
Adobe XD(이하, XD)는 Sketch, Balsamiq 등의 프로토타이핑/와이어프레임 툴에 대항하기 위해, Comet이라는 프로젝트 이름으로 시작된 Adobe의 프로토타이핑 툴입니다.
그동안 그래픽 디자인 툴에서 Adobe의 영향력은 절대적이었습니다. 하지만 UI 디자인에 특화된 툴들이 등장하기 시작하면서 Adobe의 입지는 좁아졌고, 이런 상황을 극복하기 위해 출시된 툴이 바로 XD입니다. 저는 페이퍼 UI 작업을 하면서 8개월 동안 XD를 사용해왔습니다. XD를 실무에서 사용하며 느낀 점과 어떤 기능을 사용해 UI 디자인을 진행했는지 이야기해 보려고 합니다.
현재 UI 디자인 영역에서 가장 높은 점유율을 보이는 툴은 스케치일 것입니다. 빠르고, 편리하며, 다양한 익스텐션으로 UI 디자인에 최적화된 모습을 보여주고 있습니다. 이렇게 많이 사용되고 있는 스케치에 비하면 출시 된 지 얼마 되지 않은 XD는 아직 부족한 점이 많습니다. 그런데도 불구하고 현재 XD를 이용해 페이퍼 UI 디자인하는 것에 대해 만족하고 있는데요, 그 이유는 다음과 같습니다.

리디북스에서 판매하고 있는 PAPER와 PAPER Lite(이하 페이퍼)는 2015년 10월에 출시한 리디북스 전용 전자책 단말기입니다. 일반적인 LCD와 달리 EPD(Electrophoretic Display)를 사용한 제품입니다.
EPD 패널은
특징이 있습니다. 이러한 특징 때문에 일반적인 모바일 디바이스와는 다른 방향으로 UI를 디자인해야 합니다.
하지만, 그러한 제약 덕분에 XD를 사용해보는데 더 좋은 환경이 되었습니다. 디테일한 패스 제작이 불가능한 점이나 UI 요소에 필요한 스타일을 완전히 표현할 수 없다는 XD의 단점은 페이퍼 UI 디자인을 하는 데 큰 문제가 되지 않았습니다. 오히려 빠르게 프로토타입을 진행하고 바로 공유할 수 있는 점이 다양한 팀과 함께 진행해야만 하는 페이퍼 UI 디자인에 큰 장점으로 다가왔습니다.
올해 초부터 지금까지 XD를 통해 페이퍼 UI 작업을 진행했고, 기능이 부족했음에도 계속 사용해온 이유는 크게 세 가지였습니다.

XD를 사용하기 시작하면서 처음 느낀 장점은 기존 Adobe 툴과 UI가 비슷해 적응하기 쉽다는 점이었습니다. 이는 새로운 툴임에도 불구하고 사용성의 진입 장벽을 낮춰주는 역할을 합니다. 스케치를 처음 시작했을 때 느꼈던 낯선 작업 환경과 적응하는데 걸렸던 시간을 생각한다면 오랫동안 써왔던 툴과 비슷한 경험을 제공하는 XD의 장점이 드러납니다. 스케치 또한 적응하면 능수능란하게 사용할 수 있겠지만 당장 입문자에게 편리한 쪽은 XD라 생각합니다.

