초록색 = 스타벅스
주황색 = 나이키
노란색 = 이마트
다들 한 번쯤은 특정 컬러를 보았을 때 자연스럽게 그 컬러를 사용하는 브랜드가 떠오르는 경험을 해보셨을 거예요. 이처럼 컬러가 브랜드에 미치는 영향은 대단합니다. 브랜드 컬러는 브랜드 아이덴티티를 확실하게 전달함은 물론 구매에 까지 영향을 미치기 때문이죠.
데일리의 서비스 앱 '데일리호텔(DAILYHOTEL)'은 브랜드 컬러로 '버건디'를 사용하는데요. 브랜드 가이드를 제작하던 중 이 '버건디'컬러의 Align 필요성을 느끼게 되었습니다. 브랜드 컬러의 영향이 막중한 만큼 그 컬러의 일관성 또한 매우 중요하기 때문이죠. 더군다나 데일리처럼 온(RGB)/오프라인(CMYK)으로 컬러를 사용하고, 넓은 영역과 앱 내의 좁은 영역에서 쓰이는 컬러 값을 다르게 설정하는 경우 각 플랫폼의 컬러 통일화 작업은 매우 중요합니다.
(*면적에 따라 달리 적용되는 컬러 값 관련 참조 글 : https://brunch.co.kr/@suyoung/8)
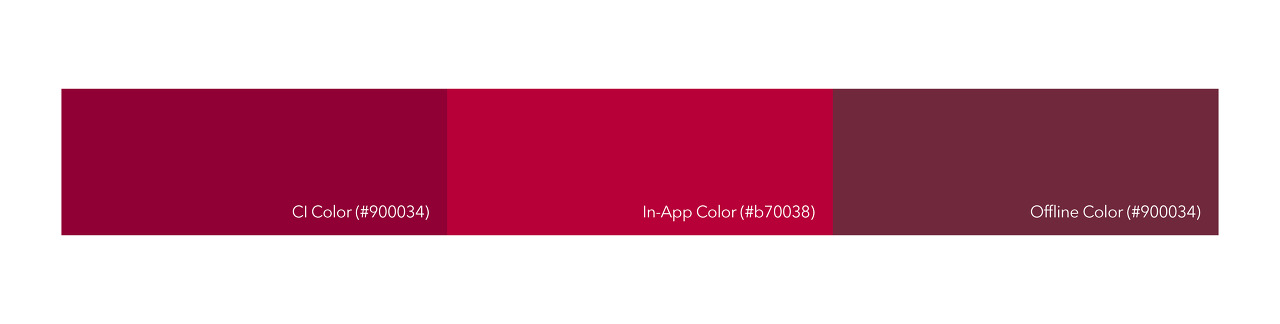
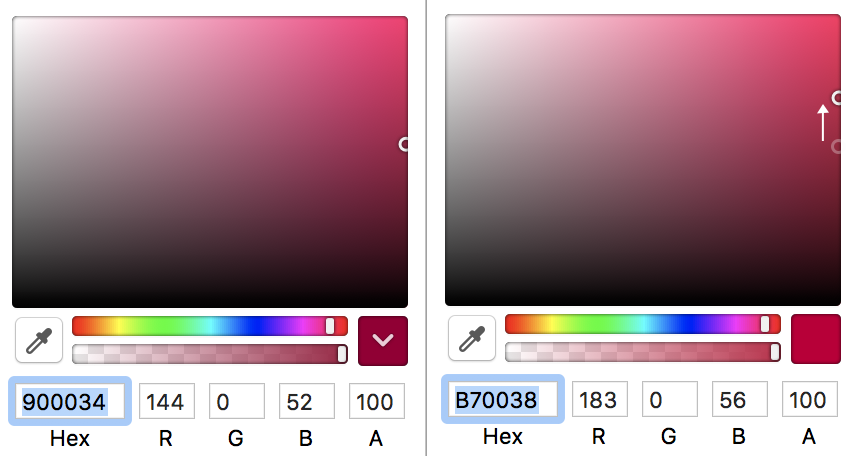
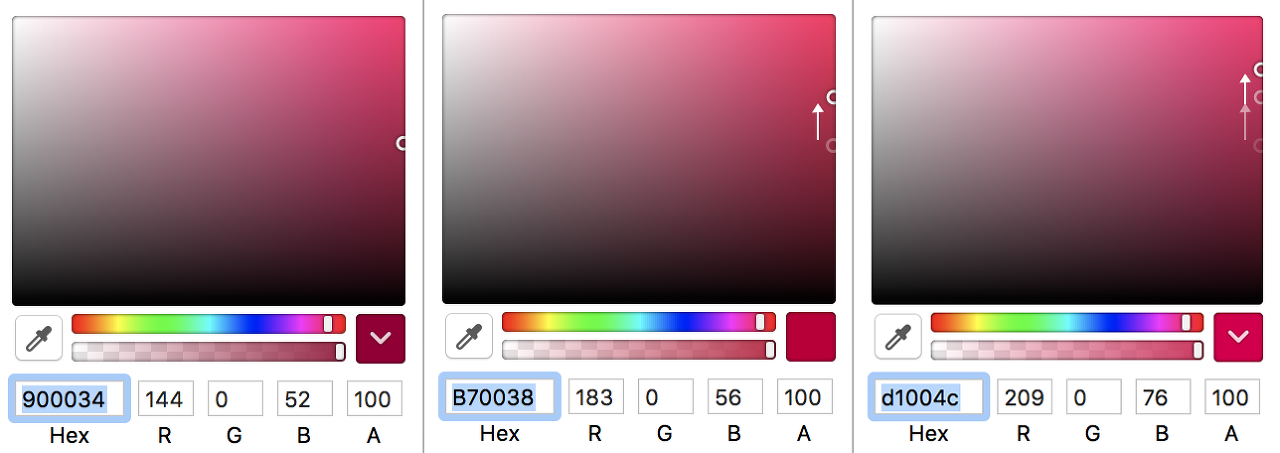
본 프로젝트를 진행할 당시 데일리의 브랜드 컬러는 #900034 였습니다. 하지만 앞서 말했듯이 넓게 보이는 영역과 작게 보이는 영역에서 컬러 값을 다르게 가져가야 하는 이슈로 진작 앱 내에서는 #b70038이 사용되고 있었죠. 또한 오프라인으로 출력 시에 인쇄용 CMYK값이 아닌 웹용 RGB Hex인 #900034를 그대로 출력하여 버건디가 아닌 어두운 갈색으로 출력이 되고 있었습니다.

