마운틴 뷰의 삼성 UX 디자인 연구소에서 인터렉션 디자이너로 근무를 마치고 개인적인 사정으로 한국에 들어왔다. 폭넓은 디자인을 할 수 있는 환경을 찾던 중 미디엄을 통하여 IoT 하드웨어 스타트업인 아이오를 알게 되었다. 아이오는 스위치 위에 부착하여 쉽게 불을 켜고 끄는 '스위처'라는 스마트홈을 제품을 만드는 한국 하드웨어 스타트업이다. 현재 이 곳에서 인터렉션 디자이너로 앱 내 기능의 디자인뿐만 아니라 PM으로서 기능 개발, 배포까지 마무리하는 프로덕트 매니저의 역할 맡고 있다.

아이오에 합류하기 전, 유저와 제품의 인터렉션을 만드는 것뿐만 아니라 끊임없이 오피스를 돌아다니며 비주얼 디자이너, 사용성 연구원 그리고 엔지니어 사이에서 소통하고 커뮤니케이션을 이어주는 역할을 했다. 돌아보면 책상 앞에서 작업하는 시간보다 오피스를 뛰어다니는 시간이 더 많았던 것 같다.
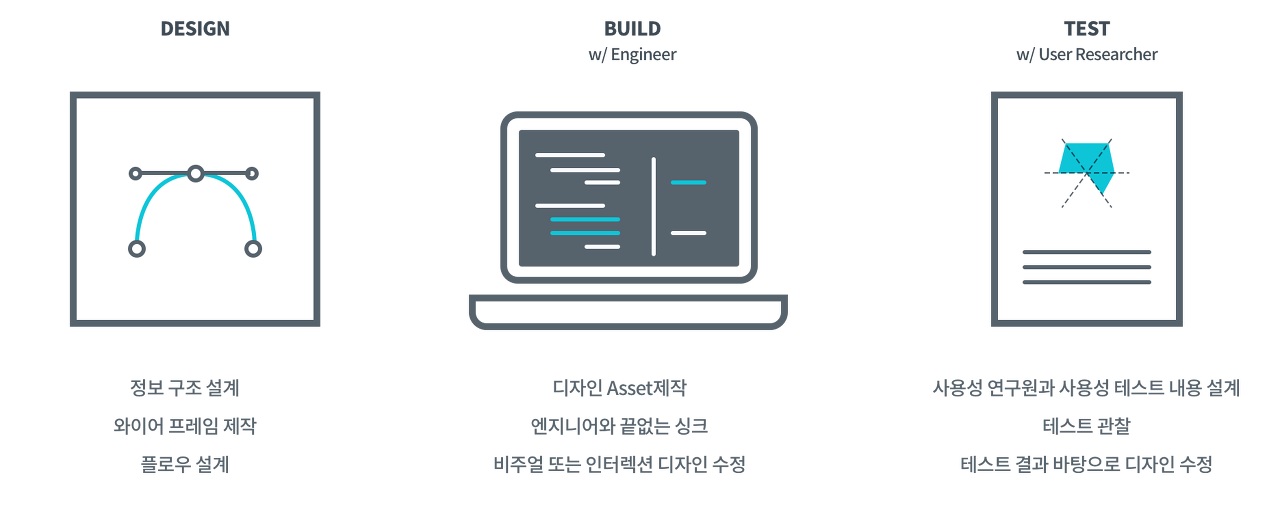
 디자인, 개발, 테스트의 사이클을 돌며 각각 단계에 위와 같은 작업을 진행했다.
디자인, 개발, 테스트의 사이클을 돌며 각각 단계에 위와 같은 작업을 진행했다.
커뮤니케이션 스킬에 좀 더 많은 주의를 기울여했던 경험으로 인하여, 2개월의 수습 기간 동안 아이오 팀원들 사이의 커뮤니케이션 과정에 나타나는 구멍을 발견하게 되었다. 같은 목표를 공유하지만 서로 다른 언어를 사용하여 싱크가 빠르게 이루어지지 않는 바벨탑과 같은 상황을 자주 목격하게 되었고, 커뮤니케이션을 싱크 하는 작업이 우선이라는 것을 깨달았다. 복기 겸 글을 통해 첫 3개월 동안 모두 같은 언어를 사용하고 같은 방향을 바라볼 수 있는 환경을 만들기 위해 디자인한 툴과 프로세스를 공유해본다.