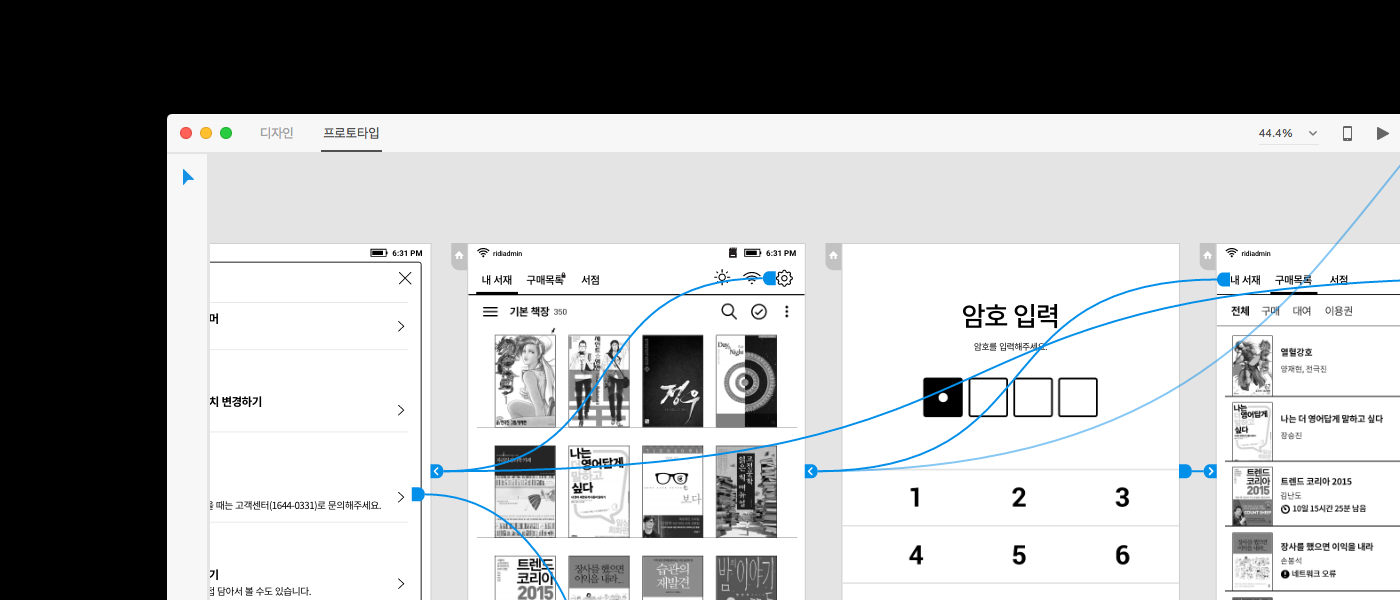
다른 툴들과 다르게 XD는 디자인 화면과 프로토타입 화면을 유연하게 왔다 갔다 할 수 있습니다. ‘디자인’ 탭에서 각 화면 디자인을 끝낸 후 바로 ‘프로토타입’ 탭으로 전환해 플로우를 구성할 수 있습니다. 프로토타입을 제작하는 방법도 UI 요소와 각 화면 사이를 노드로 연결하는 방식이라 쉽고 빠르게 플로우를 검증할 수 있습니다. 일반적인 LCD 기반 기계와 달리 페이퍼는 디스플레이의 한계가 많아서 UI 테스트가 많이 필요합니다. 이럴 때, 유용합니다.
이렇게 만들어진 플로우를 다른 팀과 손쉽게 공유할 수 있다는 것도 큰 장점입니다. 프로토타입을 제작하고 버튼 몇 번만 눌러주면 Adobe 서버에 업로드되고 공유 링크가 만들어지는데 이 링크를 전달해 다른 팀의 의견을 받을 수 있습니다.
