종이책과 비교했을 때 전자책의 매력 중 하나는 ‘형광펜’ 기능입니다. 책을 읽으며 원하는 구절에 형광펜을 남기면 모든 기기에 동기화가 되고, 이를 독서노트에서 한 번에 모아볼 수도 있습니다. 이러한 매력에도 불구하고 그동안 리디북스 형광펜 남기기 기능에는 고질적인 문제가 있었습니다. 그것은 페이지 마지막 문장에 형광펜을 남길 때 다음 페이지에 이어서 남길 수 없었다는 점입니다. 하지만 2016년 9월, iOS를 시작으로, 형광펜을 이어서 남길 수 있습니다. 이 기능을 ‘형광펜 이어서 남기기’ 라고 부릅니다.
‘형광펜 이어서 남기기’ 기능을 추가하기 전, 두 페이지에 걸쳐있는 문장에 완전한 형광펜을 남기는 과정은 아래와 같습니다.

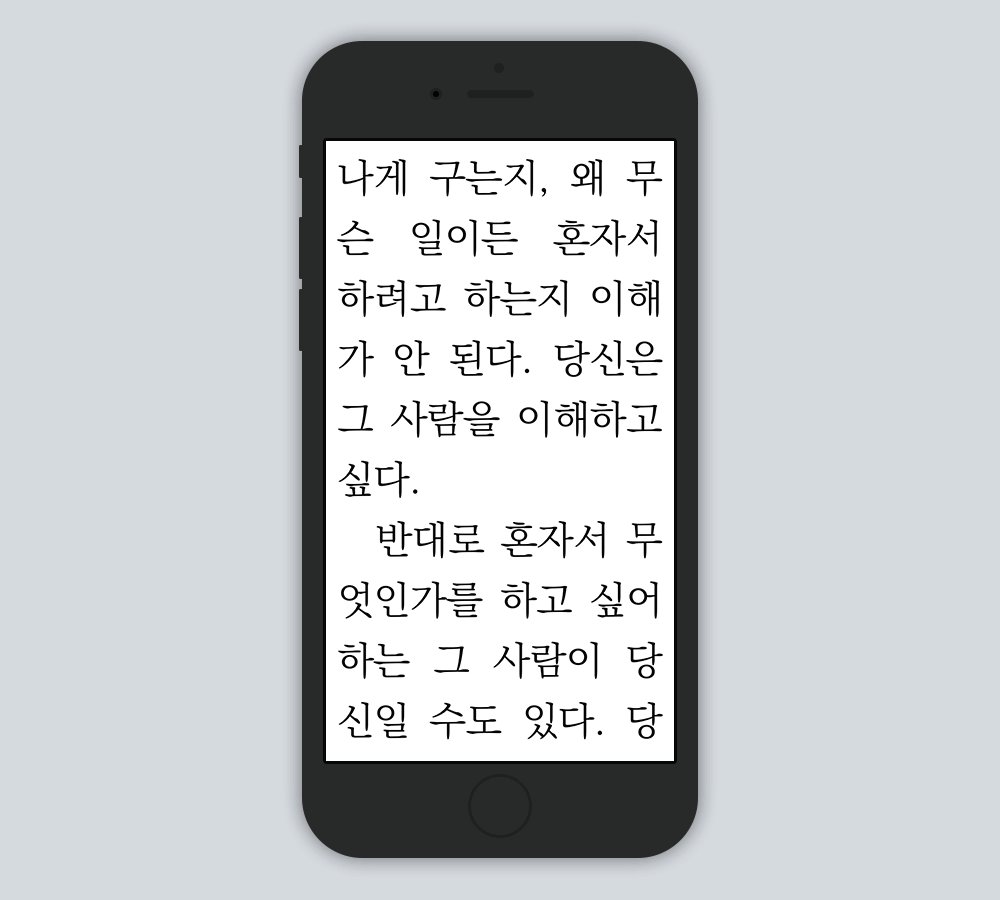
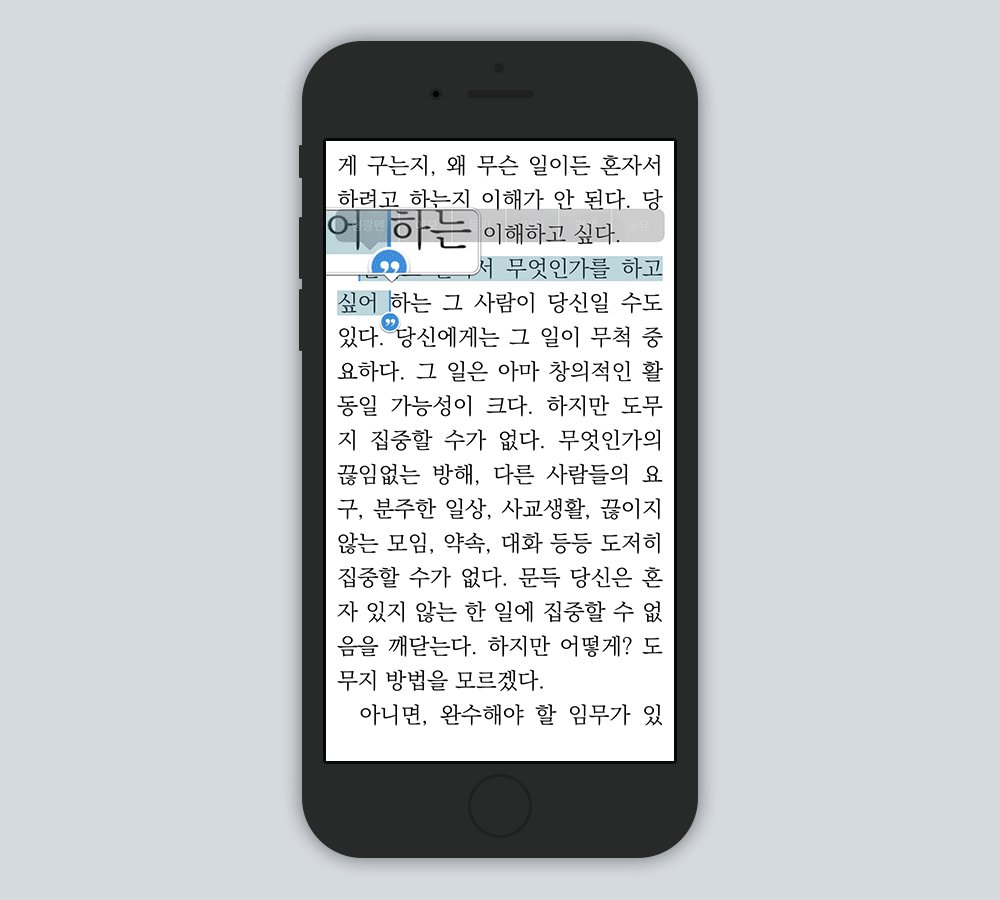
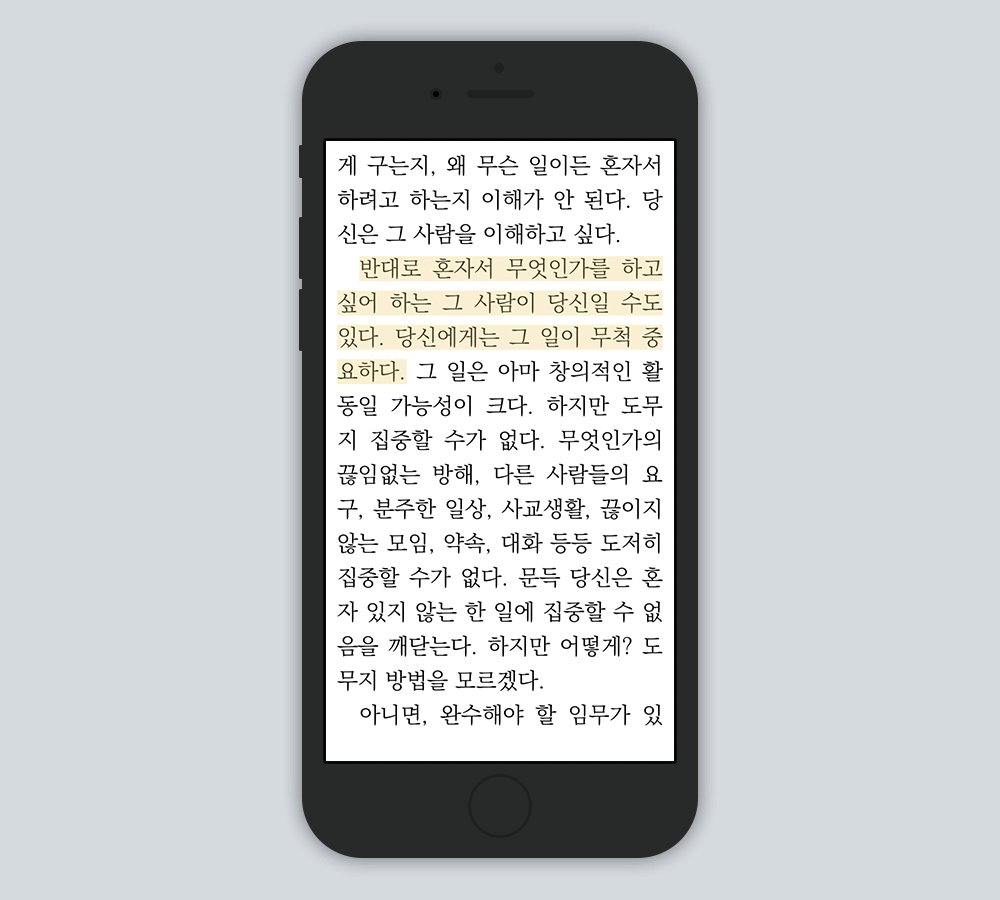
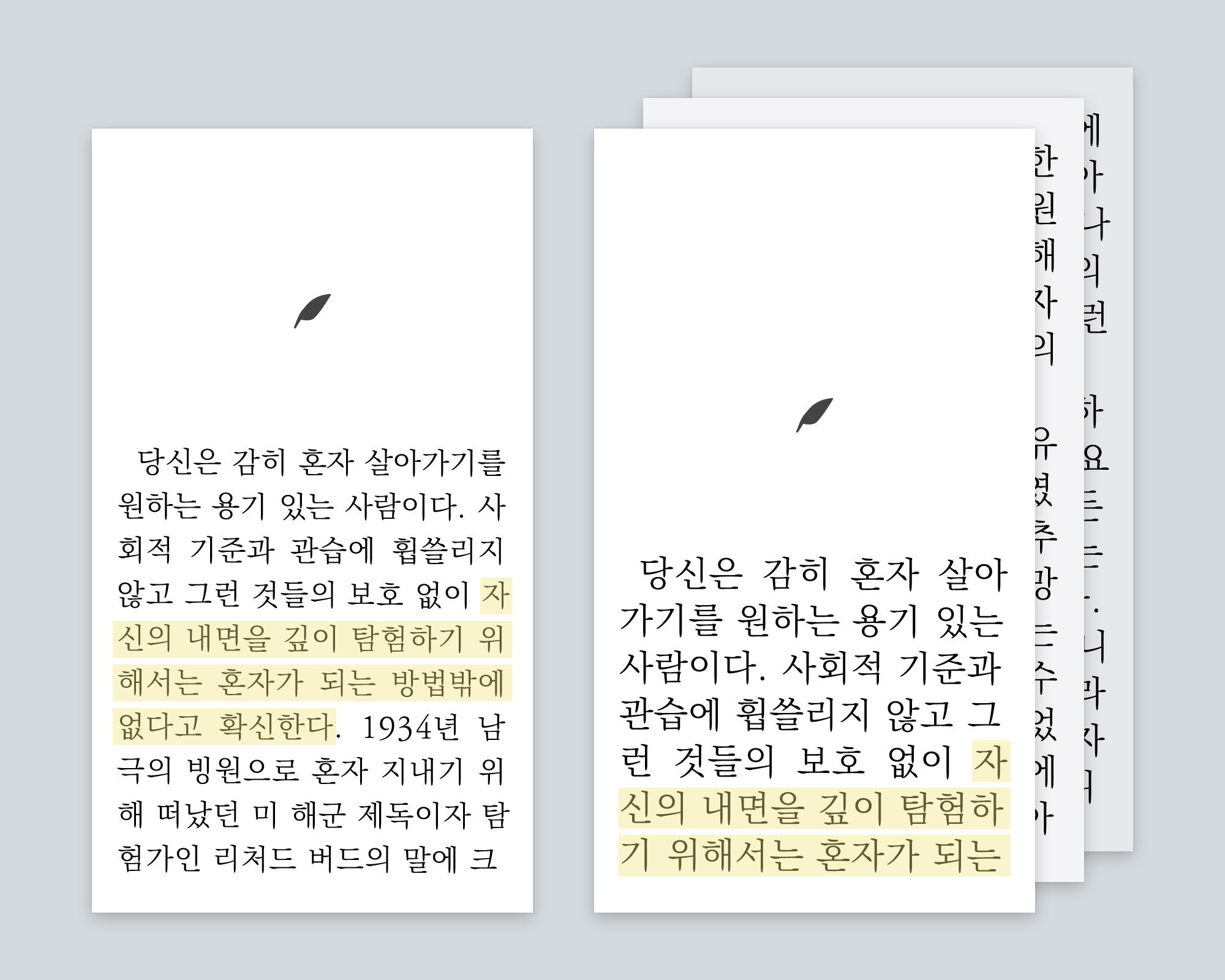
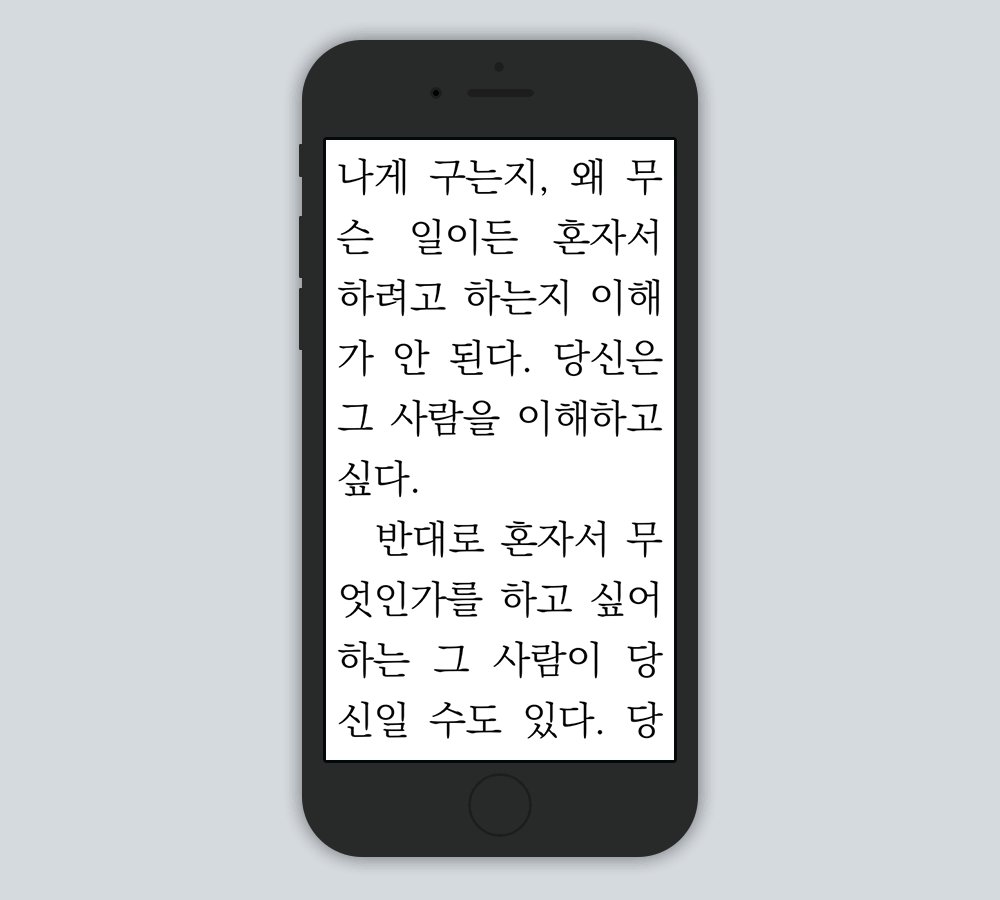
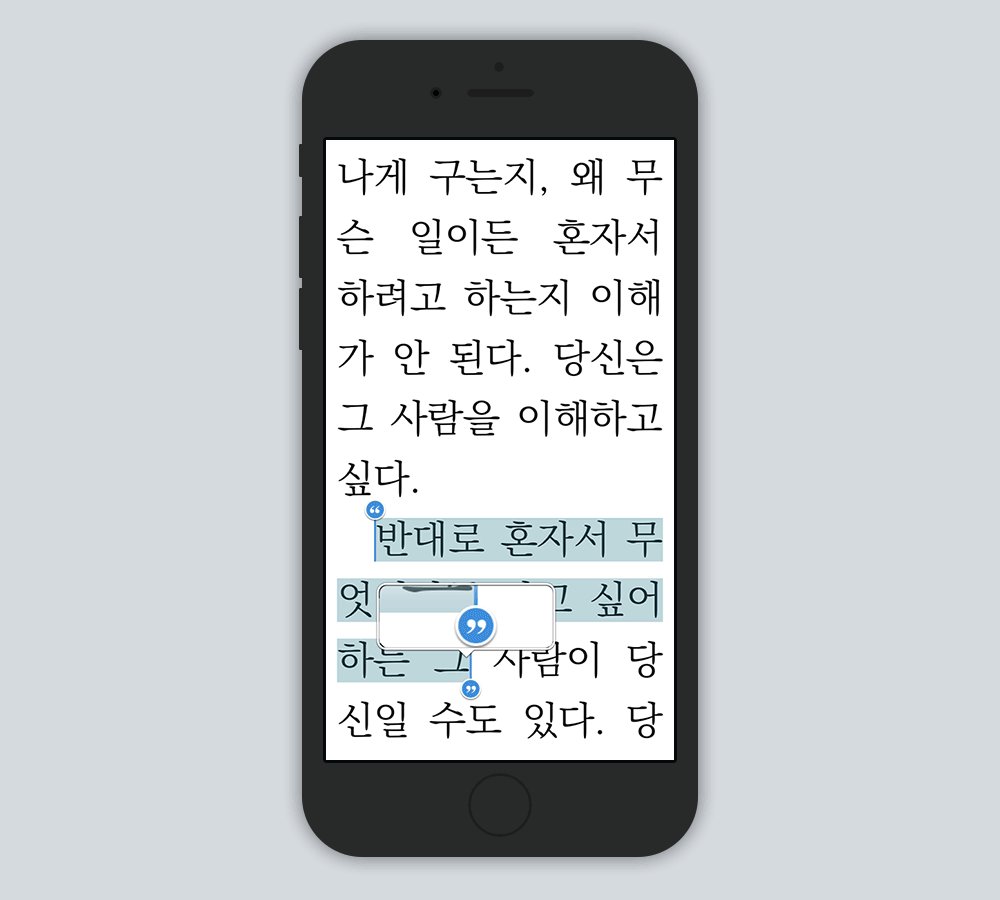
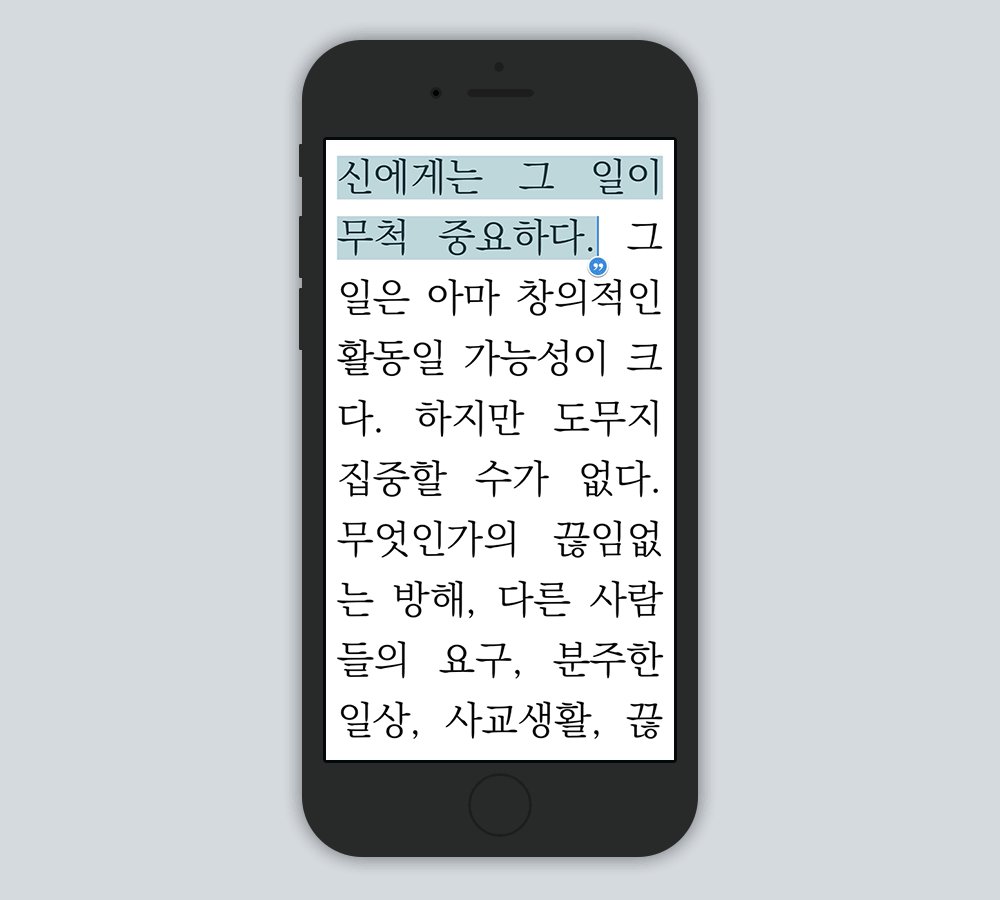
1) ‘반대로 혼자서 무엇인가를~’로 시작되는 문장을 다음 페이지에 이어서 형광펜을 남기려고 했을 때 마땅히 다른 방법이 없습니다.

