블로그 같은 곳에 작성한 코드를 올리기 위해 매번 구현된 코드를 복사 붙여넣기 하여 하나하나 gist에 업로드하기는 엄청 귀찮은 일이다. 그래서 알아보았더니 서브라임 텍스트에서는 플러그인을 통해 서브라임 자체에서 바로 gist에 업로드 할 수 있었다. 엄청 간단하게 연동할 수 있음.
일단 서브라임 텍스트 플러그인을 설치하기 위해 Package Control을 설치해야 함.
1. Sublime Text Package Control 코드 복사하기
2. 서브라임 텍스트를 실행하여 control+`으로 콘솔 열기
3. 복사한 내용을 붙여넣고 엔터를 눌러 설치
이번엔 방금 설치한 패키지 컨트롤을 이용하여 gist 플러그인을 설치해야 함.
1. 서브라임에서 command+shift+p로 Command Palette 열기
2. Package Control: Install Package를 선택
3. gist 검색 후 설치
1. github에서 Settings>Personal access tokens에서 Generate new token 버튼 클릭
2. Token description에 내가 알아볼 수 있게 설명을 입력한 후 Select scopes에서 gist 선택 후 Generate token 버튼을 클릭하여 생성
3. 생성된 토큰을 복사
4. 서브라임에서 Preferences>Package Settings>Gist>Settings-User 선택
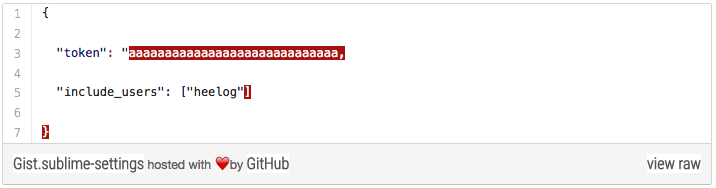
5. 열린 창에서 아래와 같이 token에 복사해놓은 키를 붙여넣고 include_users에 내 깃헙 아이디 입력 후 저장

서브라임 텍스트에서 코드 작성 후 command+k, command+p를 누르면 하단에 gist 순서대로 설명 입력하고 엔터 제목을 입력하고 엔터를 누르면 자동으로 업로드됨.
#트레바리 #개발자 #안드로이드 #앱개발 #Sublime #백엔드 #인사이트 #경험공유
관련 스택