아이폰 X를 위한 디자인 가이드

 더팀스(the teams) / HY Jin
/ 조회수 : 9692
더팀스(the teams) / HY Jin
/ 조회수 : 9692

 더팀스(the teams) / HY Jin
/ 조회수 : 9692
더팀스(the teams) / HY Jin
/ 조회수 : 9692
아이폰 X가 11월3일 정식으로 출시됩니다. 이번 모델은 1125x2436픽셀을 자랑하는 슈퍼 레티나 디스플레이를 장착하고 나오죠. 상단에 파인 홈 부분을 통해 미래지향적인 얼굴 인식 기능을 쓸 수도 있습니다.
이 아름다운 기기의 디자인은 조금 새롭고 도전적일 수도 있지만, 또한 새로운 디자인의 가능성을 보여주기도 합니다. 액정의 너비를 따져 봤을 때는 아이폰 6, 7, 8과 같죠. 하지만 높이는 145pt만큼 증가해서 기존보다 20%정도 늘어났습니다. 예전에 @ 1x 이미지를 디자인 할 때는 375x812 픽셀의 아트보드가 필요했었죠. 하지만 이번에 새롭게 도입된 레티나 디스플레이 때문에 아이폰 X는 아이폰 8처럼 @ 2x 에셋을 사용할 필요가 없습니다. 대신에 아이폰 7-8 플러스처럼, @ 3x 에셋을 이용해 이미지를 내보내면 되죠.
당신이 UI를 디자인 할 때, 이 기기의 새로운 기능들(OLED 디스플레이, M자 상단 디스플레이, 없어진 홈 버튼 부분)이 당신의 UI를 방해하지 않도록 해야겠죠. 또한, 기존의 홈 버튼 부분은 스크린의 하단부에 작은 줄의 형태로 남아있습니다. 이곳을 손가락으로 살짝 밀어주면 전처럼 홈 화면으로 돌아오고 다른 작업들도 할 수 있게 되죠.