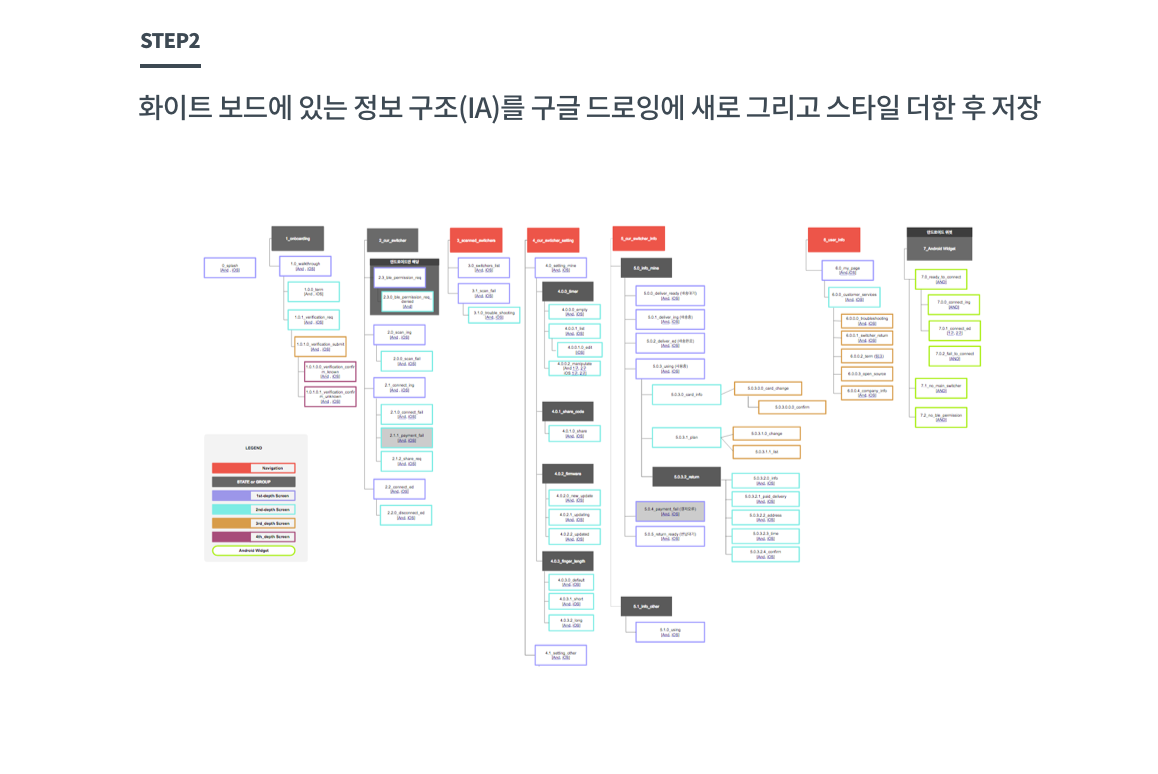
첫 번째, 정보 구조(Information Architecture)를 이용하여 용어 통일하기
두 번째, 트렐로를 이용하여 팀 전체가 고객의 목소리에 집중할 수 있는 프로세스 만들기
첫 번째, 정보 구조(Information Architecture)를 이용하여 용어 통일하기
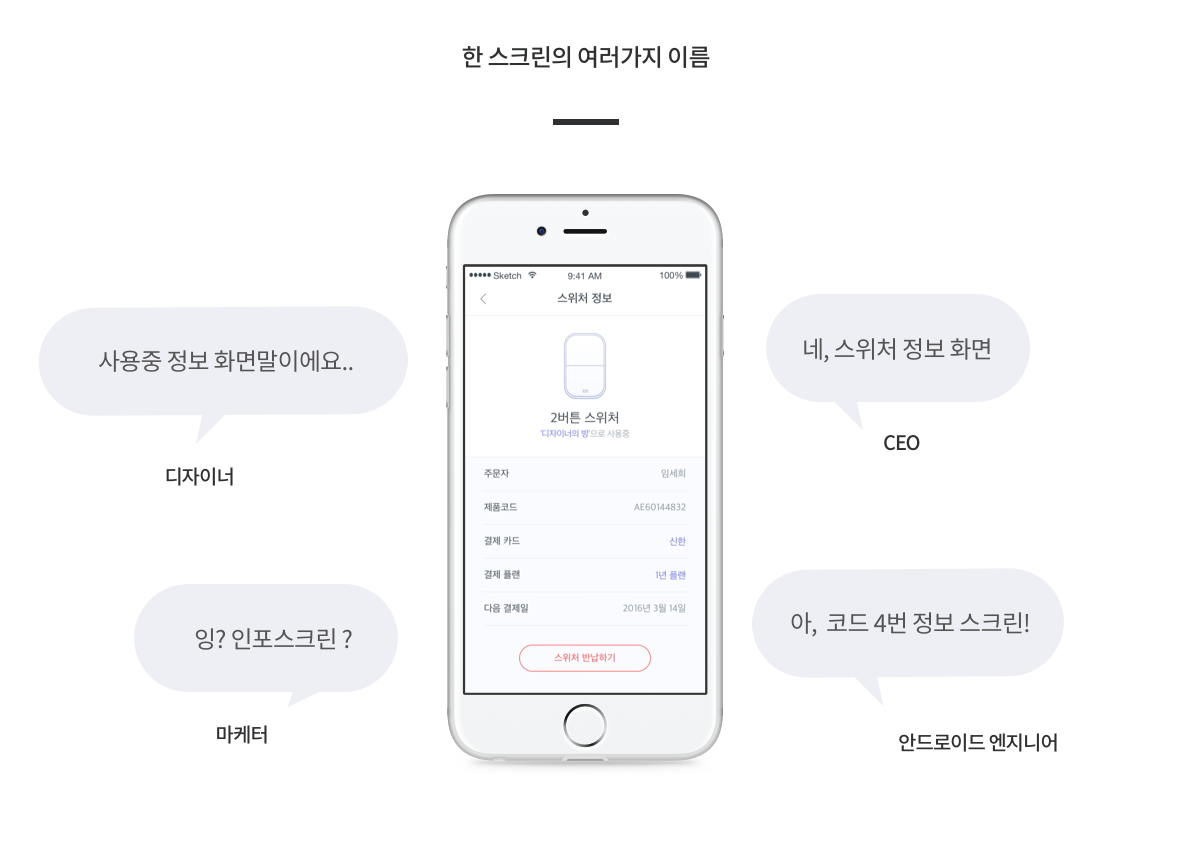
가장 자주 목격한 상황은 제품에 관한 대화를 나눌 때 모두가 다른 용어를 사용하는 것이었다. 이 문제의 경우, 빠른 개발과 론칭으로 인하여 제품의 설계를 한눈에 볼 수 있는 정보구조(Information Architecture)의 부재와, 이로 인한 통일된 용어 체계가 없는 것이 원인이었다.
정보 구조는 웹디자인에서 파생된 개념으로 유저의 입장에서 지금 현재 위치한 스크린으로 어떻게 들어왔는지, 원하는 정보를 어느 스크린에서 찾을 수 있는지를 다이어그램으로 표현한 문서다. UXbooth의 Complete Beginner’s Guide to Information Architecture 나온 설명을 번역하면, 정보 구조는 사이트 맵, 상하 구조, 카테고리, 내비게이션 그리고 메타 데이터의 집합체이다. 이 문서는 디자이너, 엔지니어 외 제품 개발을 긴밀하게 협업하는 다양한 구성원이 최신의 제품의 설계를 공유하고, 제품에 관하여 통일된 언어를 쓸 수 있도록 도와주는 가이드 역할을 한다.
아이오에서는 단 한 명의 디자이너가 4개월이라는 기간 동안 브랜딩, UIUX 그리고 심지어 하드웨어 제품 디자인까지 해왔으므로 시간과 공을 들여서 시스템 체계를 정리하고 싱크 하는 것이 불가능했다. 하지만 정보 구조의 부재로 팀 전체가 사용하는 통일된 언어가 없다 보니, 알고 보니 30분 동안 서로 다른 스크린을 두고 토론을 벌이는 현상이 일어나거나 플로우를 다르게 기억하고 개발하는 일이 일어났다.