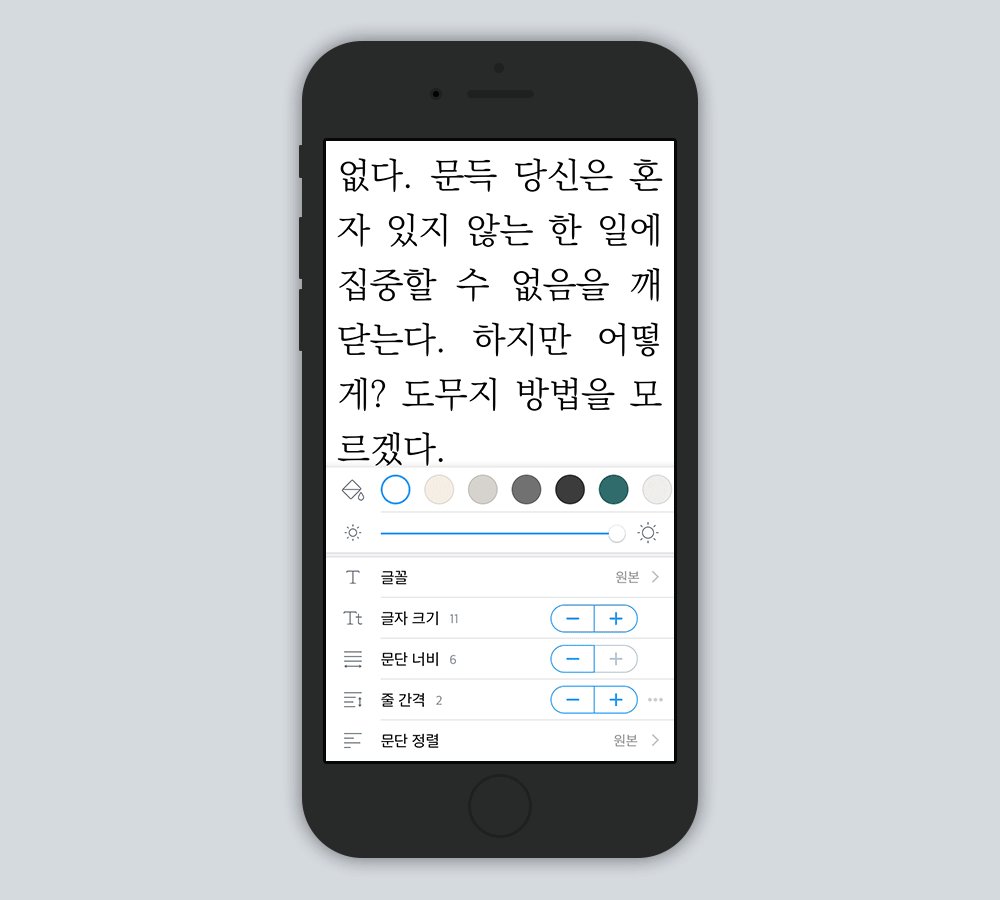
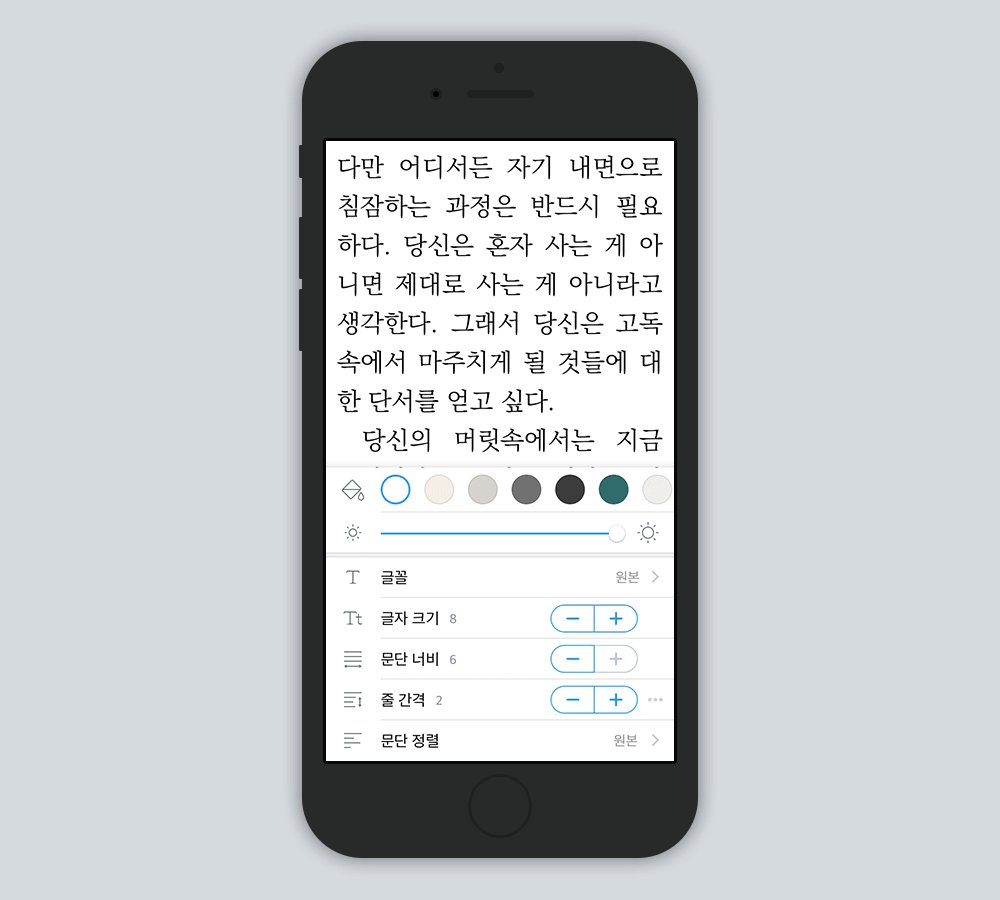
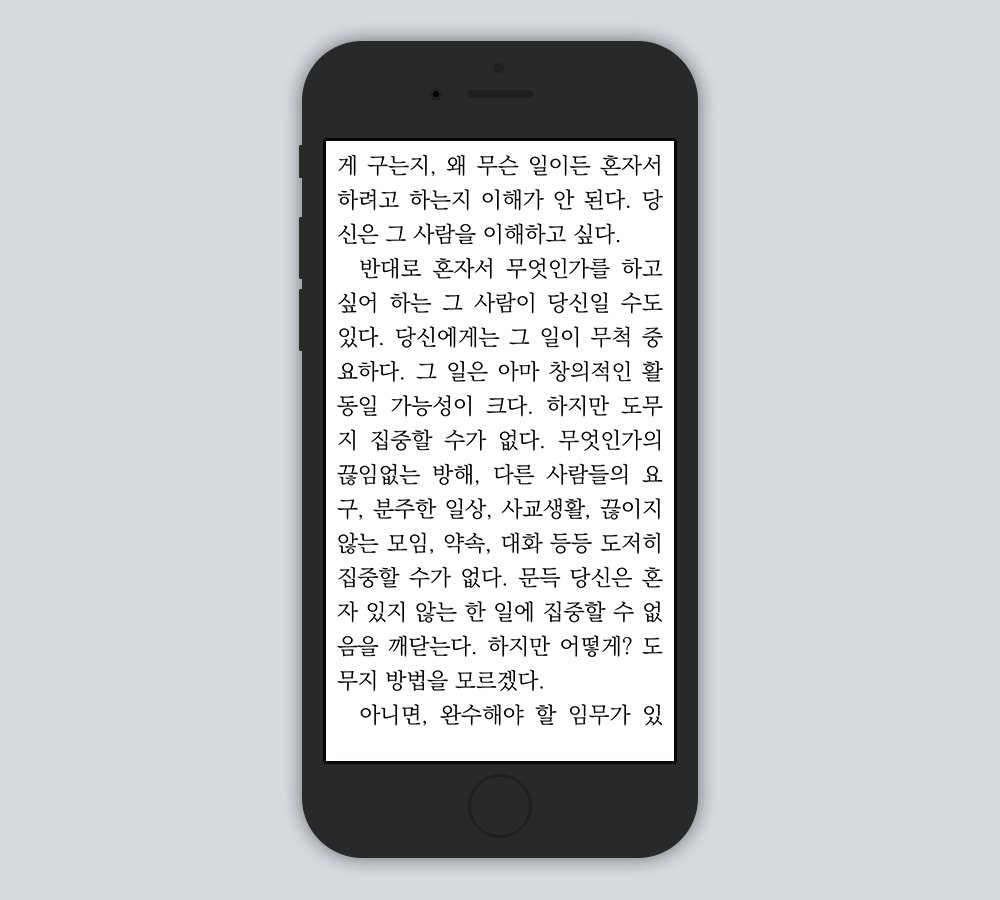
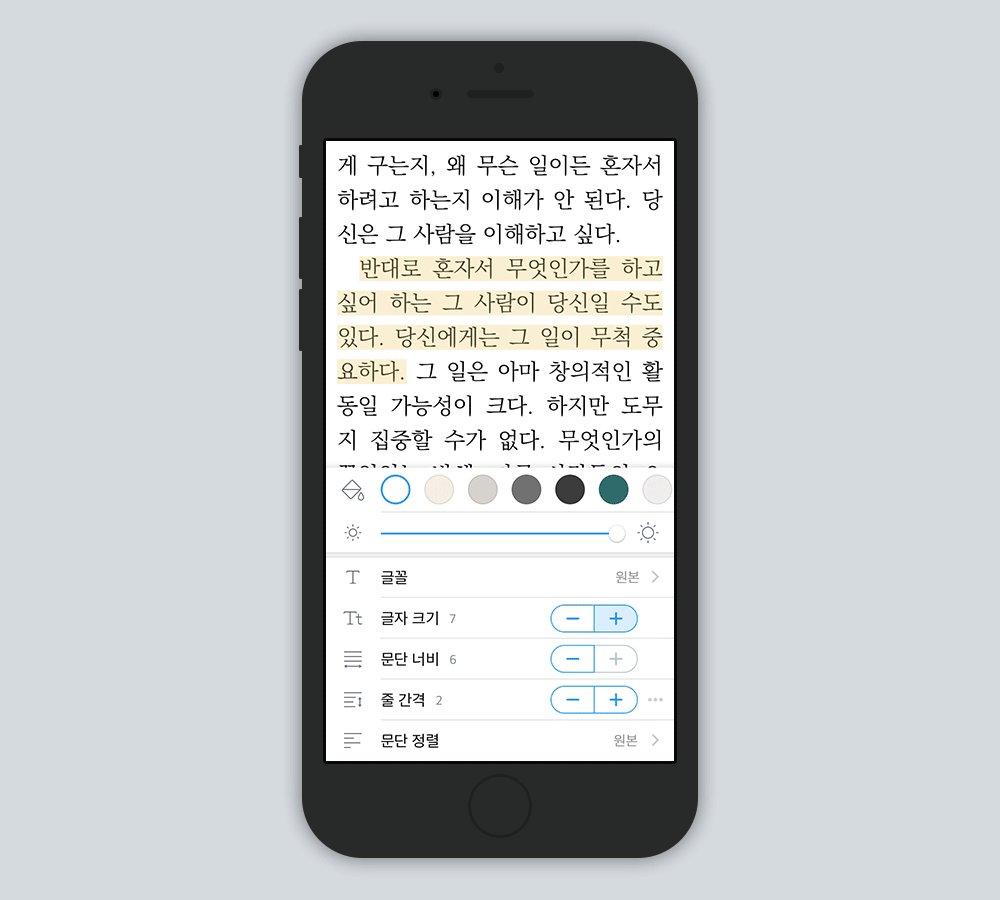