1. 앱 내에 버건디 컬러가 사용되는 부분
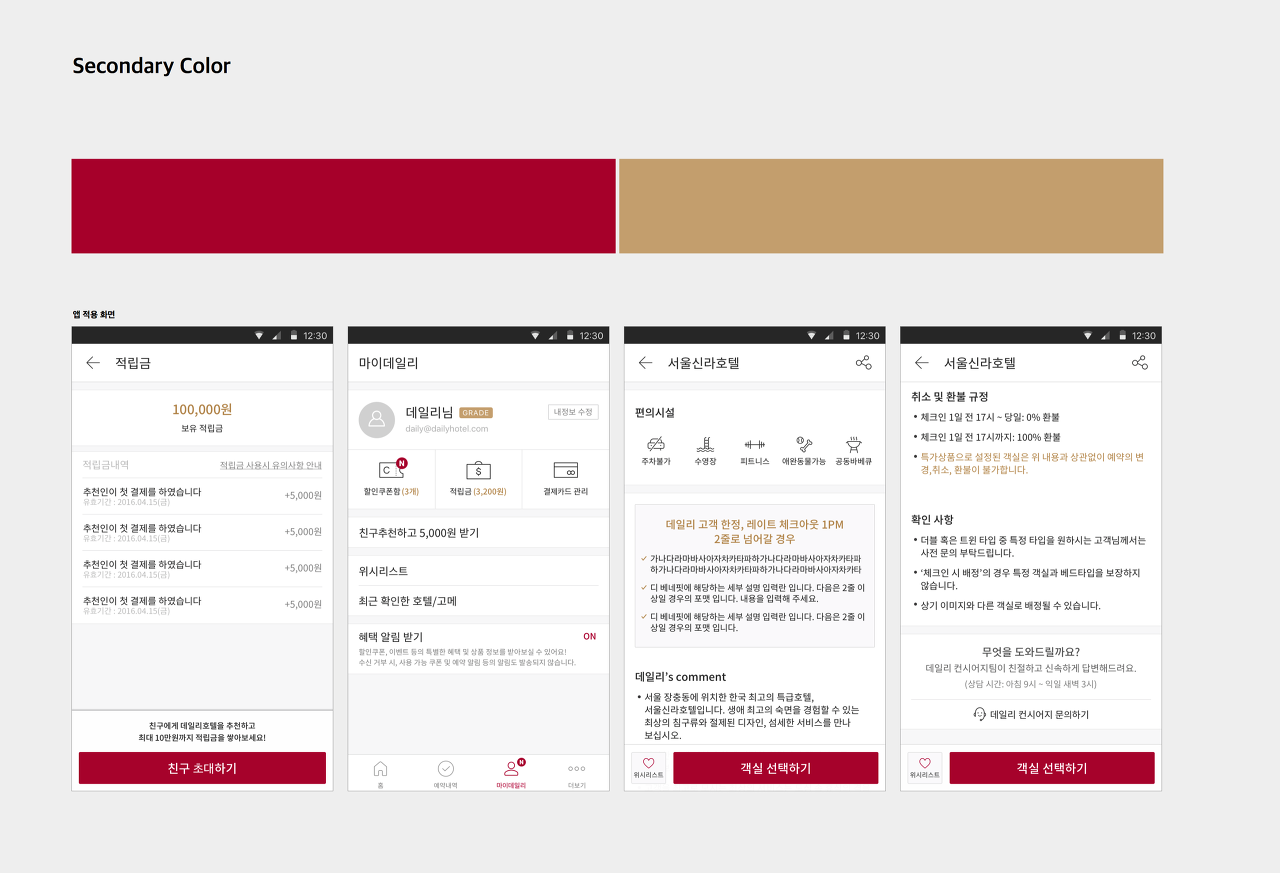
버건디 컬러는 자체가 강한 컬러이기 때문에 앱 내에서는 CTA 버튼으로 가장 많이 사용되고 있습니다. 모든 화면에 강조색을 과하게 사용할 경우에 눈에 피로도를 주어 콘텐츠에 집중할 수 없는 이슈가 있기 때문이죠. 현재 앱의 내비게이션 바 색상을 흰색으로 처리한 이유도 그 때문입니다.
2. 이전 이슈사항
아이폰과 안드로이드의 환경이 다르기 때문에 같은 색상일지라도 두 디바이스를 함께 두고 같은 화면을 보았을 경우 색상 차이가 발생합니다. 특히 안드로이드의 경우 기존에 사용하던 #900034 컬러를 적용할 시 어두운 갈색으로 보이는 경우가 있어, CTA 버튼 컬러로 사용 시에 버튼에 대한 명확도가 떨어져 역할에 부족함이 있었습니다.
