스포카 한 산스 웹폰트로 사용하기
 스포카
/ 조회수 : 3468
스포카
/ 조회수 : 3468
 스포카
/ 조회수 : 3468
스포카
/ 조회수 : 3468
스포카 비주얼 디자인팀은 스포카 한 산스를 판올림한 두 번째 버전을 배포했습니다. 스포카 한 산스2.0에 관한 몇 가지 단편적 사실들 포스트에 이어 이 글에서는 스포카 한 산스를 웹페이지에 사용하고자 “커스텀”한 부분을 소개하고 스포카 한 산스 웹폰트 사용시 권장하는 방법을 알립니다.
먼저, 웹페이지 사용을 염두한 변경사항에 대해 소개합니다. 스포카 한 산스는 웹폰트로 많이 사용하기에, 웹에서 UI와 함께 쓰이는 상황을 필수로 고려했습니다. 스포카 한 산스2.0에 관한 몇 가지 단편적 사실들에 자세한 디자인 변경사항에 대해서 소개했는데, 해당 포스트에서 소개하지 않은 변경사항을 적어봅니다.
고대 문자 등 일반적으로 쓰이지 않는 특수한 글리프 공간에 임의로 다른 글리프를 넣을 수 있습니다. 이를 Private Use Areas, 줄여서 PUA라고 부릅니다.
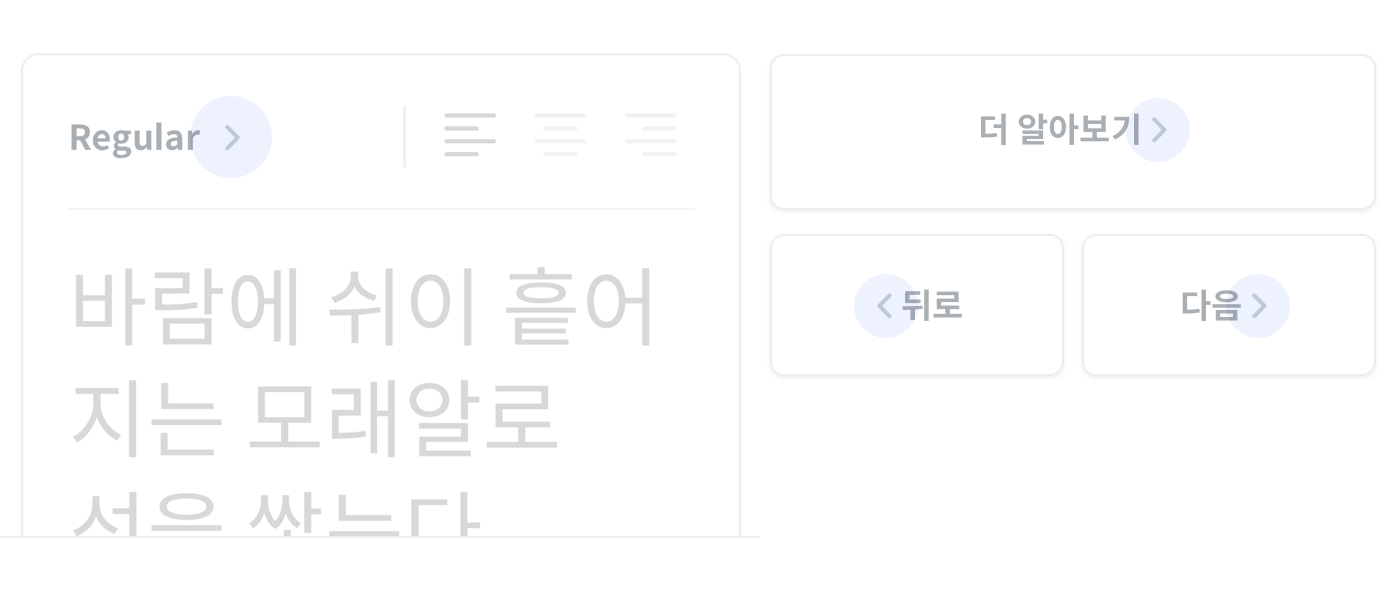
버전2에는 이 PUA에 “더보기”나 “뒤로” 레이블과 함께 쓰는 화살표(Caret) 글리프를 넣었습니다.왼쪽, 오른쪽 화살표를 각각 U+E000, U+E001에 할당했습니다. UI를 구현하면서 보통 화살표 아이콘을 이미지나 SVG를 만들어 CSS로 처리하곤 하지만, PUA에 넣으면 마치 텍스트를 입력하는 것처럼 아이콘을 넣을 수 있습니다. 때문에 작업품이 덜 들고 경제적입니다.