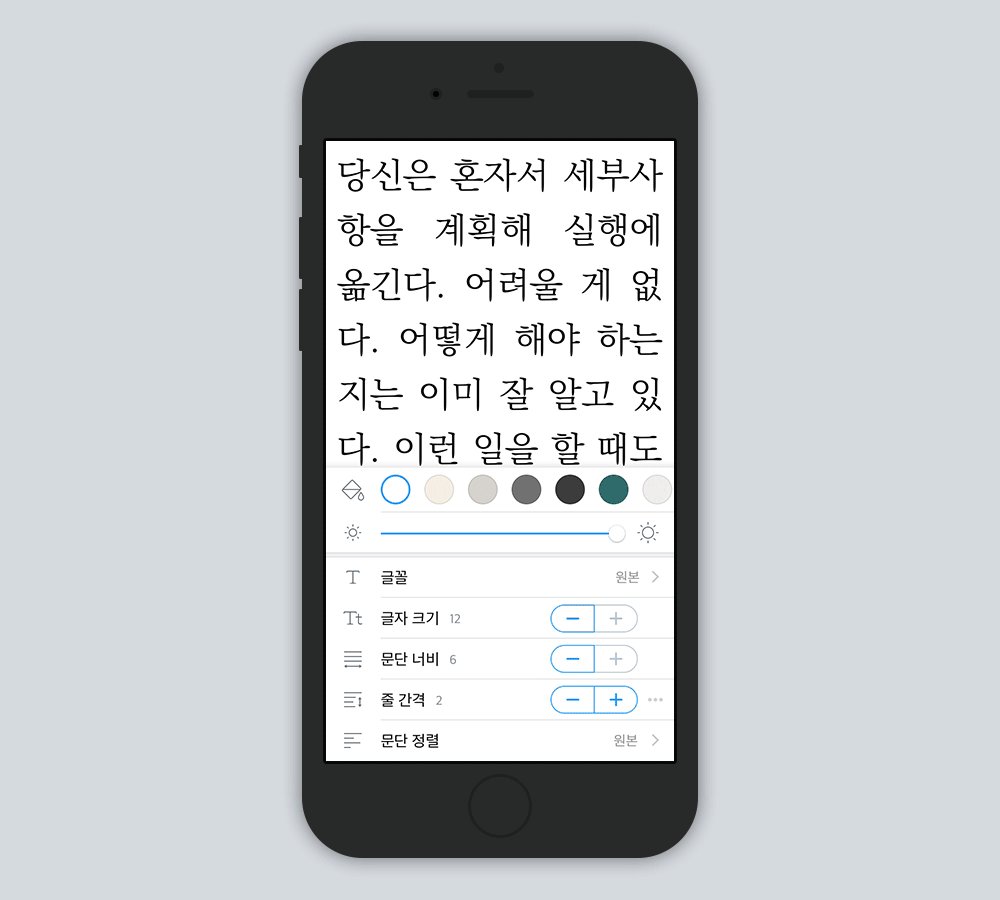
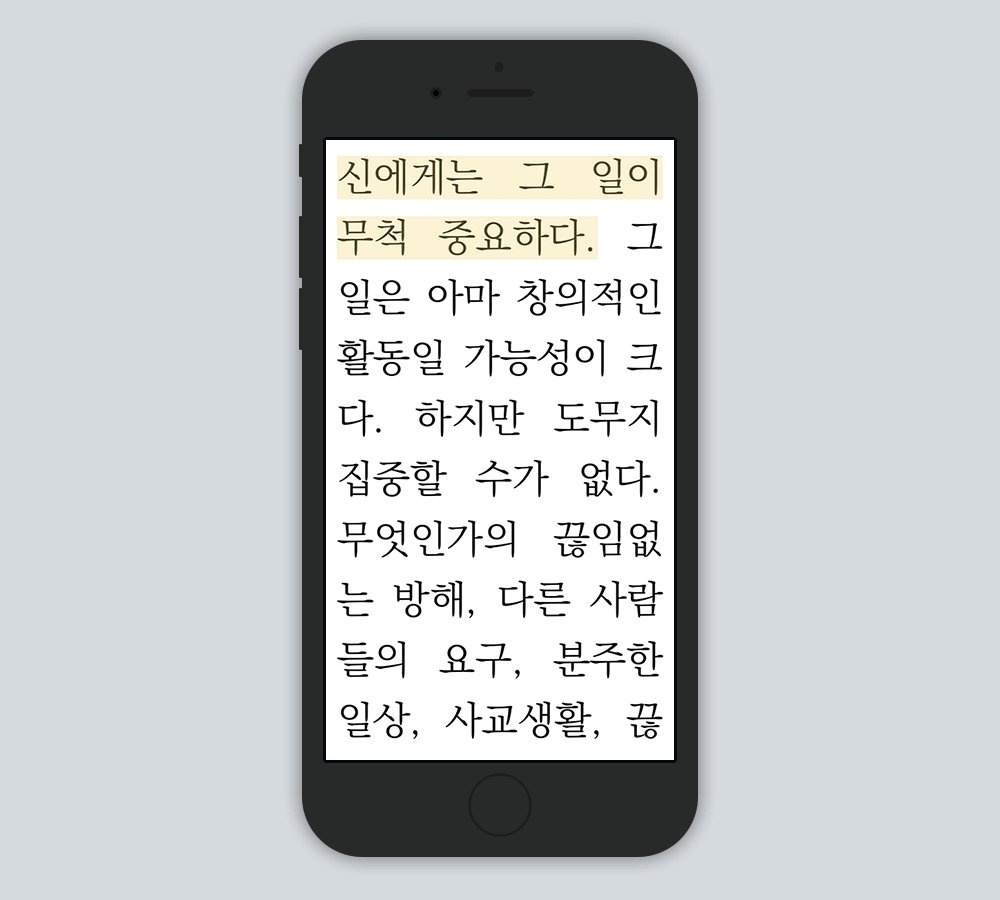
2) 어쩔 수 없이 글자 크기를 줄여서 두 페이지에 걸친 문장을 한 페이지에 표시합니다.