3. 대응사항
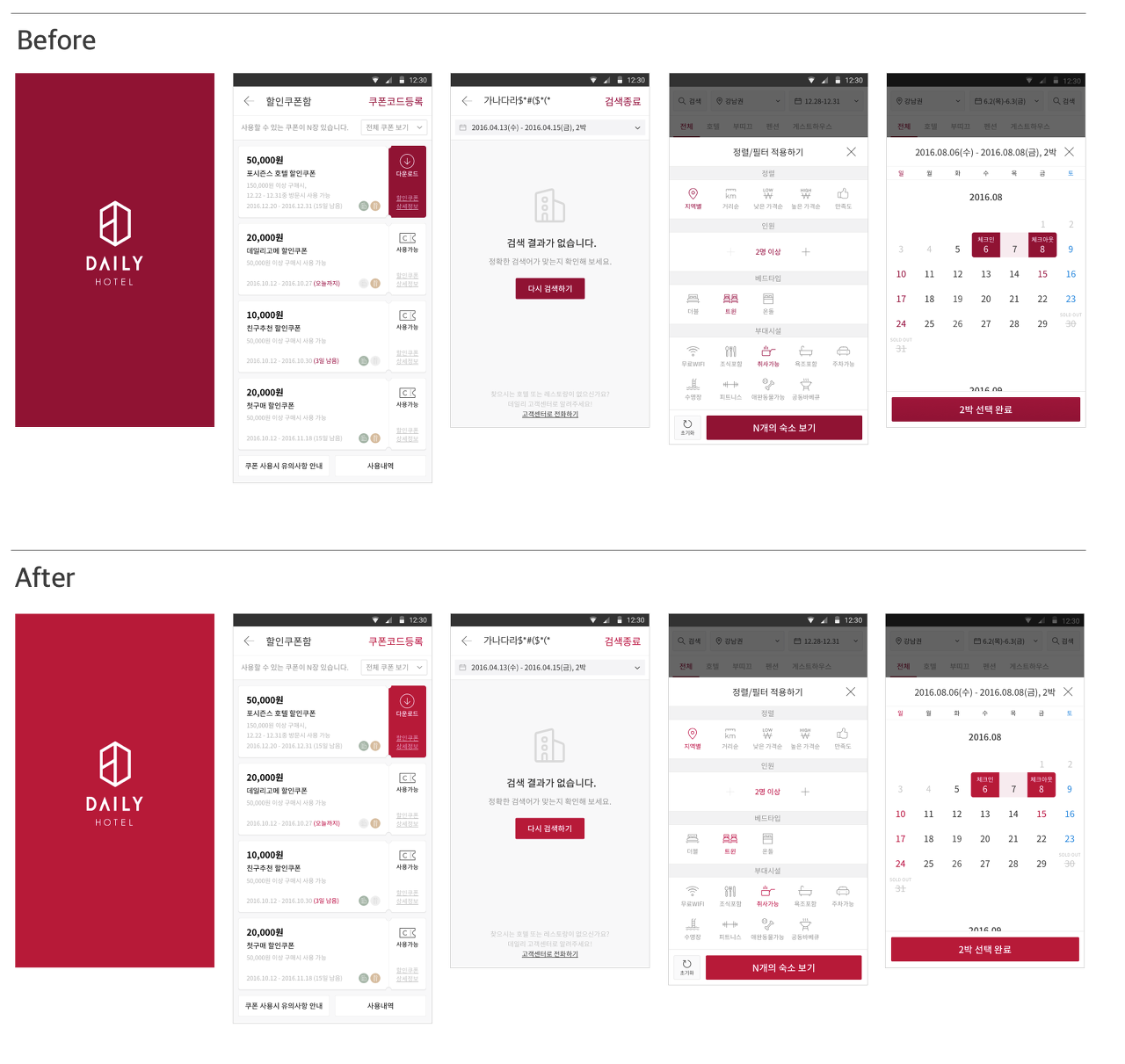
각기 다른 안드로이드 단말마다 모두 다른 색상을 가져갈 수 없는 문제이기에 어떠한 디바이스던 버건디 색상이 명확하게 보일 수 있도록 다양한 디바이스를 모아 테스트를 거쳐 명도를 밝게 뺀 최적의 버건디 컬러를 뽑았습니다.