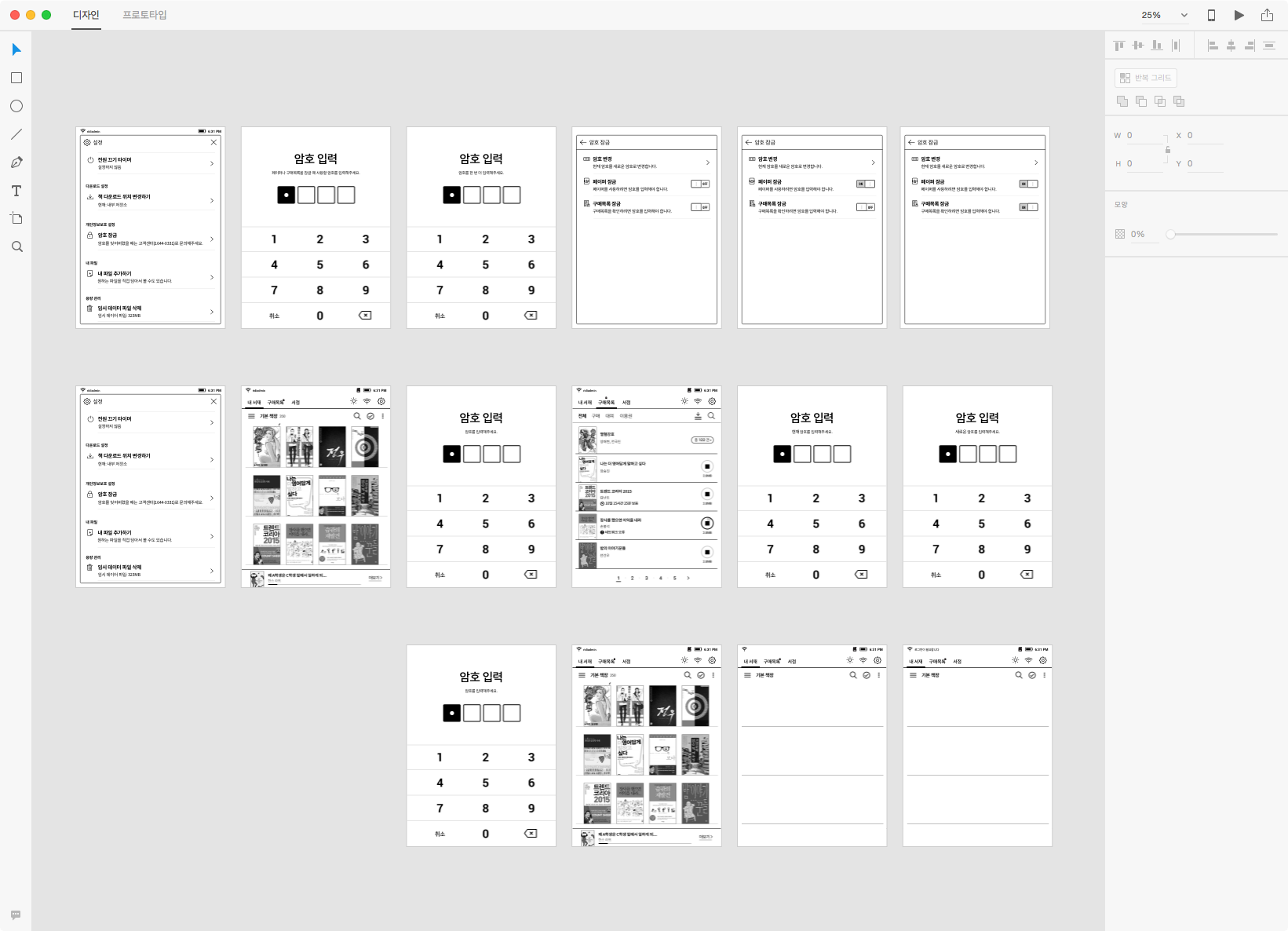
그럼, 실무에서 어떻게 XD를 사용하고 있는지 간단히 소개해보려고 합니다. 보여드릴 예시는 암호를 입력해 구매목록에 접근하는 기능입니다.

기본 UI 요소들은 XD에서 충분히 표현할 수 있으므로 버튼, 토글스위치, 프로그레스 바, 텍스트 등의 UI 요소는 XD에서 바로 작업합니다. EPD의 특성상 컬러를 다양하게 사용할 수 없으므로 검은색(#000000), 회색(#333333, #666666, #999999), 흰색(#FFFFFF)만 컬러 셋에 등록해두고 사용합니다. XD에서 작업하기 힘든 복잡한 모양의 아이콘은 일러스트레이터에서 작업한 후 패스를 복사해 붙여넣기 합니다.