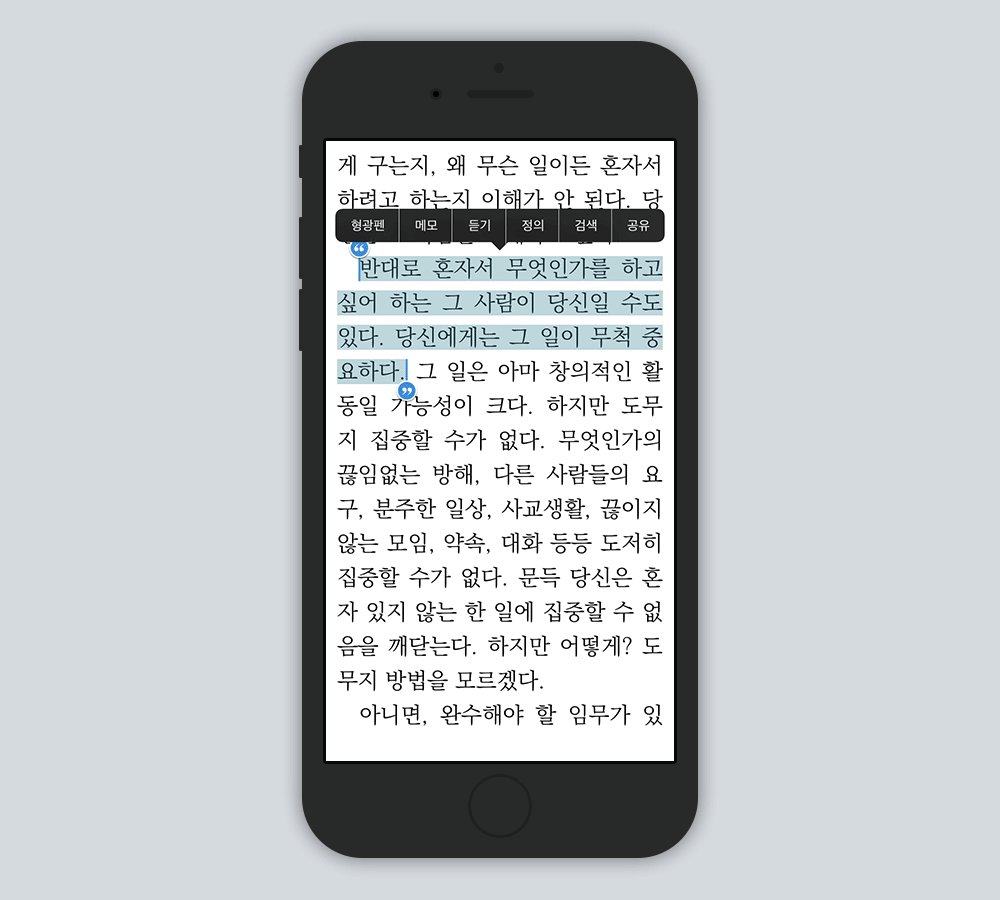
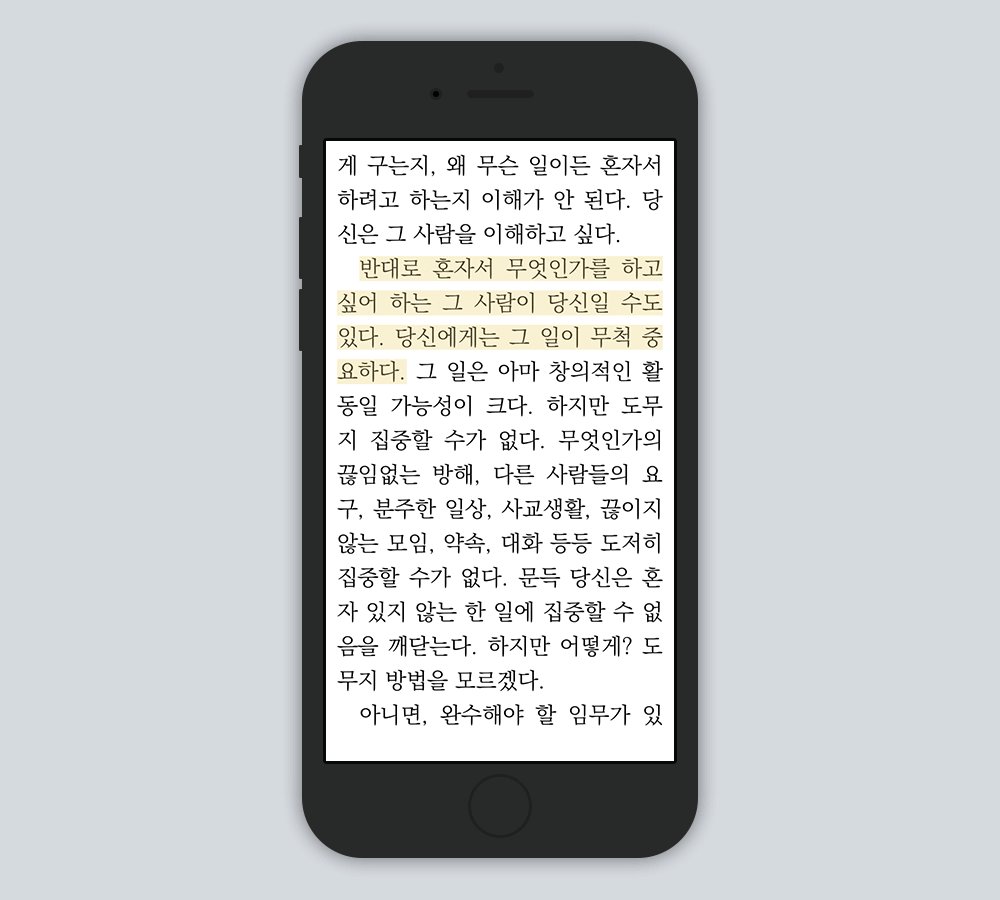
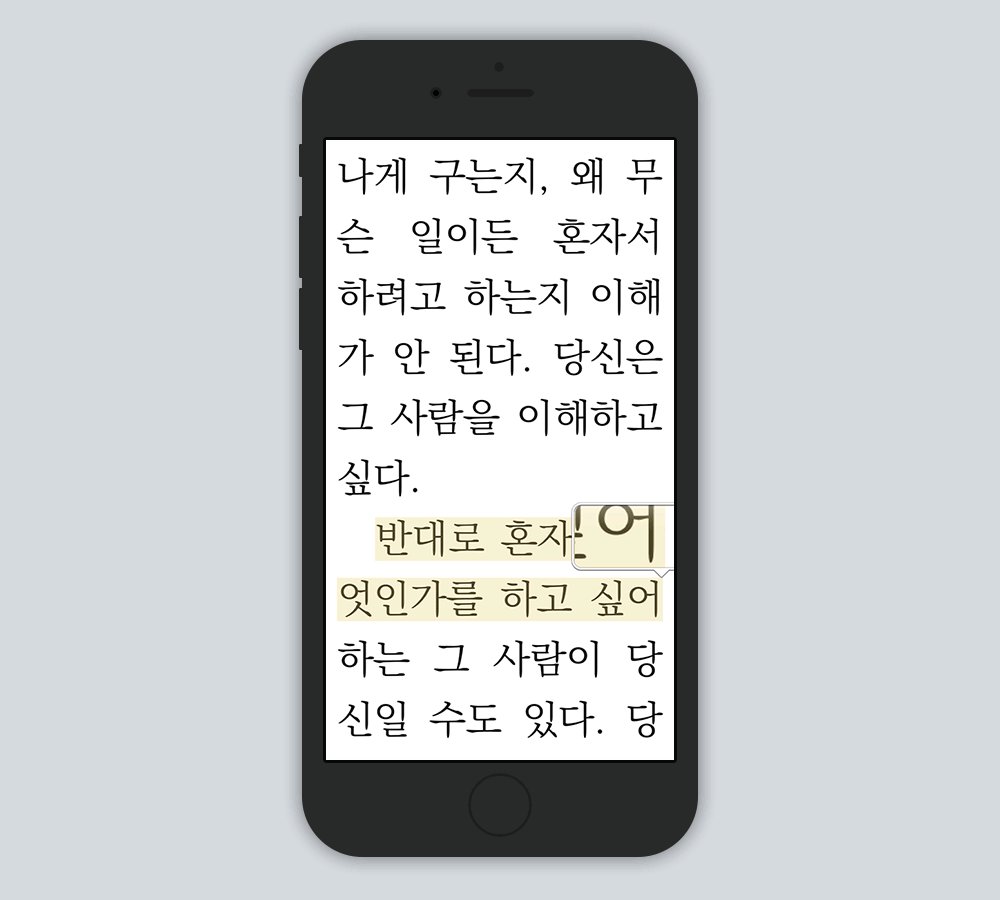
3) 형광펜을 남깁니다.

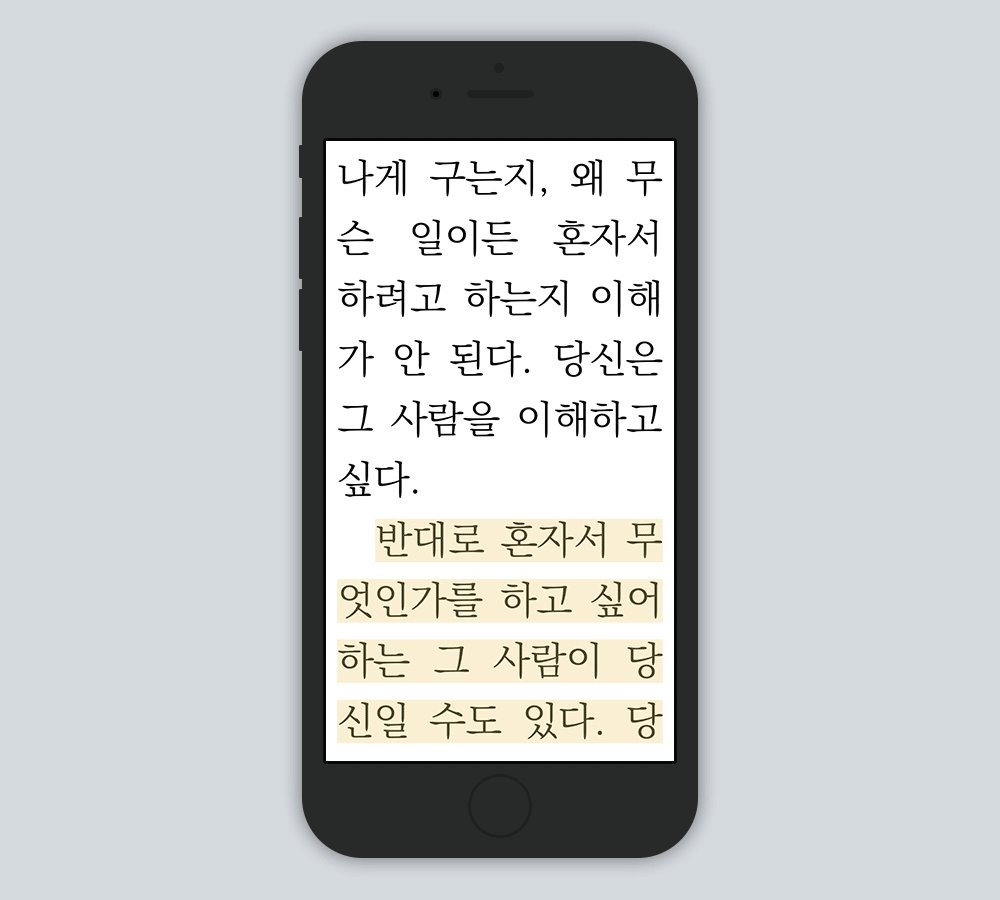
4) 다시 눈에 편한 이전 글자 크기로 조정합니다.
형광펜을 남기는 과정은 이같이 번거로웠습니다. 그래서 앞 페이지에 형광펜을 남기고, 문장이 끊긴 채로 다음 페이지에서 새로 형광펜을 남기는 사용자도 많았습니다.
형광펜 이어서 남기기에 대한 의견은 ‘형광펜’과 관련된 많은 의견 중에서도 상당수를 차지했습니다.
“완벽하게 형광펜을 남기려면 글자 크기를 줄이고 남겨야 하는데 귀찮고, 읽는 흐름이 끊겨서 불편합니다. 개선해주세요.”
“페이지 간 형광펜을 이어서 남길 수 없다 보니 앞, 뒤 페이지에 따로 남기곤 합니다. 독서노트에서 문장이 가닥가닥 끊어져 있어서 보기 좋지 않네요. 독서노트에서 문장을 연결할 수 있게 해주세요.”
“다음 페이지로 이어서 형광펜을 남기는 기능은 언제 추가되나요? 매번 형광펜을 남길 때마다 피곤합니다.”
종이책과 달리 전자책은 절대적인 판형, 글자 크기, 문단 너비, 줄 간격 등이 존재하지 않습니다. 그러므로 사용자는 읽기 편하게 글자 크기를 늘리거나 줄 간격을 넓힐 수 있습니다. 이때 설정을 변경함에 따라 하나의 문장이 한 페이지에 존재할 수도, 두 페이지 또는 여러 페이지에 걸쳐 존재할 수도 있습니다.
또 전자책은 모바일을 기준으로, 보통 화면에 한 페이지만 노출합니다. 연결된 하나의 문장이라도 화면에 보이지 않는 다음 페이지에 걸쳐 있다면 이어서 형광펜을 남길 수 없었습니다. (그래서 화면이 넓은 태블릿이나 PC 뷰어에서는 형광펜을 이어서 남기고자 하는 요구가 상대적으로 적었습니다.)