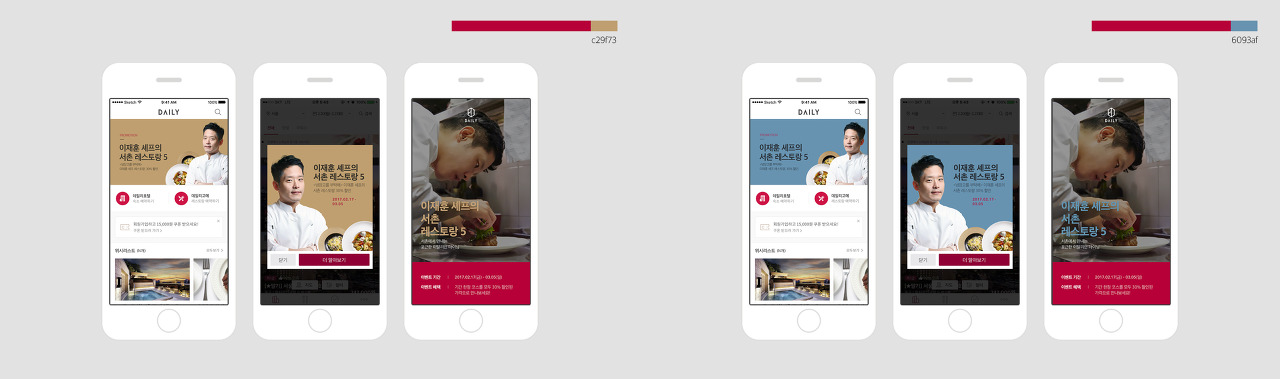
 앱 적용시 화면
앱 적용시 화면
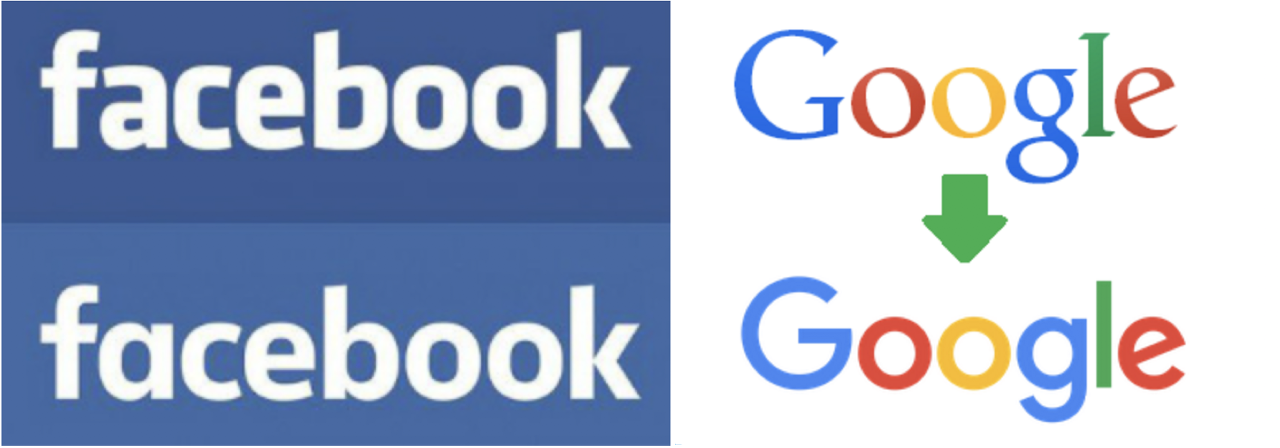
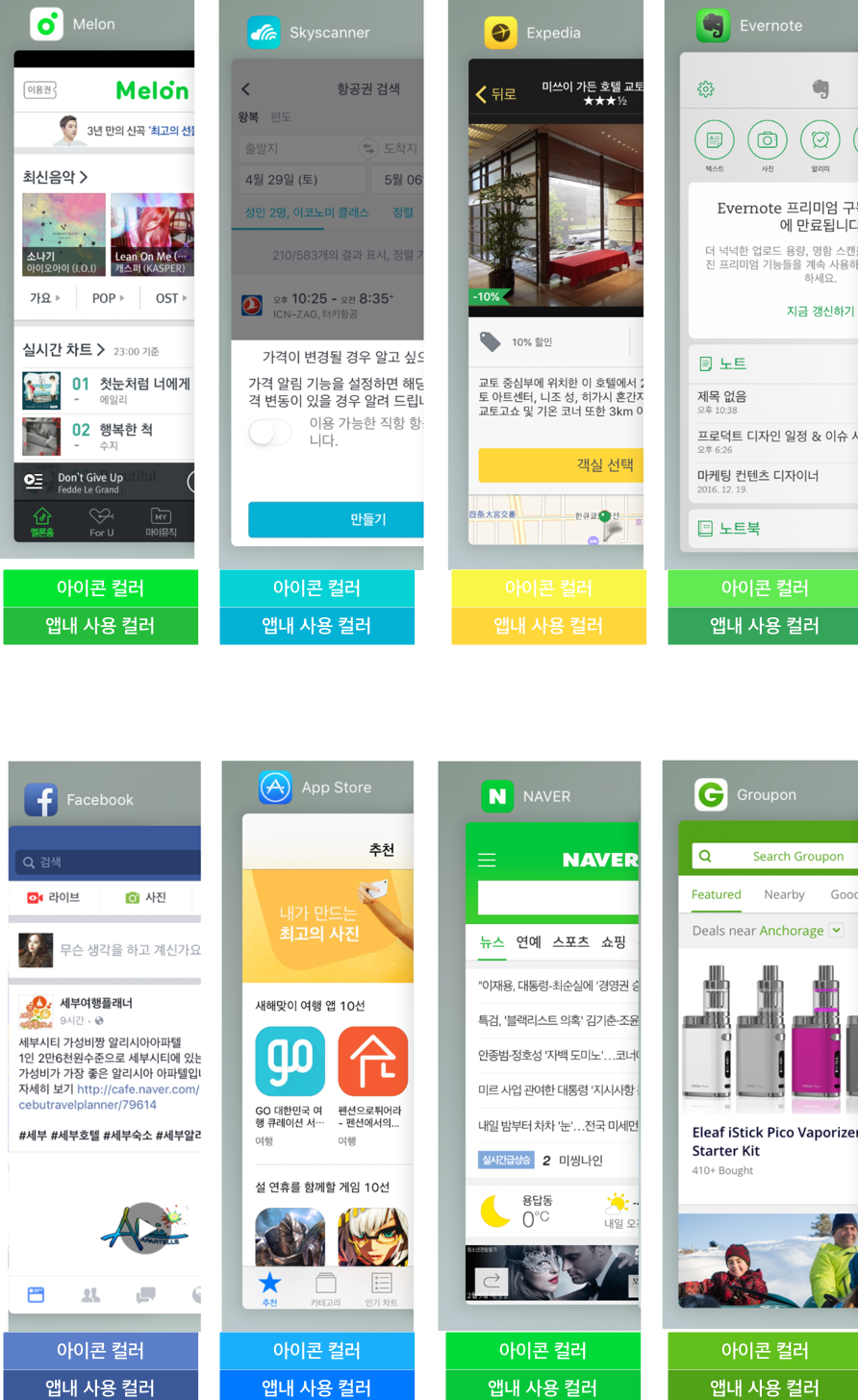
프로덕트 자체가 모바일 기반 서비스인 페이스북, 구글의 CI도 모바일이나 웹 환경에서 더욱 가독성이 있어 보이도록 계속해서 CI 컬러를 리뉴얼하고 있습니다. 아래처럼요.