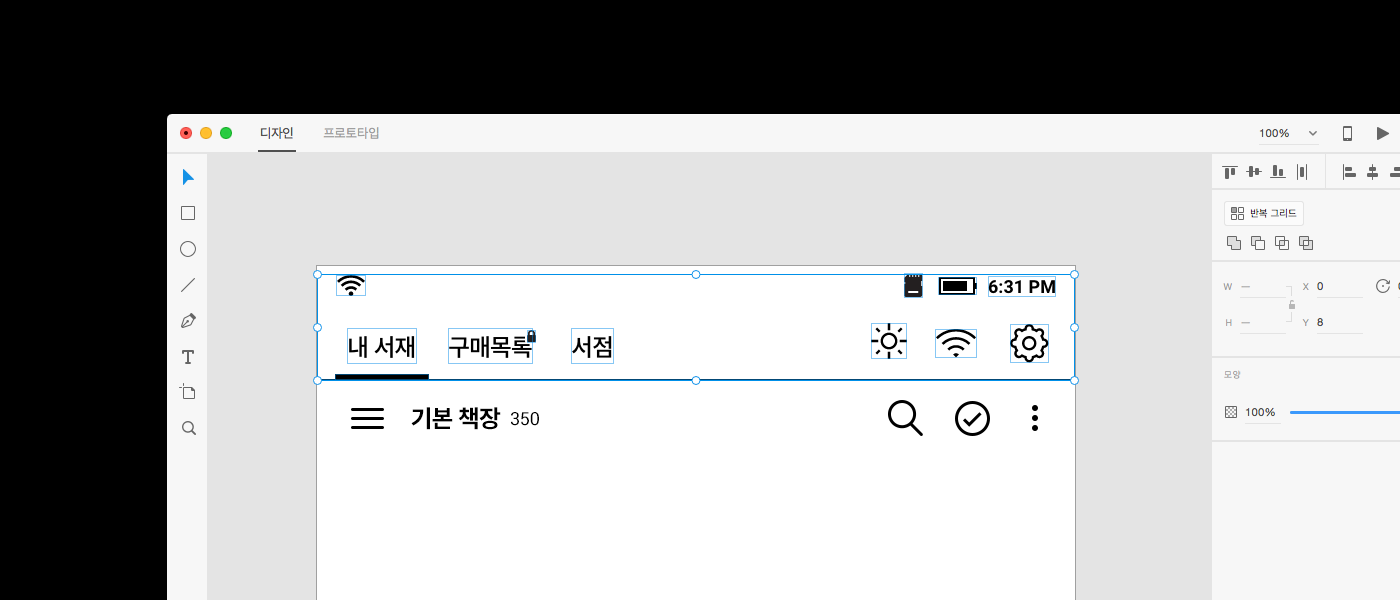
XD에서 호평을 받는 그리드 기능을 이용해 책 목록을 만들어 보겠습니다. 리디북스 서점이나 뷰어에서 가장 많이 보이는 레이아웃이 ‘책 목록’인데 이러한 그리드 구조를 XD에서는 손쉽게 만들 수 있습니다. 책 커버 이미지, 제목, 저자 등 개별 항목을 선택한 후 ‘반복 그리드’를 적용해줍니다. 그리고 그리드 전체 크기와 각 항목 사이의 간격을 드래그로 조절해주면 책 목록을 쉽게 만들어낼 수 있습니다. 스케치에서는 Craft 같은 플러그인을 이용해야 하는 기능이지만 XD에서는 별도의 플러그인 없이 구현할 수 있습니다.
각 화면이 완성되었다면 프로토타이핑을 진행합니다. 이번 예시에서는 ‘내 서재에서 구매목록 탭’ → ‘암호 확인’ → ‘구매목록’으로 이동하는 프로세스를 구현합니다. XD의 프로토타입 탭으로 이동한 후 ‘구매목록’ 텍스트를 선택하고 노드를 ‘암호 입력’ 페이지로 연결해줍니다. ‘암호 입력’ 페이지에서는 아트보드 전체를 ‘구매목록’ 아트보드로 연결합니다.