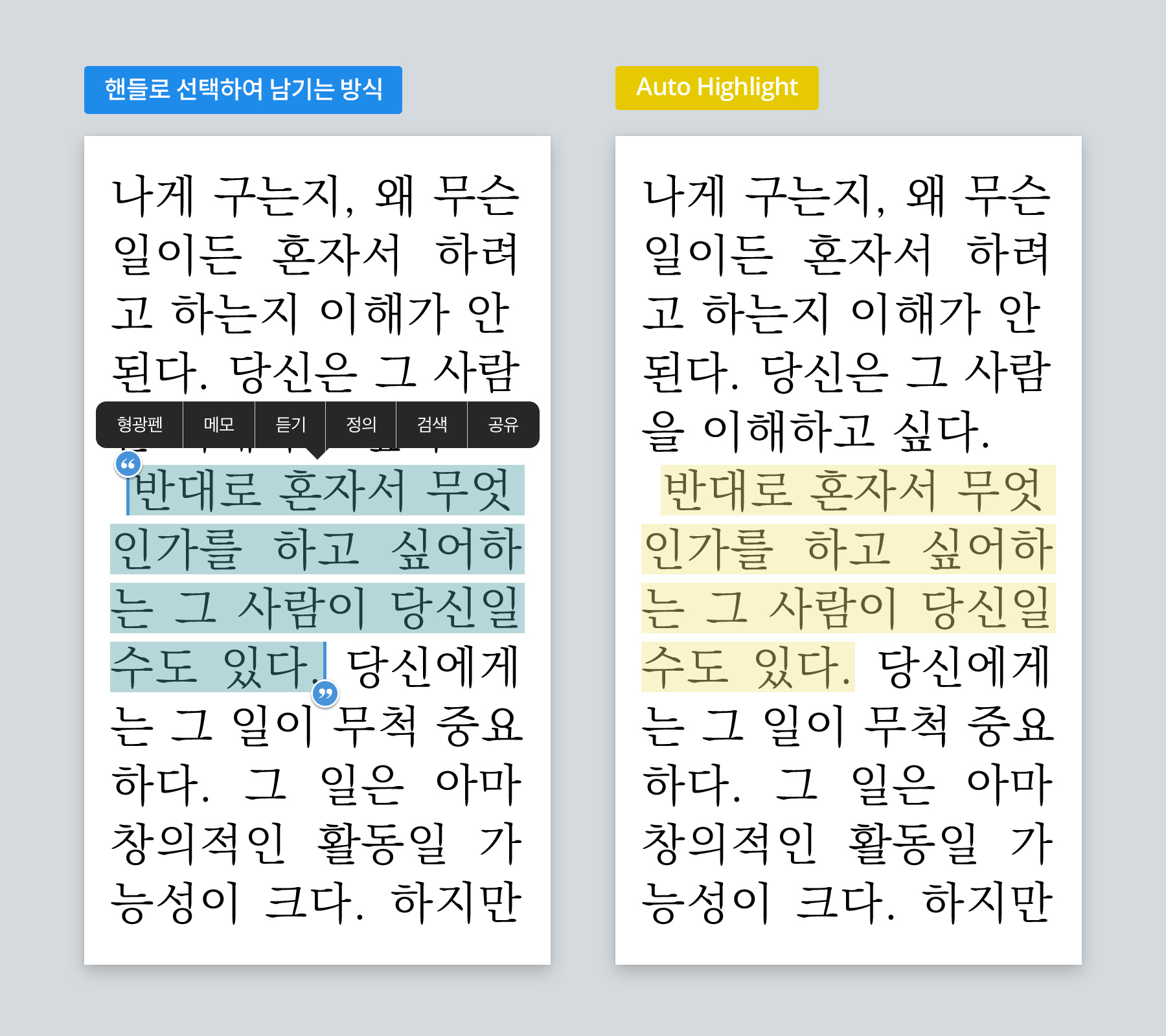
리디북스 뷰어에서는 핸들로 문장을 선택하여 남기는 방식, 미리 선택하지 않고 문장을 누른 채로 드래그하여 바로 형광펜을 남기는 방식(이하 오토 하이라이트), 총 두 가지 방식을 지원하고 있습니다. 이 두 가지 방식 모두 자연스러워야 했습니다.

뷰어는 책 읽기에 집중할 수 있도록 문장으로만 채워져 있습니다. 설명이 필요한 낯선 요소가 들어갈 경우, 설명에 문장이 가려져 독서에 방해가 될 수 있으며 사용자는 새로운 사용법을 익혀야 합니다. 최대한 학습이 필요 없는 익숙한 UX를 지향했습니다.
위 두 가지 조건을 모두 만족하는 리디북스만의 방식을 찾아야 했습니다.
두 페이지에 걸쳐있는 문장에 형광펜을 남기는 두 가지 방법은 이러합니다.

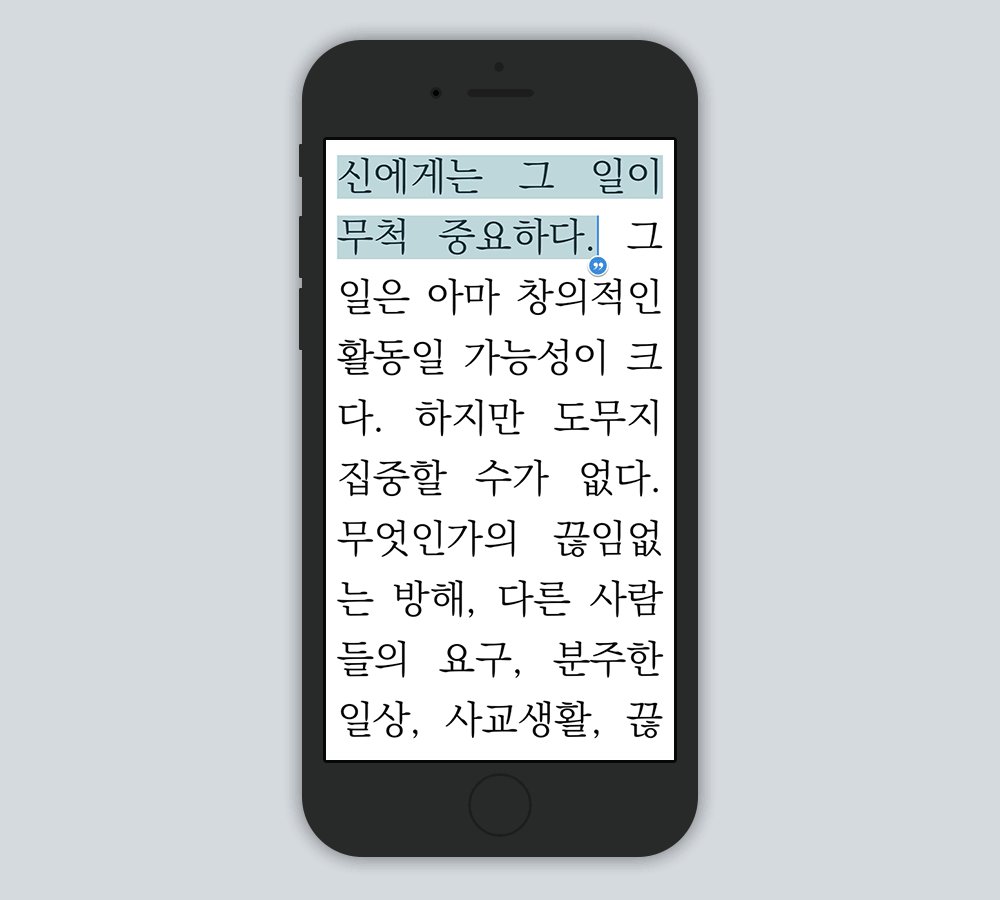
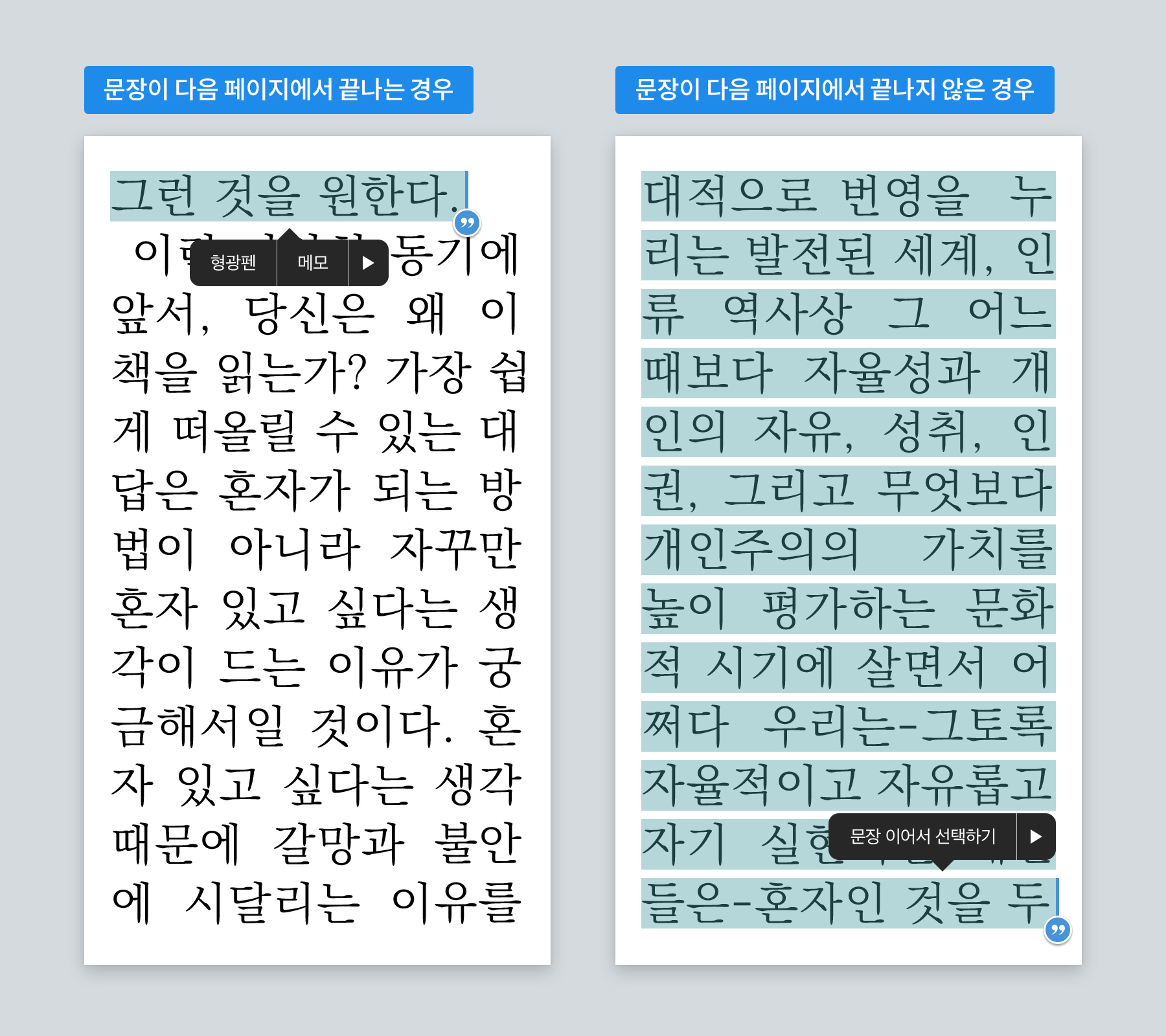
1) 페이지 마지막 문장까지 선택하면, ‘문장 이어서 선택하기’ 에디트 메뉴가 뜹니다.