 폰트는 UI 요소로써 쓰입니다. 당연하게도 UI 요소인 폰트 완성도를 높이면 UI의 정교함도 올라갑니다. 어떤 웹 페이지에서는 종종 오른쪽 부등호(>) 글리프를 넣어 이 아이콘을 대신합니다. 하지만 이 방식을 사용하면 해당 글리프의 표준 의미와도 일치하지 않고, 디자인 완성도가 약간 떨어집니다. 부등호 글리프 모양들은 수학기호 표기를 위해 만들어졌기에 아이콘 형태와는 거리가 멀기 때문입니다.
폰트는 UI 요소로써 쓰입니다. 당연하게도 UI 요소인 폰트 완성도를 높이면 UI의 정교함도 올라갑니다. 어떤 웹 페이지에서는 종종 오른쪽 부등호(>) 글리프를 넣어 이 아이콘을 대신합니다. 하지만 이 방식을 사용하면 해당 글리프의 표준 의미와도 일치하지 않고, 디자인 완성도가 약간 떨어집니다. 부등호 글리프 모양들은 수학기호 표기를 위해 만들어졌기에 아이콘 형태와는 거리가 멀기 때문입니다.
이 방식이 편리하고 경제적이라면, 모든 모양 아이콘도 다 폰트에 넣으면 좋으리라고 생각하기 쉽습니다. 하지만 형태가 조금 복잡한 아이콘을 폰트에 넣고 힌팅 정보를 따로 입력하지 않으면1작은 글자 크기에서 모양이 일그러집니다. 아이콘을 어느 크기이든 명료하게 보여주려면, 폰트 힌팅까지 전부 고려해야 합니다. 모든 아이콘을 PUA에 추가하는 방식은 효과에 견줘 공수가 너무 많이 든다고 판단해 화살표 글리프만 PUA에 추가했습니다.

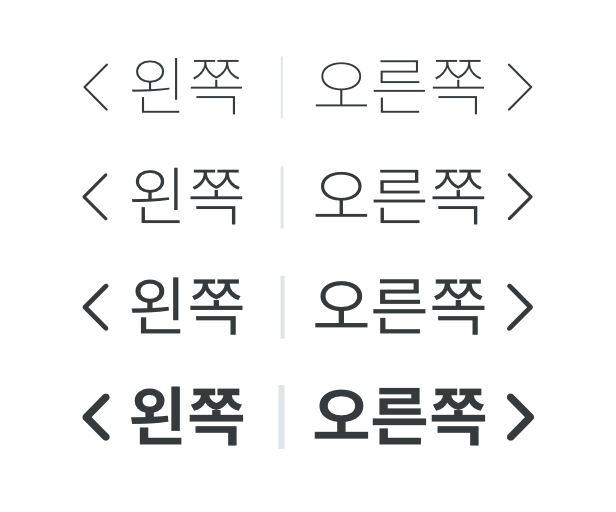
이 왼쪽, 오른쪽 화살표 모양은 폰트 굵기별로 다른 굵기를 지정했습니다. 얇은 스타일에서는 얇게, 두꺼운 스타일에서는 굵게 보여줍니다.
사용방법은 간단합니다. HTML 문자 엔티티를 마크업 코드에 넣는 방법대로 왼쪽 화살표는 , 오른쪽 화살표는 <을 HTML문서에 작성합니다.
/* 왼쪽 화살표 */
< 뒤로 가기
/* 왼쪽 화살표 */
더 알아보기 >
위 코드를 스포카 한 산스를 불러오는 웹페이지의 HTML파일에 적어 넣으면 아래처럼 보입니다.
< 뒤로 가기
더 알아보기 >
스포카 한 산스를 배포하고나서 부족한 글자에 대한 제보가 꾸준히 들어왔습니다. 한글 완성형 2,350자는 1987년 규격화된 표준입니다. 굉장히 오래전에 지정된 표준이기 때문에 일상생활에서 자주 쓰는 글자가 없는 경우가 왕왕 있습니다.
우리는 사용성을 어떻게 하면 개선할 수 있을지 고민하다가 노민지, 윤민구 님이 작성하신 논문인 “KS 코드 완성형 한글의 추가 글자 제안”을 발견했습니다. 스포카 한 산스 두 번째 버전 서브셋은 이 논문의 제안 안을 따라 KS 완성형에 추가 글자 224자를 더해 총 2,574자를 제공합니다.
서브셋 폰트 파일을 만드는 스크립트가 저장소에 반영되었습니다.2 이후 오리지널 파일을 수정하더라도 쉽게 서브셋 폰트 파일로 만들 수 있습니다.