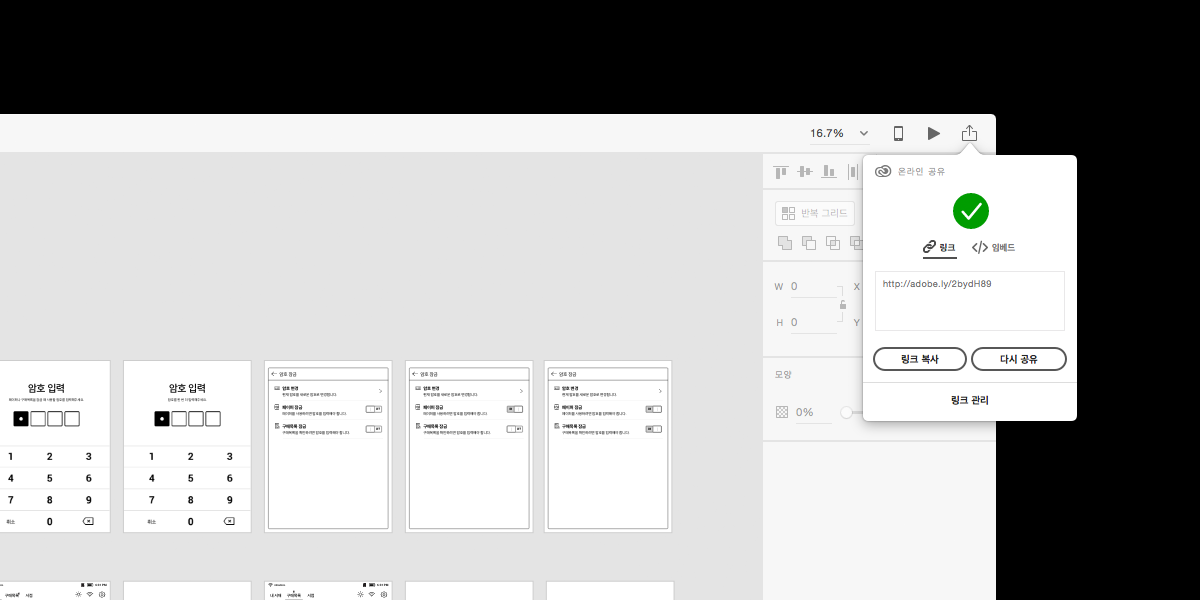
프로토타입을 완료했다면 오른쪽 위의 ‘미리 보기’ 버튼을 눌러 이상이 없는지 확인해보고, 타 팀에 공유할 링크를 만듭니다. 오른쪽 위의 ‘온라인 공유’를 클릭하면 제목, 섬네일 이미지를 지정할 수 있고 링크 업데이트나 새 링크를 눌러 웹에서 확인할 수 있는 링크를 복사할 수 있습니다. 이제 이 링크를 타 팀에 전달하고 피드백을 받으면 디자인 과정이 완료됩니다.
제가 담당하고 있는 페이퍼 UI 디자인을 할 때는 XD의 불편함이 그리 크지 않습니다. 페이퍼 UI 특성상 세밀한 디자인이 필요하다기보다 전체 흐름을 점검하며 사용자 경험의 단계를 줄이는 것이 더 유용한 경우가 많기 때문입니다. 하지만 이러한 상황에서도 XD에 아쉬운 점이 있는데 몇 가지 부족한 점을 꼽아보겠습니다.

Adobe에서 출시한 툴답게 단축키와 인터페이스가 포토샵/일러스트레이터를 많이 닮아있습니다. 하지만 파일 호환성은 만족스럽지 않은데요, 일러스트레이터 파일이나 포토샵 파일을 불러오는 것이 불가능합니다. 가져올 수 있는 파일은 SVG와 JPG, PNG 등의 비트맵 이미지뿐입니다. 저는 따로 파일을 가져오지 않고 일러스트레이터에서 패스를 복사 → XD에 붙여넣는 방식으로 작업하고 있습니다. 포토샵 파일은 어렵더라도 일러스트레이터 파일은 손쉽게 들고 올 수 있으면 좋겠습니다.