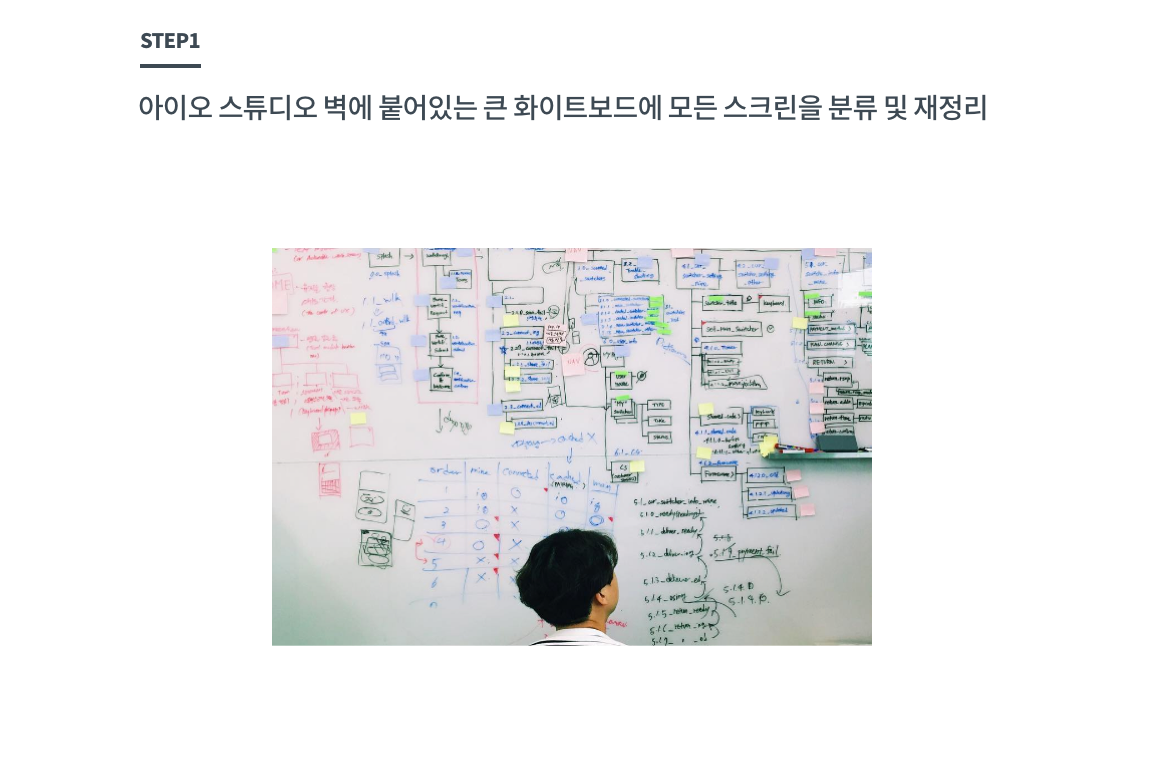
"안 그래도 추가할 기능이 많은데 굳이 그 작업을 지금 해야 하나", "충분히 머릿속에 다 그려지는 간단한 구조다"라는 의견이 있었지만, 더 자세히 들여다보니 iOS와 안드로이드에서 플로우 차이가 나는 구간이 여러 곳 있었고 팀원끼리 동문서답을 하는 경우도 많아서 더 이상 미룰 수 없는 작업이라고 결론을 내렸다. 준비 단계로 iOS와 안드로이드 앱을 나란히 두고 스크린을 맞춰보는 작업을 시작으로 대표와 함께 스튜디오에 있는 큰 화이트보드에 여기저기 흩어져있었던 스크린을 하나도 빠짐없이 그리기 시작했다. 그렇게 화이트보드 여기저기 그려진 모든 스크린 위에 다른 색상의 포스트잇으로 내비게이션 뎁스(Depth)에 나눠서 스크린을 분류하고 그룹을 지었다. 어느 정도 화이트보드 위에 상하구조가 정리가 된 후에는 마무리 작업으로 스크린마다 번호와 영문 라벨을 붙이고 모든 멤버가 원할 때 열어볼 수 있도록 구글 드로잉에 옮겨 저장했다.



