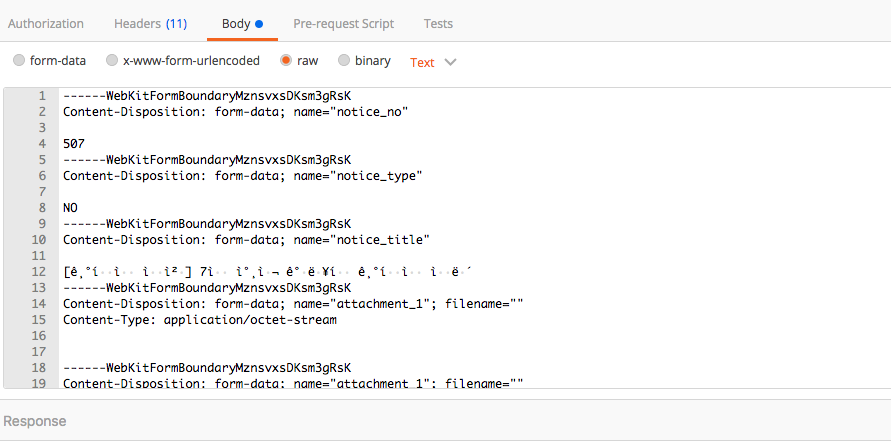
와우! 발생한 요청 내용이 캡쳐되어서 들어오기 시작합니다.

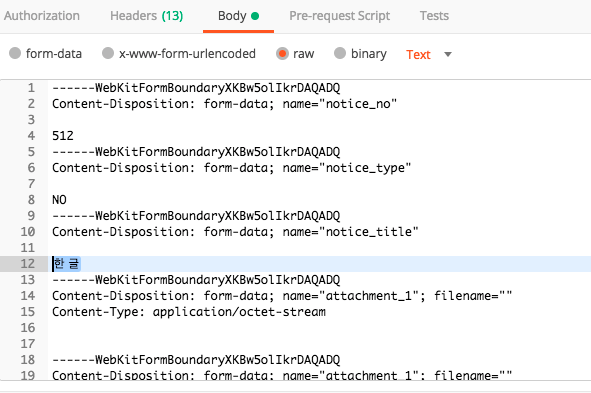
속을 썩이던 한글도 깔끔하게 캡쳐되었군요. 이제 행복한 테스트만 남았습니다. 즐거운 시간 되시길 바랍니다.

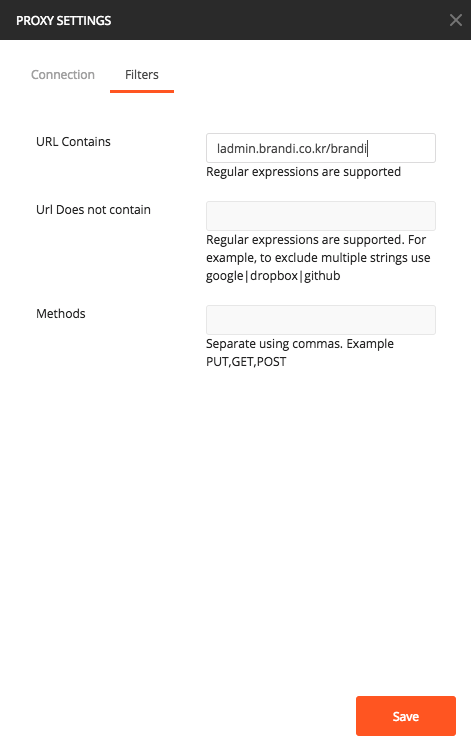
proxy 설정도구에서 필터 기능을 사용하면 원하는 것만 캡쳐할 수 있습니다.

스마트폰의 native App은 위와 같이 설정하면 테스트할 수 있습니다. 이제 휴대폰 테스트 결과를 PC로 수집할 수 있을 겁니다. 앱 테스트에 대한 상세 설명은 여기를 클릭하세요.

proxy를 안 쓸 때는 System Proxy를 클릭해 끄도록 합시다.
1) interceptor는 브라우저 요청을 postman에서 패킷을 캡쳐해주는 도구다.
글
천보성 팀장 | R&D 개발2팀
브랜디, 오직 예쁜 옷만
#브랜디 #개발자 #개발팀 #인사이트 #경험공유 #Postman
관련 스택