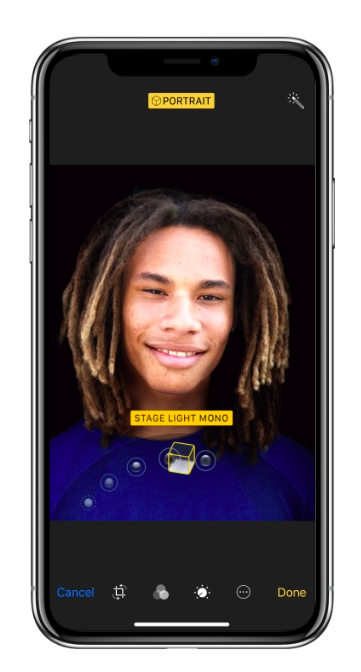
 ^ See that white line, that’s the new home indicator.
^ See that white line, that’s the new home indicator.
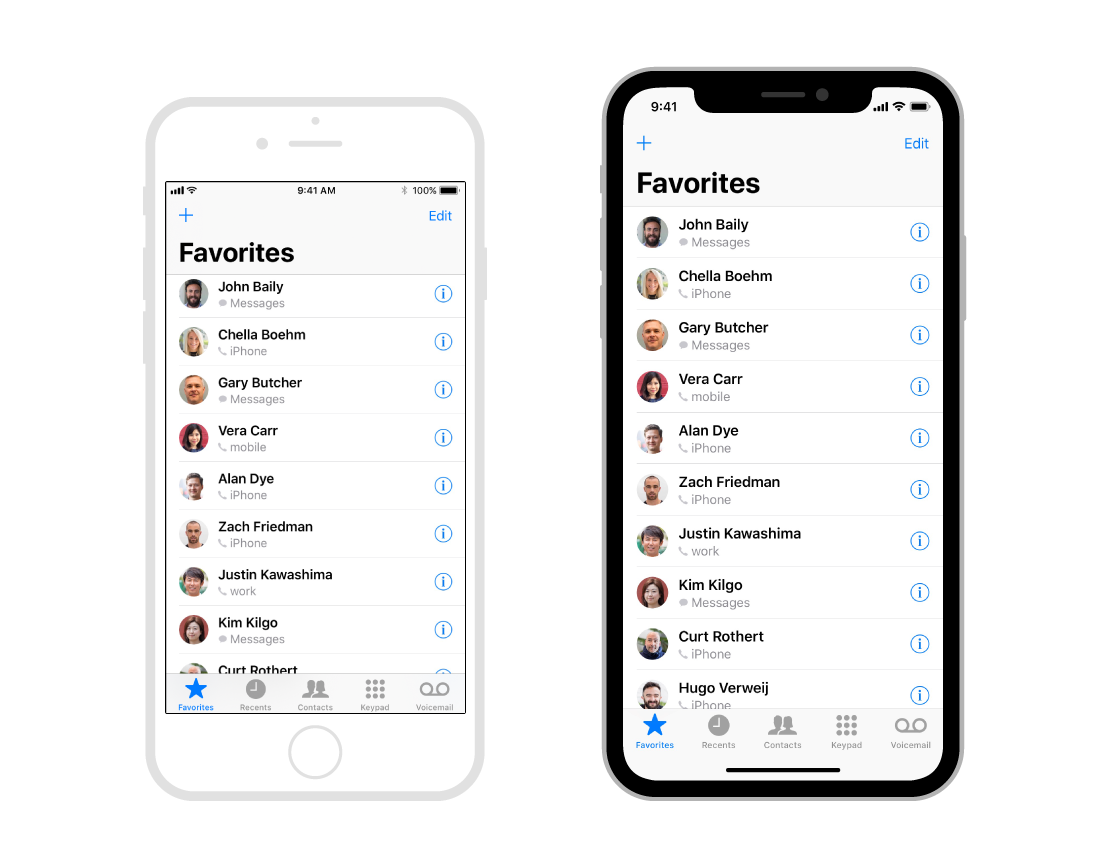
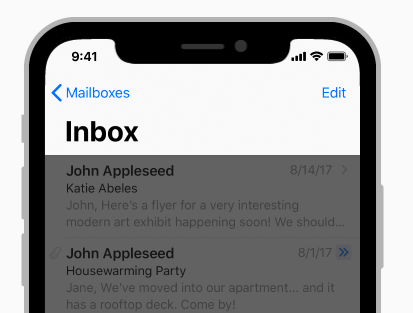
당신의 앱이 기존의 iOS 구성을 벗어나지 않는다면, 그것들은 이 새로운 iPhone에 자동적으로 적용이 됩니다. 거기엔 네비게이션 바, 테이블, 그리고 탭 바까지 포함되죠. 그것들은 자동적으로 새로운 iPhone에 맞춰서 옮겨지게 됩니다.
 ^ iPhone 8 design on the left, automatically adapted to the iPhone X on the right
^ iPhone 8 design on the left, automatically adapted to the iPhone X on the right
만약 당신이 커스텀 레이아웃을 쓰고 있다면, 그 앱을 새로운 스크린에 맞게 업데이트 해 줘야 할 겁니다. 그것도 당신이 만약 Auto Layout 기능을 쓴다면 훨씬 더 쉬워지겠죠.
바로 시작해봅시다
우선, 이 기기의 디자인을 받아들일 필요가 있겠습니다. 이걸 개발한 애플 직원들은 이 비싼 하드웨어의 놀라운 기능들을 숨기기 위해서 이렇게 노력한 건 아닐테니까요.