(*관련 기사 링크 : http://m.zdnet.co.kr/news_view.asp?article_id=20150702091741#imadnews
http://m.businesspost.co.kr/news/articleView.html?idxno=16798&daum_check=&naver_check=#cb)
 모바일 기반 타사 브랜드 컬러 리뉴얼 예시
모바일 기반 타사 브랜드 컬러 리뉴얼 예시
4. 결론
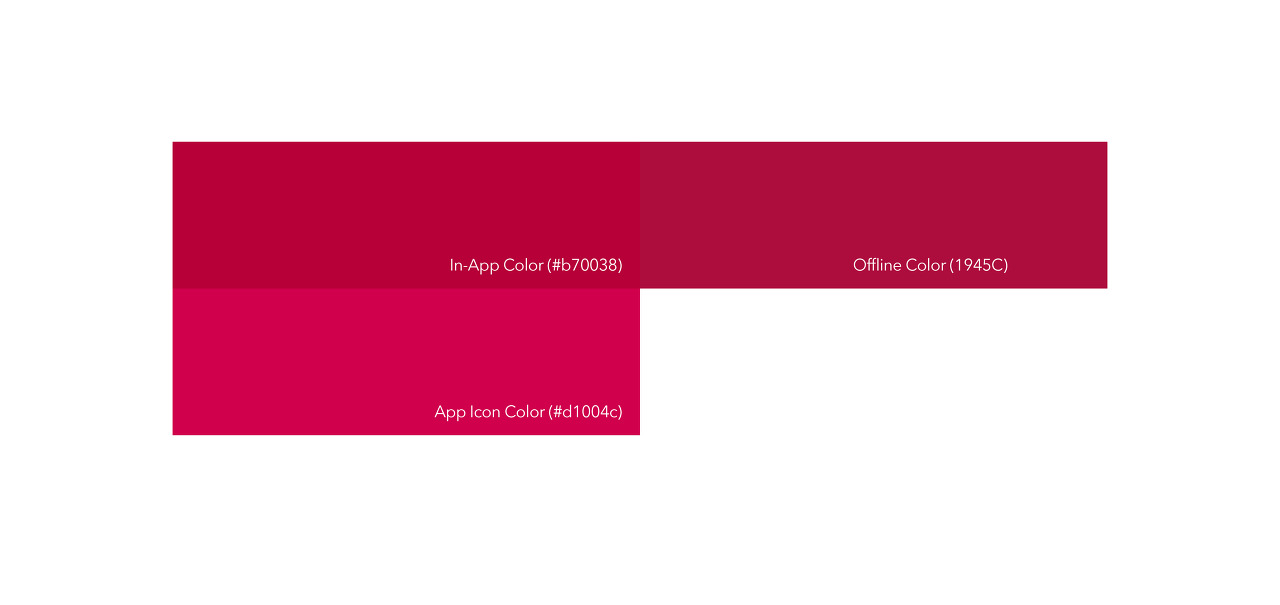