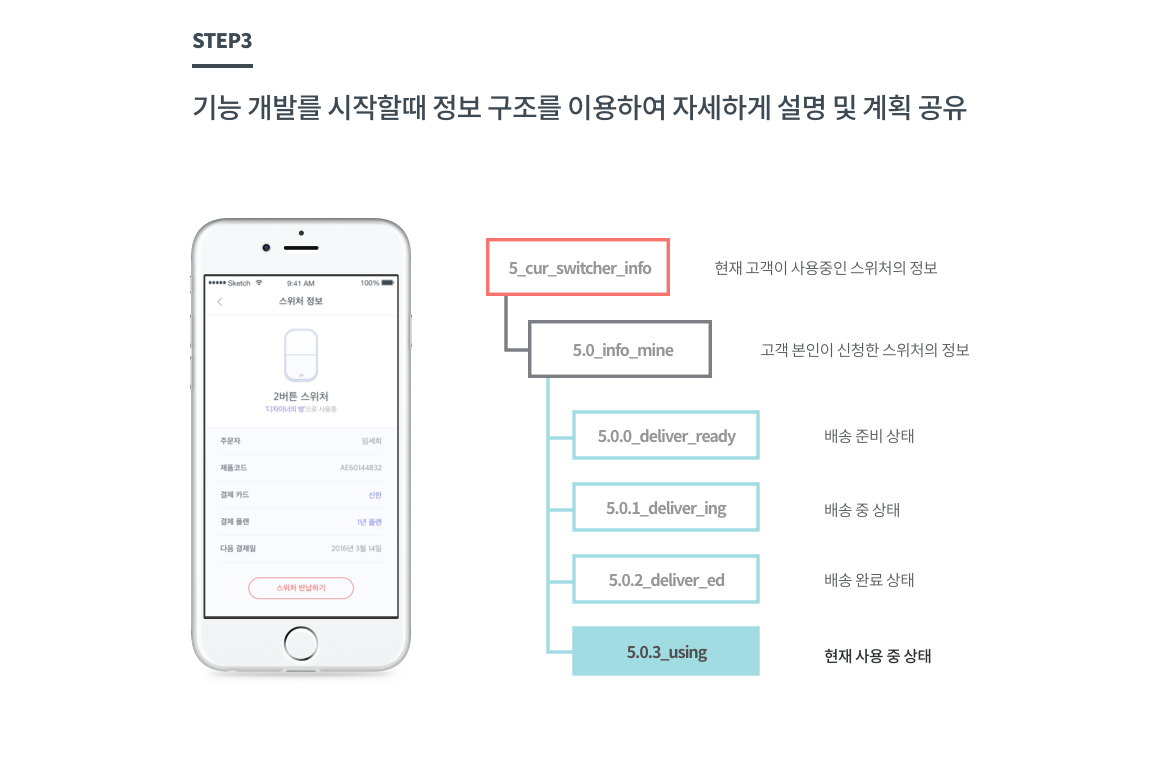
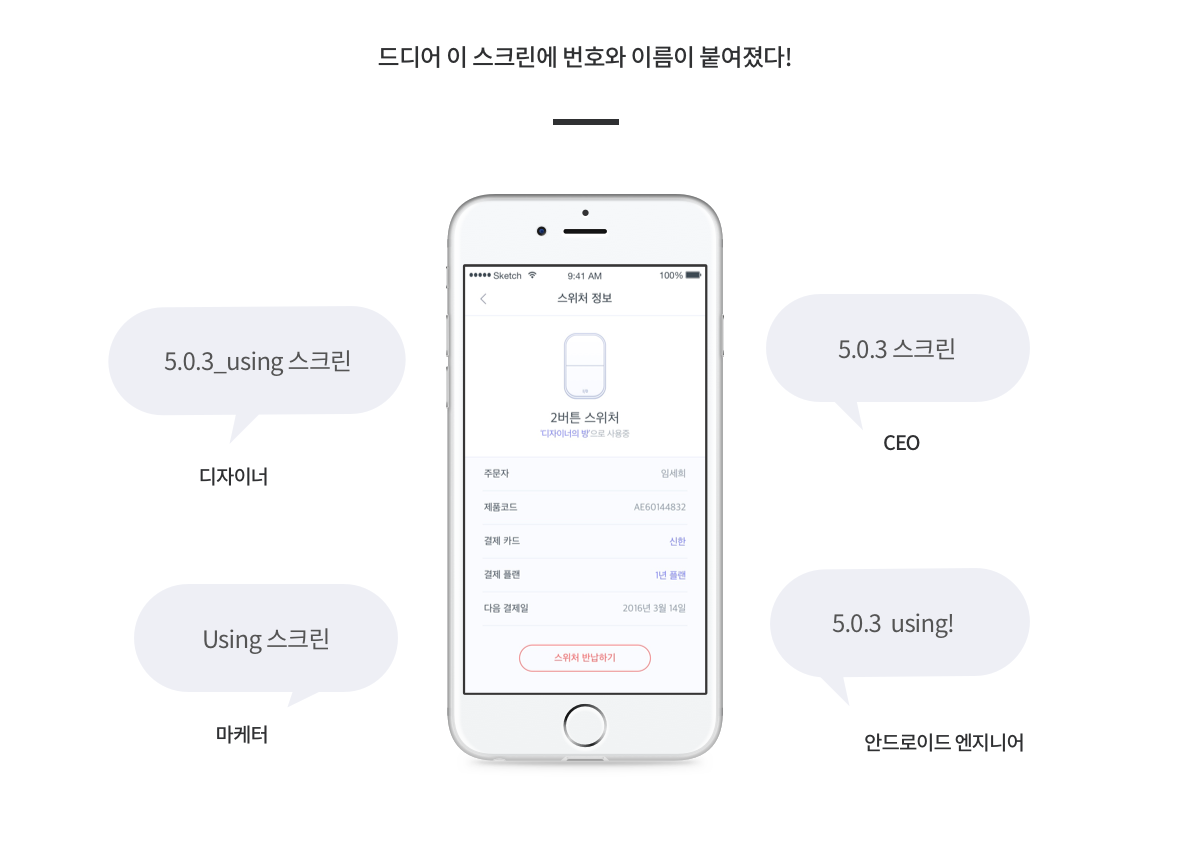
구글 드라이브에 저장하는 것에서 멈추지 않고 프로젝트를 진행할 때마다 첫 미팅에 어떤 기능이 추가, 수정될지 함께 리뷰하고 방향을 정하는 지도로 활용하고 있다. 정보 설계를 처음 만들고 나면 늘 그렇듯 처음에 이 개념을 소개한 나조차 프로젝트 킥오프 때 스크린 번호를 헷갈려하거나 미팅 중 이름을 헷갈리는 실수를 했지만, 현재 팀원들은 번호만 불러주면 스크린 라벨을 바로 떠올릴 수 있을 정도로 정보구조를 활용하는 것에 익숙해졌다. 처음에 익숙지 않아했던 엔지니어들도 6개월 동안 정보 구조를 이용해서 구글 애널리틱스를 설계하고 적용시키면서 자연스럽게 활용하고 있다. 지금도 항상 프로젝트가 끝날 때마다 팀 전체가 가장 최근의 앱 구조를 열람할 수 있도록 업데이트하고 있다.