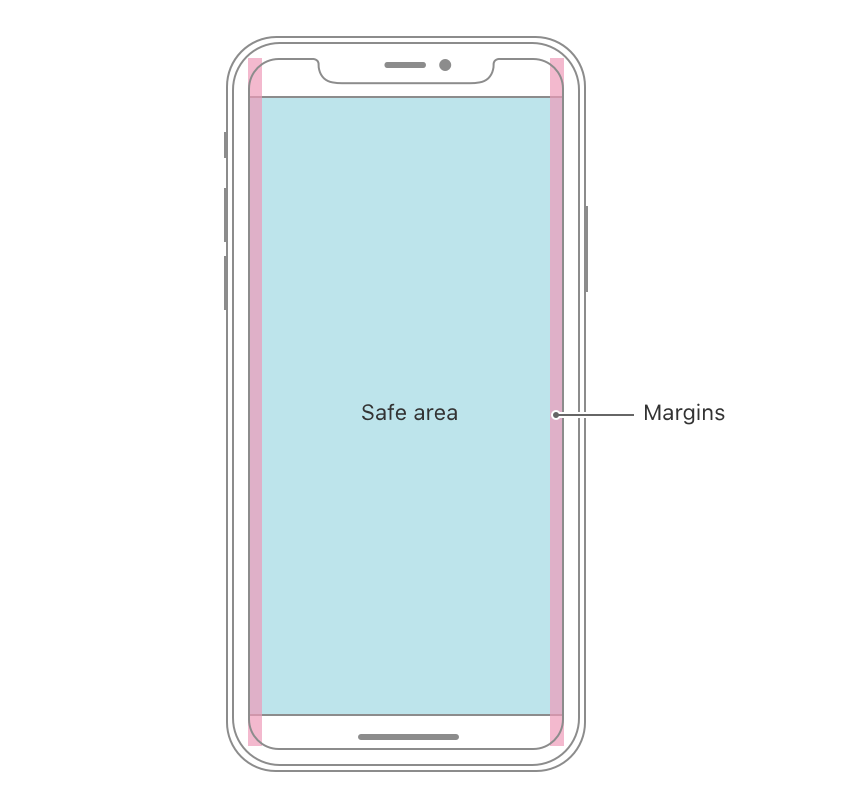
풀 스크린을 사용하도록 하세요. 스크롤 뷰가 화면 하단의 곡선 디스플레이 부분을 넘어가도 좋습니다. 또한 애플은 상단부의 M자 부분과 하단의 휘어진 디스플레이 부분을 가리지 않는 것을 권장합니다. 왜냐면 그곳을 검은색 바 같은 것으로 가려버리면 그건 디자인적으로 아이폰 8과 다를 게 없으니까요.

새로운 상단바. 디스플레이어의 상단부에 있는 센서가 중간에 위치하기 때문에, 상단바가 양쪽으로 갈라지게 됐습니다. 당신이 UI를 디자인할 때 이 공간을 활용해서 뭘 할려고 한다면, 인터페이스를 업데이트 하는 게 좋을 겁니다. 왜냐하면 iPhone X는 더 길어졌기 때문이죠. 이 달라진 높이 때문에 당신의 UI를 상당히 많이 바꿔줘야 할 겁니다. 또한 상단바의 높이를 동적으로 바뀔 수 있게 만들어 주세요. 이번 새로운 아이폰의 좋은 점 중 하나는 보통은 상단바가 동적으로 바뀌지만 전화를 걸 때나 네비게이션 앱을 쓸 때는 높이가 바뀌지 않는다는 부분입니다. 이점은 예전 아이폰에선 문제가 됐었죠.
 ^ split and taller status bar
^ split and taller status bar
새로워진 스테이터스 바를 가리지 마세요. 만약 당신이 스테이터스 바를 가리려고 생각한다면, 그 결정을 재고해 보시길 바랍니다. 아이폰X는 스크린이 더 커졌기 때문에 컨텐츠를 넣을 공간도 더 생겼죠. 그러니 스테이터스 바를 가리지 않는게 좋을 겁니다. 유저들은 이 바를 통해 유용한 정보를 얻을 수 있을 것이고 그 공간은 어차피 다른 UI를 쓸 때 거의 사용되지 않으니까요.