2) 메뉴를 누르면 다음 페이지로 넘어가고 해당 문장이 끝나는 마침표까지 자동으로 선택됩니다.
3) 이어 ‘형광펜 / 메모’ 에디트 메뉴가 뜨고 그 상태에서 ‘형광펜’을 누르면 됩니다.

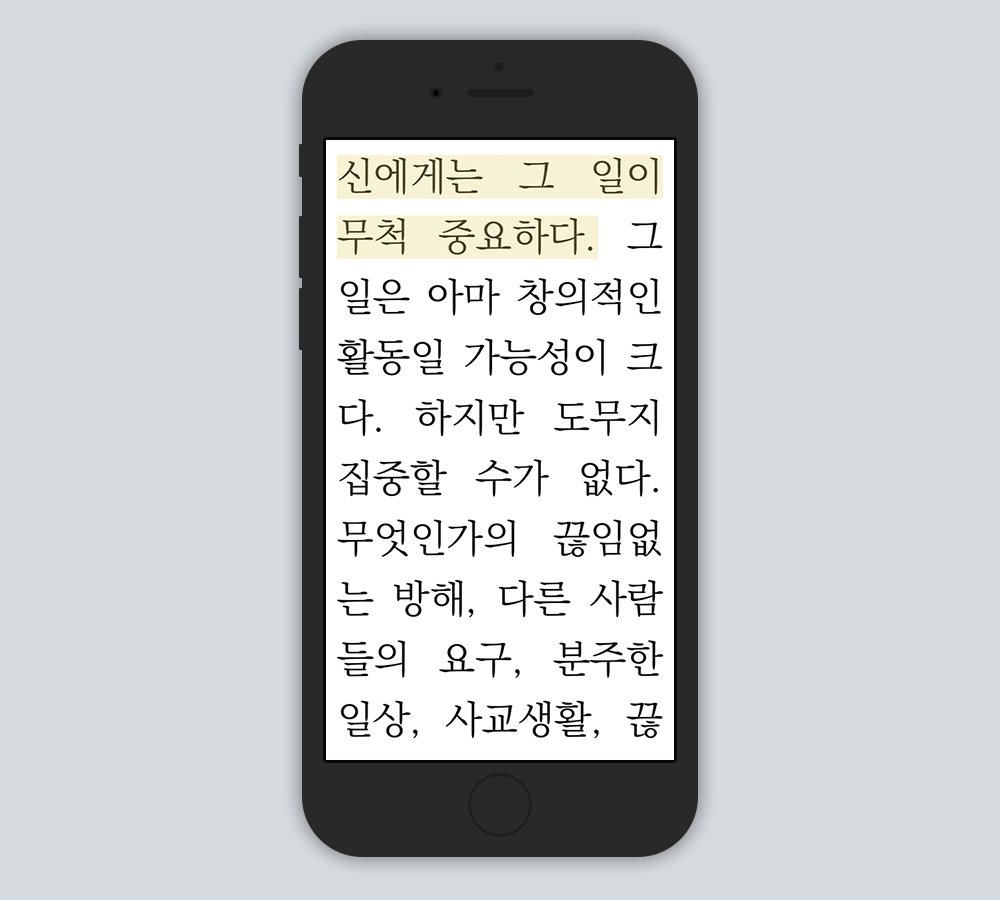
1) 오토 하이라이트로 페이지 마지막 문장까지 형광펜을 남기면, ‘형광펜 이어서 남기기’ 에디트 메뉴가 뜹니다.
2) 메뉴를 누르면 다음 페이지로 넘어가고 나머지 과정은 첫 번째 경우와 같습니다.
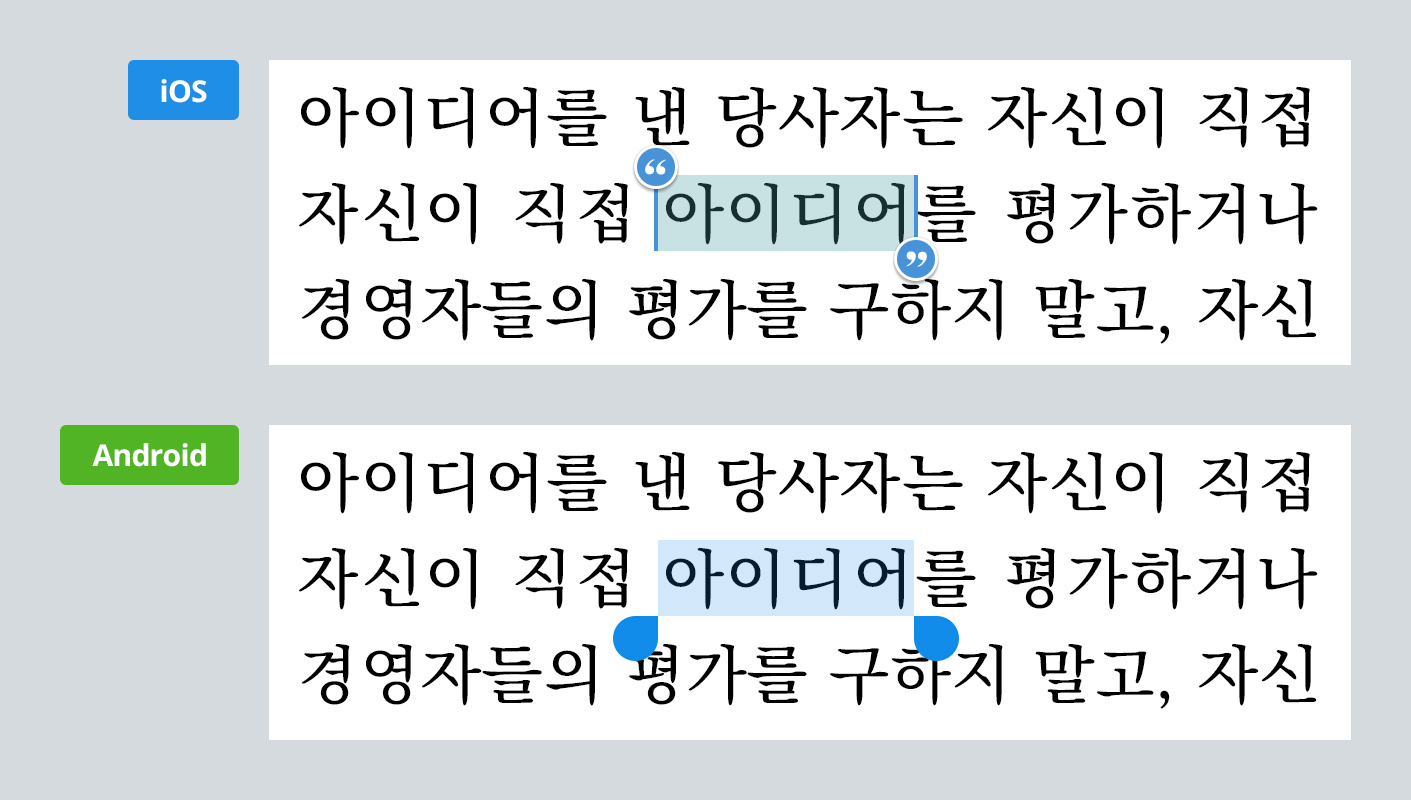
형광펜을 남기는 두 가지 방식을 모두 지원하면서 익숙한 UX가 되려면 두 가지 방식에서 사용하는 요소여야 했습니다. 함께 고민하던 개발자님이 떠올린 아이디어는 핸들(Handle) 이었습니다.

에디트 메뉴를 띄워서 핸들로 문장을 선택하는 방식은 기존에 이미 핸들을 사용하고 있으므로 다음 페이지로 넘어가 핸들로 원하는 문장까지 선택하는 것은 자연스러웠습니다. 앞 페이지에서 오토 하이라이트로 형광펜을 남기고 페이지가 넘어간 후, 다음 페이지에서 핸들이 나타나는 것은 처음엔 다소 어색하게 느껴졌습니다. 하지만 기존에 쓰고 있는 요소여서 낯설지 않았고 사용 방식 또한 익숙해서 어렵지 않게 다가왔습니다.
프로토타입을 기반으로 UI 디자이너가 모여있는 UI 길드와 사내에서 다양한 피드백을 받았습니다. 그 후, 다듬고 수정하는 과정을 거쳐 세부사항을 결정하였습니다.
형광펜과 결합하여 사용할 수 있는 동사는 ‘하다’, ‘치다’, ‘칠하다’, ‘긋다’, ‘남기다’ 등 생각보다 많습니다. 그렇다 보니 사용자뿐만 아니라 사내에서도 같은 기능이지만 다르게 불리곤 합니다. 여러 가지 동사 중, 형광펜과 밑줄에 모두 어울리는 동사가 필요했습니다. ‘하다’는 광범위한 행동에 사용됩니다. ‘치다’와 ‘긋다’는 형광펜보다는 밑줄과 더 잘 어울리며, ‘칠하다’는 형광펜에만 어울립니다. ‘남기다’가 형광펜과 밑줄에 모두 어울리고 ‘독서노트에 남긴다’라는 의미로도 맞아서 레이블에 형광펜과 결합하여 사용할 동사로 결정하였습니다.