기존 안드로이드 디바이스에서 #900034 버건디 컬러가 팥색으로 보이던 이슈로 인해 안드로이드, 아이폰 모든 디바이스에 사용하기 좋은 컬러로 재정의하여 #b70038로 새로운 컬러 값을 지정하였습니다.(짝짝)
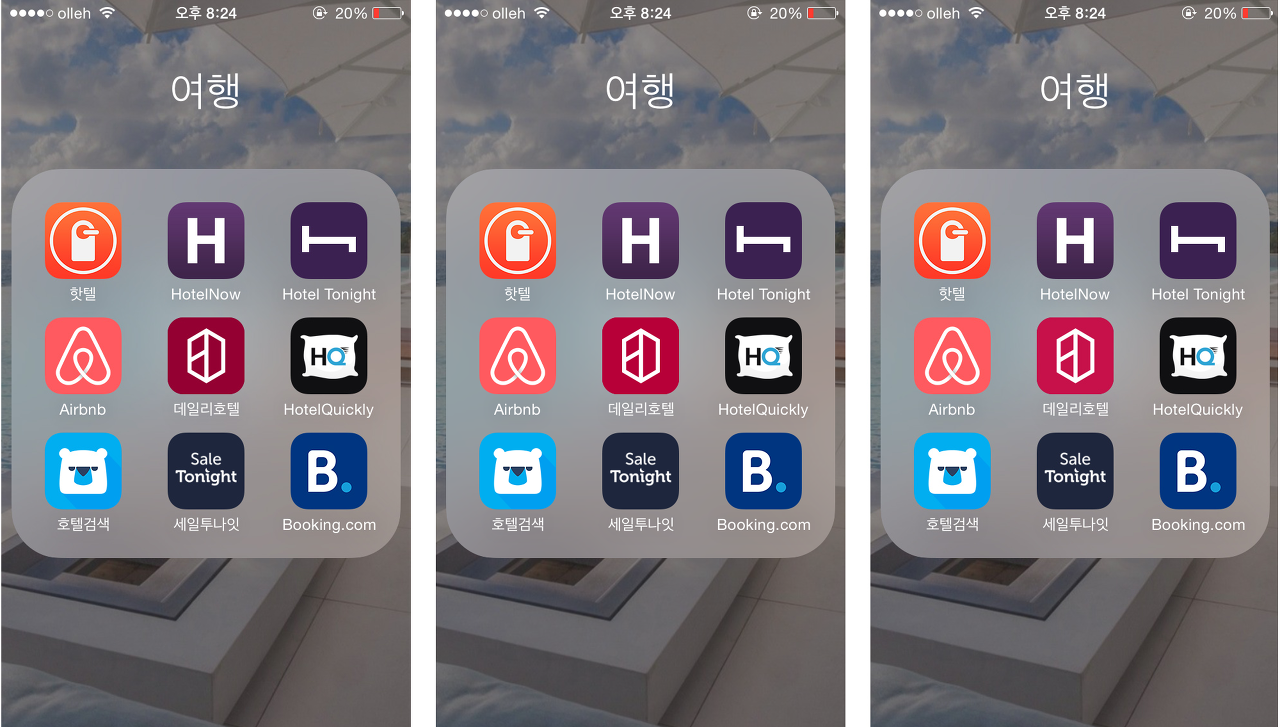
물론 예외적인 부분도 존재합니다. 바로 앱 아이콘 컬러의 경우인데요. 현재, 다른 앱 아이콘들과 함께 쓰이는 홈 스크린 화면에서는 다른 앱 아이콘과 함께 데일리호텔 앱에 돋보일 수 있도록 #70038보다 더 밝은 #d1004 c를 사용합니다.