두 번째, 트렐로를 이용하여 팀 전체가 고객의 목소리에 집중할 수 있는 공간 만들기
단 한 명의 디자이너만 근무하고 있었던 일손이 부족한 상황에서 앱 개발에 좀 더 집중할 수 있는 디자이너가 투입되자 희망을 갖은 팀원들이 개발해야 하는 기능, 현재 기획은 되어있지만 비주얼 디자인이 없는 기능 등등... 다양한 디자인 작업을 요청하며 환영해줬다. 팀원들 뿐만 아니라 외부에서도 페이스북 페이지, 옐로 아이디 그리고 고객 방문 등을 통해서 고객들의 요구가 넘쳐나고 있었다.

어떤 것부터 시작해야하나...
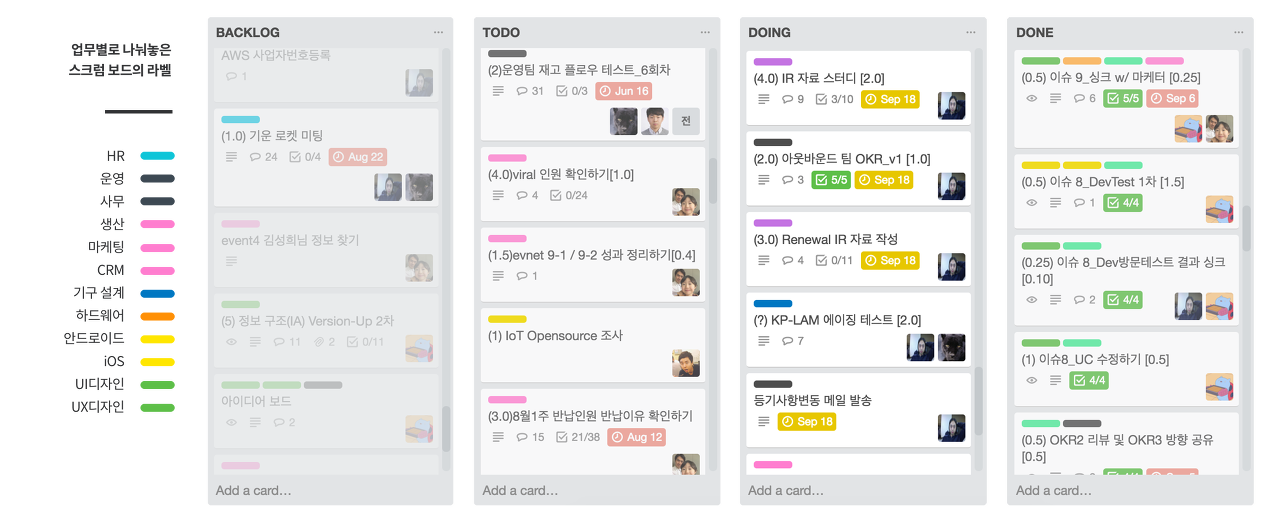
개발할 것들은 넘쳐나는 상황에서 더욱 혼란스러운 것은 고객들이 겪고 있는 문제를 수집하고 관리하는 공간과 우선순위를 정하는 시스템의 부재였다. 조직 구성원 모두가 쓰는 트렐로 스크럼 보드의 백로그 덱에 이러한 내용을 등록할 수 있었지만, 이 보드에는 앱뿐만 아니라 하드웨어, HR, 운영, CRM, 미래의 제품 계획 등 모든 아이디어 및 이슈가 다 섞여있기 때문에 고객의 목소리에 집중할 수 없었다.