‘남기다’로 동사를 결정한 후, ‘형광펜 이어서 남기기’로 에디트 메뉴 레이블을 결정했습니다. 밑줄로 남길 때는 형광펜에 해당하지 않으므로 상황에 맞게 ‘밑줄 이어서 남기기’ 레이블로 변경하였습니다. 또 문장을 선택해서 형광펜을 남기는 경우도 문장 선택을 먼저 하므로 맥락에 맞지 않았습니다. 이 경우에는 ‘문장 이어서 선택하기’라는 레이블로 변경하였습니다. (개선된 ‘형광펜 이어서 남기기’ 방법 항목 참조)
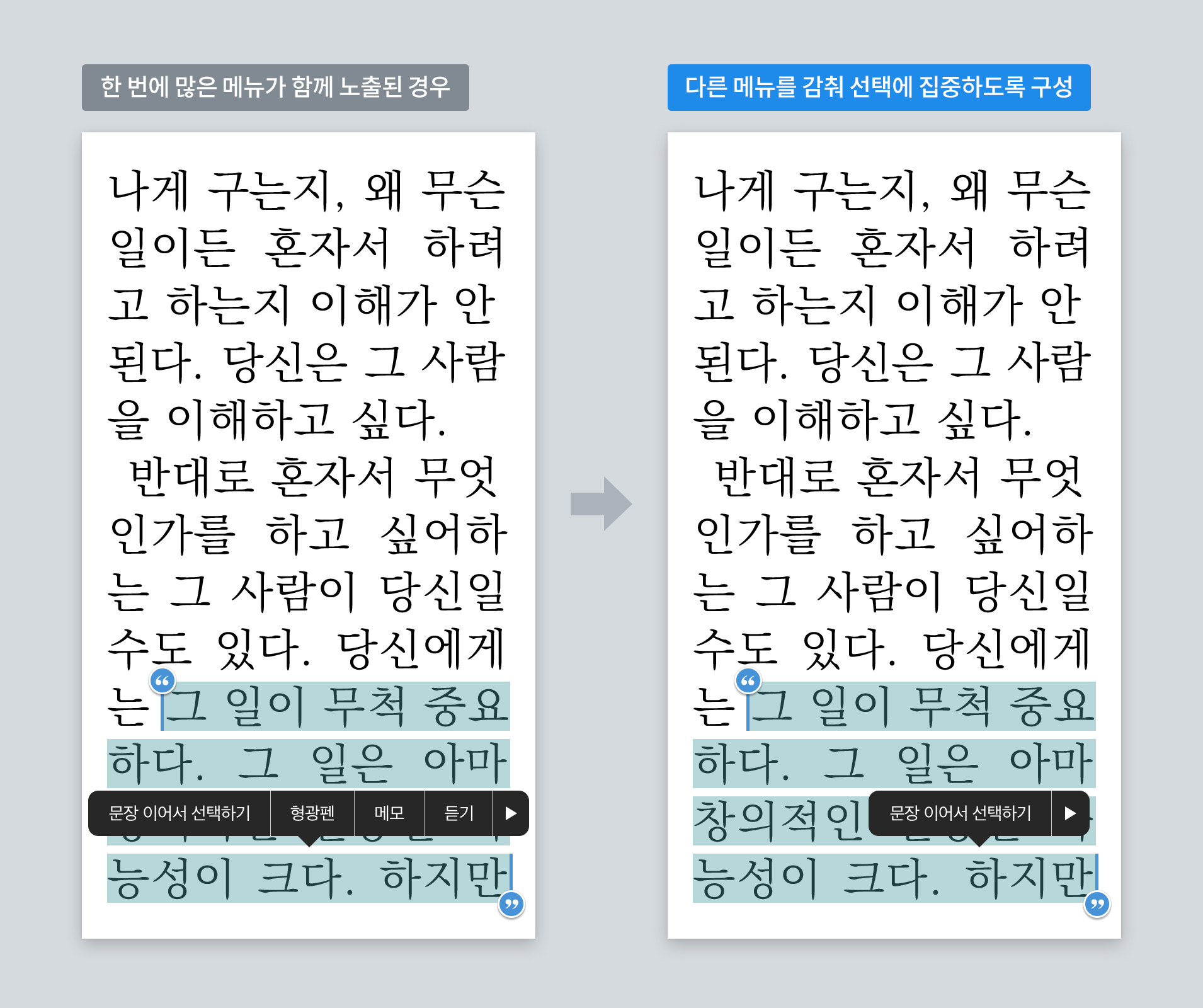
‘문장 이어서 선택하기’ 에디트 메뉴에는 ‘형광펜’, ‘메모’, ‘듣기’, ‘정의’, ‘검색’, ‘공유’ 등 기존 에디트 메뉴도 함께 보여줘야 했습니다. 다음 페이지로 넘어가지 않고 마지막 문장까지만 형광펜을 남길 수도 있고, ‘듣기’나 ‘공유’ 등 다른 에디트 메뉴 기능을 사용하는 상황도 있을 수 있기 때문입니다. 하지만 페이지 마지막 문장이 끊기지 않고 마침표로 완전하게 마무리되는 경우는 많지 않았습니다. 그래서 ‘마지막까지 문장을 선택한다면 다음 페이지로 이어서 문장을 선택하고 싶다’는 가설을 세웠습니다. 그리고 ‘문장 이어서 선택하기’에 집중할 수 있도록 다른 메뉴는 감추고 한 단계를 더 거쳐 선택하도록 하였습니다.

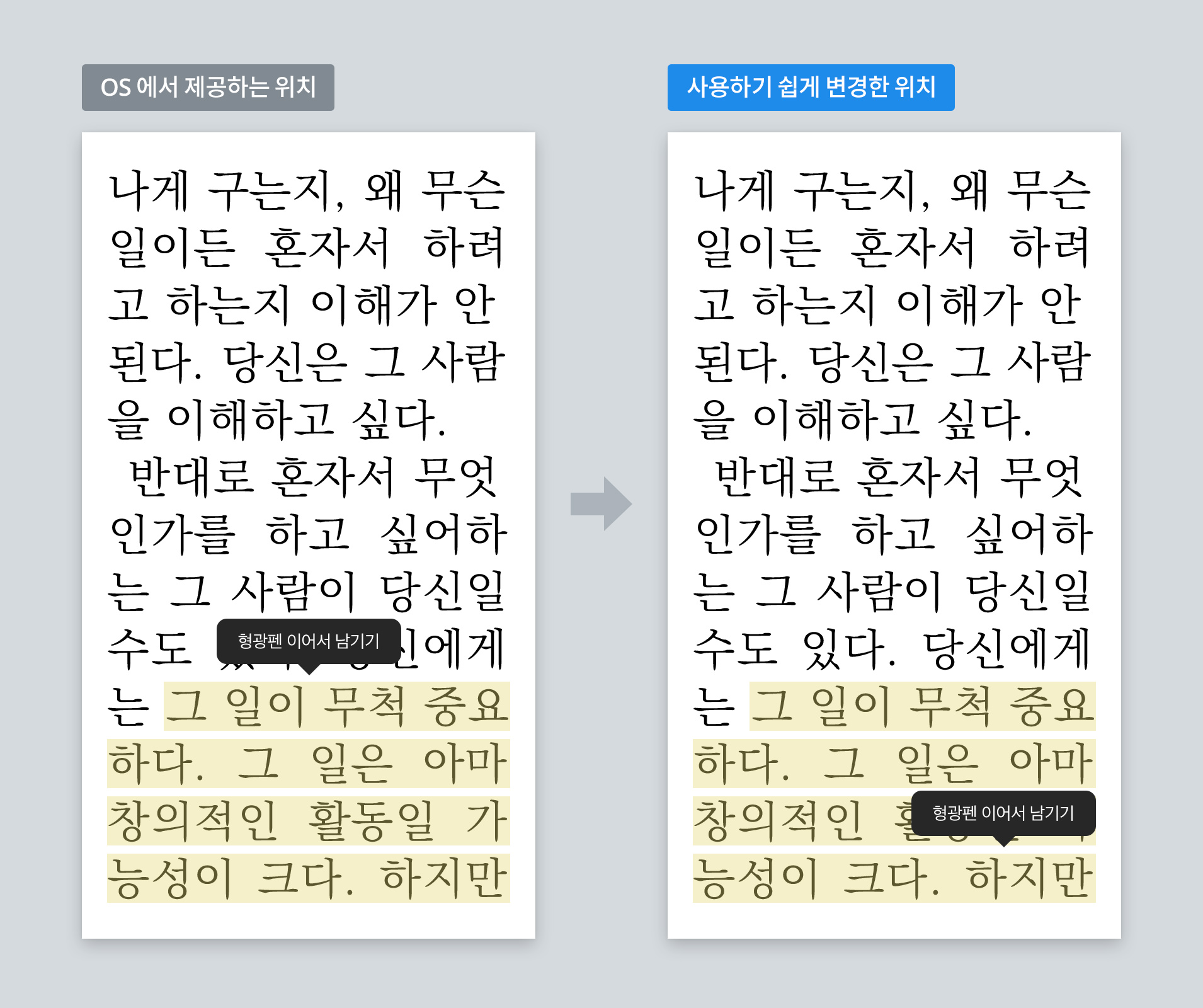
처음 에디트 메뉴 위치는 커스텀이지만 OS와 유사한 위치를 사용했습니다. 어디서부터 선택하는지, 어느 정도 선택하는지에 따라서 자동으로 에디트 메뉴의 위치가 달라집니다. 또 선택한 문장과 겹치지 않게 선택된 문장의 위나 아래에 위치합니다. 그렇다 보니 페이지 마지막 문장까지 선택했을 때 손을 뗀 자리가 아닌 문장과 겹치지 않는 먼 위치에 에디트 메뉴가 떠서 어색했습니다. 그래서 손을 뗀 가까운 곳으로 에디트 메뉴 위치를 변경하여 바로 다음 페이지로 넘어갈 수 있게 하였습니다.

페이지가 넘어간 후, 문장이 끝나는 마침표까지 선택해줄 경우, 문장이 해당 페이지에서 끝나지 않을 수 있습니다. 그래서 처음에는 다음 페이지의 시작 문장에서 다섯 글자까지만 선택해주었습니다. 하지만 문장이 페이지를 넘어가는 경우가 더 적어서 마침표까지 선택해주는 것이 형광펜을 남기는데 더 편리했습니다. 또 문장이 해당 페이지를 넘어간다면 다시 ‘문장 이어서 선택하기’ 에디트 메뉴를 노출하여 다음 페이지로 이어서 선택할 수 있게 하면 되므로 문장을 마침표까지 선택해주었습니다.

2016년 9월로 페이퍼까지 형광펜 이어서 남기기가 추가되었습니다. 리디북스 내 ‘묵은지’라 불리던 이 문제를 해결하여 더는 형광펜으로 고통받지 않아도 될 분들을 생각하면 기쁩니다.
마지막으로 해결하기 어렵다고 생각한 형광펜 이어서 남기기를 구현해주신 리디북스 iOS 개발자님에게 감사를 표합니다.
[1] Apple Inc. “Edit Menus - UI Controls - iOS Human Interface Guidelines” Last modified 2016.
[2] Google (2016). “Selection - Patterns - Material design guidelines” Last modified February, 2016.
[3] 이광희. ePub(이펍) 제작 테크닉. 서울: 비엘북스, 2012.
#디자인 #UX #UI #UX디자인 #UI디자인 #사용개선 #유저중심 #리디북스 #UserExpirience #UserInterface #사용성 #후기