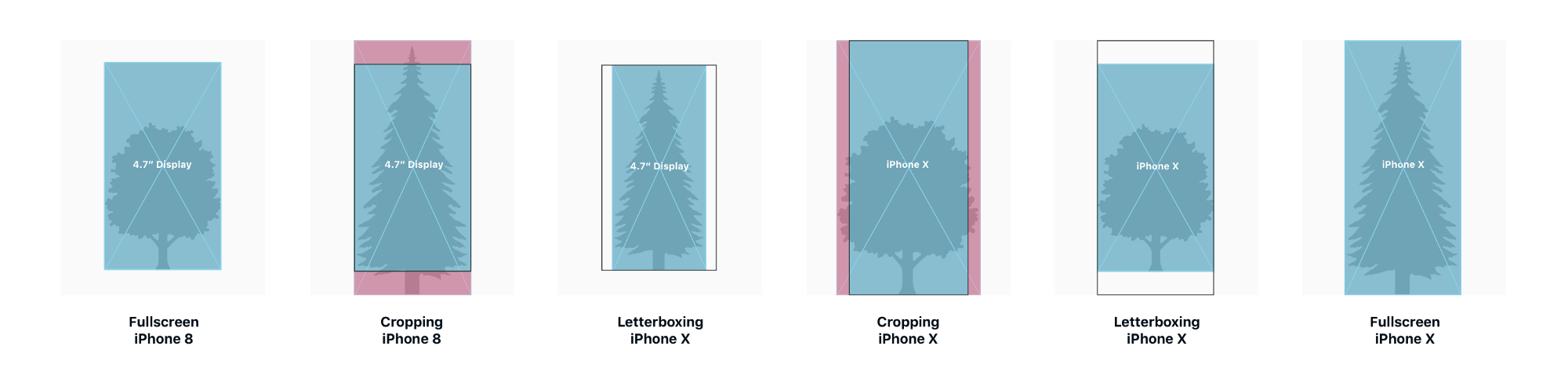
풀스크린 이미지를 쓰세요. 만약 당신이 풀스크린 이미지를 쓰고 있다면, 그것들을 새로운 iPhone을 위해 업데이트 해 줘야 할 겁니다. 아래 사진처럼 잘린 부분이나 그 밖의 핵심적인 부분이 안 보일 수도 있기 때문이죠.

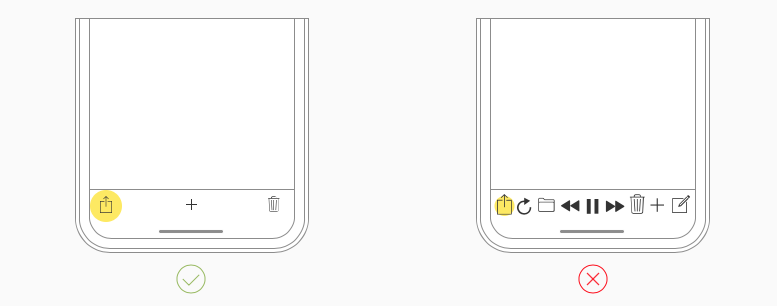
액정 하단부에 인터페이스를 넣지 마세요. 긴 선 모양의 홈 부분은 오직 손가락의 움직임만을 캐치하기 위해 만들어졌습니다. 이 근처에다가 버튼을 둔다던가 하는 것은 좋은 생각이 아니에요. 유저들은 아마 실수로 홈 부분을 건드리게 될 것이고 그러면 당신의 UI에 접근하는 게 어려워질 겁니다. 하지만 탭바나 펑션 바에 그것들을 둘 수는 있을 거에요. 즉, 단지 홈 부분 주변에만 두지 말라는 거죠.

홈 부분(기존에 홈 버튼이 있던 부분)을 숨기려 하지 마세요. iOS 자체적으로 당신의 앱에서 홈 부분을 숨길 수 있게 해주기 때문이죠. 유저들이 스크린에 몇 초간 손을 대지 않으면 자동적으로 사라지게 됩니다. 당연히 손을 대면 다시 나타나죠. 비디오나 사진을 볼 때 사용되는 몰입형 인터페이스를 쓴 것입니다. 또한 홈 부분은 당신의 앱 배경 색에 맞춰서 자동적으로 색깔이 달라지게 되어 있습니다.

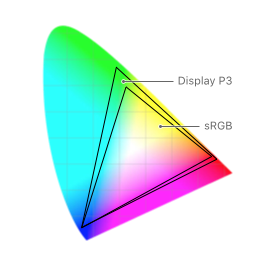
더 많은 색깔을 써보세요. 새로운 슈퍼 레티나 디스플레이는 기존의 sRGB 대신에 DCI-P3를 이용해 스크린에 보여줍니다. 즉 더 풍부하고 선명한 색깔을 보여줄 수 있다는 것이죠. 특히 비디오와 사진 기능이 이 광범위한 색깔로 인한 혜택을 받게 될 것입니다.