아이오의 CEO, 엔지니어, 디자이너, 마케터 등 모든 팀원의 업무가 담겨있는 스크럼 보드, 고객의 목소리 또한 이 곳에 같이 섞여있었다.
실리콘 밸리의 수많은 스타트업과 디자인 프로젝트를 진행한 Google Ventures의 디자인 파트너 Braden Kowitz는 자신의 글과 밋업을 통해 스타트업 디자이너들에게 고객이 겪고 있는 문제를 찾는 것을 소홀히 하면서 고객이 아닌 자신들이 원하는 제품을 만드는 실수를 피해야 한다고 여러 번 강조한다. 아이오 또한 이런 실수를 하지 않기 위해서 의도적으로 기획 전에 고객을 제일 우선순위에 고려할 수 있도록 도와주는 프로세스가 필요했다.
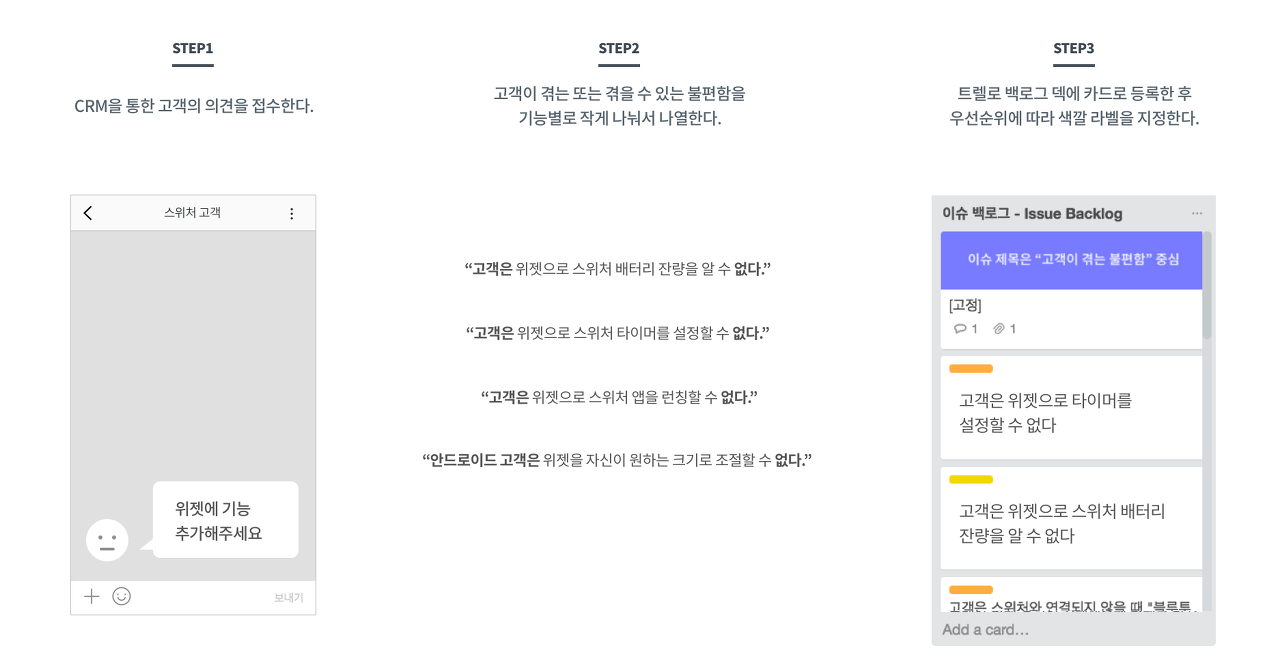
기존에 사용하던 트렐로 스크럼 보드에서 분리되어 실제 고객들이 제품(앱과 하드웨어)을 사용하면서 불편을 겪고 있는, 또는 겪을 가능성이 있는 이슈만 모아서 관리하는 보드를 만들었다. 이 보드에는 고객의 의견뿐만 아니라 팀원들 또한 예상되는 이슈나 고객에게 필요하다고 생각되는 기능도 등록할 수 있다.