서브셋 폰트 파일을 만드는 스크립트 build_subset 파일의 작동 방식을 간단히 소개합니다.
subset 폴더 내에 위치한 glyphs.txt를 읽어서 서브셋을 만듭니다.glyphs.txt 파일에는 완성형 2,350자와 위에 언급한 추가글자 224자, 그리고 각종 필수 약물이 적혀있습니다.U+2603(눈사람 기호), U+E000과 U+E001(왼쪽, 오른쪽 화살표) 글리프는 스크립트에 하드코딩 했습니다. PUA를 더할 때는 스크립트를 직접 수정합니다.이전에 스포카 한 산스와 글꼴 경량화 포스트에서는 GUI로 경량화할 수 있는 방법을 소개했습니다. 그런데 이번에 작업을 해보니 커멘드라인으로 스크립트를 돌리는 것에 익숙하다면 이쪽이 훨씬 간편하다는 것을 알았습니다.3 또한, 커멘드라인 툴에 익숙하지 않은 디자이너라도, 프로그래머 도움을 아주 조금만 받으면 쉽게 서브셋 폰트를 만들 수 있다는 사실을 알았습니다. 혹시 스포카 한 산스를 일부만 서브셋으로 만들고 싶다거나 다른 폰트를 서브셋으로 만들기 원한다면 위 스크립트를 활용해보세요.
다음으로, 스포카 한 산스를 웹폰트로 사용할 때 권장하는 두가지 방법을 살펴보겠습니다.
스포카 한 산스 공식 웹페이지에서 설명한 웹폰트 사용법대로 쓰시면 폰트를 불러오는 속도가 다소 느립니다. Rawgit이라는 무료 CDN을 사용했기 때문인데요, 무료로 파일을 불러오는 대신 조금 느립니다. 내부에서 테스트해 본 결과 폰트를 불러오는 시간이 짧게는 2초에서 길게는 20초 이상 걸리기도 했습니다.
이런 불편한 점을 해결하려면 회사의 경우는 자사의 CDN에 파일을 올려서 서브하는 방식을 추천합니다. 어떤 CDN은 비용을 내야하는 경우가 있겠지만 일단 속도가 무척 빨라지기 때문에 웹 페이지의 성능이 좋아집니다. 참고로, Cloudflare에는 개인이 이용할 수 있는 무료 플랜도 있습니다.

웹페이지에서 글자가 아무것도 뜨지 않는 현상은 한국어 웹페이지를 접속하는 모든 사람이 한 번쯤 겪어보았을 것입니다. 이 현상은 한글 웹폰트를 불러올 때 흔하게 일어납니다. 이는 한글 웹폰트 용량이 영문 웹폰트에 비해 아주 무겁기 때문인데요. 이러한 현상을 FOIT(Flash of Invisible Text)라고 부릅니다.
해외에서 웹폰트를 사용한 한국 웹페이지에 접속한다거나, 무척 느린 인터넷 환경에서 용량이 큰 한글 웹폰트를 불러올 때 이 현상은 빈번하게 목격됩니다. 스포카 한 산스를 사용한 웹페이지에서도 FOIT 현상이 자주 나타났습니다. 최근에 Woff2 파일을 가장 먼저 불러오도록 CSS의 @font-face 방식을 바꾸는 Pull Request가 저장소에 반영되고 나니 폰트 로딩 속도가 월등하게 개선되었습니다. 로딩 속도와 FOIT 발생빈도는 반비례합니다.
아까 언급했다시피 각자의 CDN에 올려 폰트 로딩 속도를 빠르게 변경하면 이 현상을 피할수 있습니다만, 확실하게 하기위해서는 폰트를 불러오는 동안에 다른 폰트를 보여주는 비동기 로딩 방식을 사용하는 게 좋습니다. 스포카 기술블로그에서는 FOIT를 방지하기 위해 웹폰트 로더, 그 중에서도 비동기 로딩 방식을 사용해서 FOIT를 방지합니다.4
사용방법 안내는 아래 포스트를 소개하는 것으로 대신합니다. 폰트를 불러오는 동안 깜빡이는 현상에 관해 구체적인 내용을 읽고 싶거나, 폰트 로딩에 대해 더 알아보려면 한 번쯤 읽어보시길 추천합니다. 폰트 로딩 방식에 관해 자세히 정리한 글입니다.
스포카 한 산스를 공식 배포하고 1년이 조금 넘었습니다. 그간 분에 넘치는 관심과 성원에 감사합니다. 그동안 우리팀에서 작성한 스포카 한 산스 관련 웹페이지를 첨부하며 이 글을 마칩니다.
폰트 힌팅은 말 그대로 힌트를 말합니다. 외곽선을 렌더링 할때 필요한 추가 정보인데요, 이 정보가 부족하면 작은 글자 크기나 해상도에서 깨져 보일 수 있습니다. FreeType 라이브러리의 힌팅과 커닝 항목도 참고해보세요. ↩
이 스크립트는 스포카 제품팀 팀장인 김재석 님이 작업해주셨습니다. ↩
개인 사이드프로젝트인 한글 웹폰트 글꼴보기집을 만들 때는 Fonttools 같은 도구를 살펴보았습니다. ↩
스포카 기술블로그에는 default.html의 헤더에 해당 스크립트를 넣었습니다. ↩
#스포카 #디자인 #디자이너 #폰트 #인사이트 #경험공유 #후기 #일지