손가락을 이용한 움직임에 익숙해지세요. 홈 버튼이 없어졌기 때문에, 이제 당신은 손가락으로 밀어서 아이폰을 조작해야 합니다. 위로 밀면 홈 화면으로 돌아오거나 멀티 태스킹 뷰 모드로 전환할 수 있죠. 왼쪽이나 오른쪽으로 밀면 그 앱들을 선택할 수 있습니다. 액정 상단에서 아래로 밀어주면 알림이나 제어 센터로 이동할 수 있죠. 게임 같은 경우에는, 기존에 위나 아래로 미는 iOS의 기본 움직임을 무시하고 당신만의 움직임을 설정할 수 있습니다. 새로운 기능인 ‘edge protect’를 쓰면 앱에서 설정한 손가락 움직임을 먼저 인식하고, OS의 움직임을 나중에 인식할 수 있게 되죠. 하지만 이 기능을 너무 많이 쓰는 건 권장하지 않습니다. 왜냐면 기존 아이폰 시스템에 익숙한 유저들이 혼란을 느끼게 될 수 있으니까요.
Face ID를 써보세요. 이전 iPhone의 가장 큰 특징이라면 터치 ID겠죠. 이는 유저들로 하여금 지문을 이용해서 장치의 잠금을 해제할 수 있게 했습니다. 이 기능은 원래 홈 버튼에 붙어있었지만, iPhone X에서 홈 버튼이 사라지면서, 애플은 이 기능을 좀 더 보안적으로 발전된 형태로 대체했죠. Face ID는, 사람들의 얼굴 윤곽을 분석하는 아주 놀라운 알고리즘을 이용해 동작합니다. 이 기능은 UI 적으로도 새로운 가능성을 보여줄 것이기 때문에, 당신은 아이폰 X를 쓰는 유저들을 위해서 이 기능을 써야만 하겠죠. 새로 앱이나 메뉴를 만들 때 더 이상은 터치 ID를 쓰지 않아야 한다는 걸 꼭 기억하세요. 이제 이걸 Face ID가 대체할테니까요.

커스텀 키보드. 아이폰 화면에 들어가는 커스텀 키보드를 만들거라면, Emoji같은 이모티콘이나 받아쓰기 기능을 추가하지 마세요. 그것들은 자동적으로 키보드에 추가될 겁니다.
네비게이션 바가 더 커졌습니다. iOS 11버전에서는 새로운 네비게이션 바가 업데이트 되었습니다. 이제 더 길어졌죠. 이러한 디자인은 특히 아이폰 X같이 길이가 긴 휴대폰에 더 좋다고 할 수 있습니다. 새로운 스테이터스 바와도 아주 잘 어울리죠. 그러니 이 점을 UI를 디자인할 때 참고하세요. 또한 이제 네비게이션 바를 스크롤 할 때 멋진 애니메이션이 추가됐습니다.

내용 요약
여기 비디오에도 내용을 요약해 봤습니다.
How do I preview my app UI?
내 앱 UI를 프리뷰 해보려면 어떻게 해야 하죠?
Xcode 9 시뮬레이터를 사용하시면 당신의 앱을 프리뷰 해 볼 수 있습니다. 이 프로그램은 만약 당신의 UI가 업데이트가 필요하다면 즉각 그 부분을 표시해줍니다.
Where can I find iOS 11 and iPhone X resources?
iOS11과 아이폰 X 리소스는 어디서 찾을 수 있나요?
애플은 Sketch, 포토샵, 그리고 Adobe XD 같은 뛰어난 리소스를 지원하고 있습니다. 이곳에서 찾아보세요.
참조: 이 글의 대부분의 정보는 애플 UI 가이드라인에 기초합니다.
원문 : https://blog.prototypr.io/designing-for-the-iphone-x-4239d5ac736c
#더팀스 #THETEAMS #디자인 #디자이너 #인사이트 #영문번역 #꿀팁