팀원이라면 누구나 이슈를 등록할 수 있지만, 새로운 룰을 적용시켰다. 이슈 카드의 제목을 "A라는 기능을 만들기"가 아니라, 학교에서 반복적으로 하던 디자인 프레젠테이션의 첫 시작처럼 "고객은 A로 인해 B라는 어려움을 겪고 있다"라고 적어서 고객(Who)이 무엇으로 인해(Why) 어떤 문제를 겪고 있는지(How)를 먼저 밝히는 과정을 넣었다.

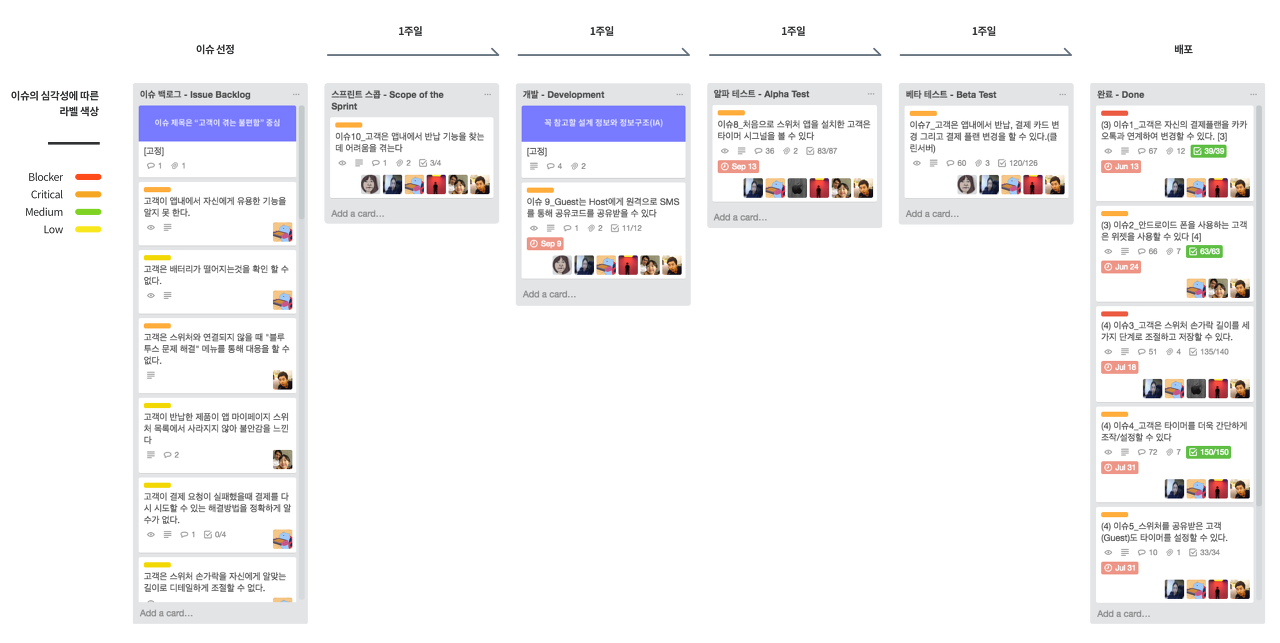
페이스북의 디자인 VP Julie Zhuo는 자신의 글, "Building Products"를 통해 페이스북의 제품 개발 과정에서 누구를 위하여 어떤 문제를 해결할 것인가를 명확하게 정의하는 것이 첫 번째 단계라고 밝히고 있다. 이렇게 고객이 불편한 점을 중심으로 다시 문제를 적어보는 프로세스를 적용한 후, 개발할 기능을 정할 때 우선순위를 고객에게 둘 수 있는 기회를 가질 수 있게 되었다. 현재 이렇게 등록된 수많은 이슈들 중, 매주 CRM 담당자와 상의 후 가장 시급한 이슈를 선정하여 배포하는 사이클로 개발하고 있다.

한국에서는 내가 하는 일을 주로 UX 디자이너 또는 기획자라고 하는데.. 지금까지는 기획자와 디자이너 개념이 나눠져 있지 않은 환경에서 근무했고 기획자라는 어감이 어려워서 아직도 스스로 인터렉션 디자이너라고 부르고 있다. (아이오에서는 별도의 직함이 없어서 원하는 포지션을 붙이면 된다. 대표는 명함에 스스로 CEO 대신 hacker라고 써넣었다.)
이번 글에서는 디자인보다는 커뮤니케이션 개선에 중점을 두었지만 다음 글에서는 아이오가 위의 이렇게 만들어진 보드를 통해 기능을 배포하는 프로세스와 그 프로세스 단계별로 디자이너로서 어떤 작업을 하는지 복기하는 글을 작성할 예정이다.
#스위처 #Switcher #디자인 #디자이너 #UX #UX디자인 #인사이트 #조언