스케치는 Zeplin, Sketch-measure 같은 훌륭한 가이드 익스텐션이 존재합니다. 각 오브젝트의 위치와 크기, 코멘트를 공유할 수 있는 툴인데요, 아쉽게도 XD에서는 가이드를 생성하고, 전달하기가 마땅치 않습니다. 별도로 이미지를 제작하거나 문서로 전달해야 한다는 게 아쉽네요.

XD에는 레이어 패널이 없습니다. 일러스트레이터처럼 ‘앞으로 가져오기/뒤로 보내기’ 등의 높낮이 개념은 존재하지만, 포토샵에서 볼 수 있는 레이어 패널은 없습니다. 그래서 오브젝트를 레이어 별로 정리하거나 조절할 방법이 없는데요, 차후 지원되면 좋겠습니다.
스케치에는 UI 요소나 반복적으로 사용할 요소를 만들어두고 재사용할 수 있는 심볼 기능이 있습니다. 포토샵의 스마트 오브젝트와 비슷한 개념인데요, 대표 심볼을 수정하면 모든 심볼에 반영이 되어 편리하게 사용할 수 있다는 점이 좋은데, 아직 XD에는 이런 심볼 기능이 없습니다. 그래서 거의 비슷한 요소들을 복사 → 붙여넣기 해야 한다는 단점이 있습니다. 반드시 추가되면 좋겠습니다.
마지막으로 컬러를 관리할 수 있는 기능이 없습니다. 포토샵에서는 Swatch를 통해 컬러 세트를 관리할 수 있는데 XD에서는 자주 사용하는 컬러를 등록할 수는 있어도 별도의 파일로 추출 → 공유하는 것이 불가능합니다. 특히, 리디북스에서는 RSG(Ridibooks Style Guide)를 통해 컬러를 일관되게 사용하고 있는데요, XD에서는 이러한 컬러 세트를 사용할 수 없어 아쉽습니다. 미리 컬러를 등록해둔 XD 파일을 이용해 작업을 시작하고 있지만 좀 더 세심한 컬러 관리 기능이 도입되면 좋겠습니다.
그동안 디자이너에게 포토샵과 일러스트레이터의 위상은 높았습니다. 하지만, 어느 순간부터 UI 디자인의 무대가 웹에서 모바일로 이동하고, 모바일 UI 디자인이 필요로 하는 다양한 기능들을 가지고 있는 툴에게 자리를 내주게 되었습니다. 하지만, Adobe도 가만있지 않고 기존의 툴에서 부족한 점이 무엇인지 정확히 파악하고, 그 부분을 쉽게 사용할 수 있는 XD를 출시하게 된 것이죠.
디자이너의 입장에서는 아직 아쉬움이 많지만 간단하게 만들 수 있는 그리드, 빠르게 진행할 수 있는 프로토타이핑, 그리고 만든 프로토타입을 쉽게 공유할 수 있는 기능 등 XD만의 특별한 부분도 많아 계속 XD를 통해 작업해볼 생각입니다. 또, 정식 버전으로 출시된 후 한, 두 달에 한 번씩 업데이트되고 있는데요, 업데이트 내용을 보면 XD가 어떠한 방향으로 나아가야 할지 Adobe가 잘 알고 있음을 느낄 수 있었습니다. 앞으로도 발전할 XD를 기다리며 글을 마칩니다.
맥 사용자이고 Adobe에 회원 가입이 되어있다면 무료로 XD를 사용할 수 있습니다.http://www.adobe.com/kr/products/experience-design.html
#리디북스 #디자인 #디자이너 #Adobe #XD #AdobeXD #꿀팁 #디자인꿀팁 #UI #페이퍼UI #반복그리드 #프로토타이핑 #공유기능
관련 스택