이유는 제일 왼쪽의 이미지처럼 기존 컬러 #900034를 사용할 경우, 다른 아이콘들과 비교했을 때 주목성이 약해지게 되므로 아이콘으로써의 역할을 잃기 때문입니다. 많은 서비스들이 앱 내에서 사용하는 지정 컬러가 있지만, 다른 아이콘과 함께 사용되는 홈 스크린 아이콘은 더 밝고 튀는 색상으로 가져가고 있습니다.
 타사 예시
타사 예시
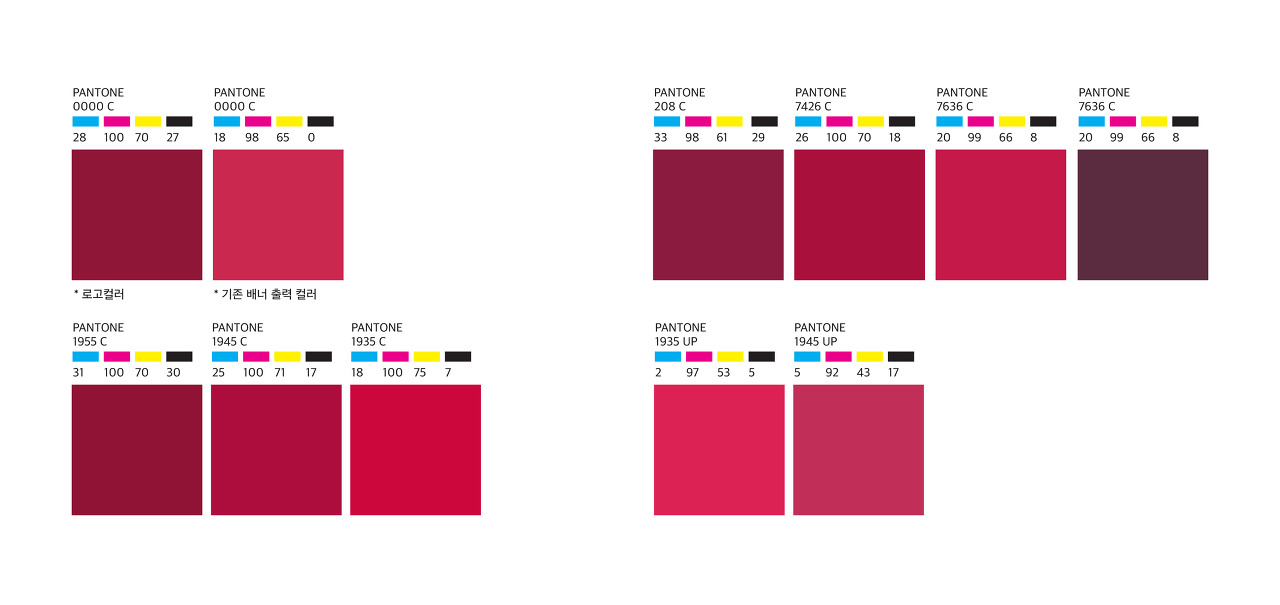
모니터에서 사용되는 RGB 컬러를 CMYK로 변환 과정을 거치지 않고 그대로 출력할 경우 색상은 매우 다르게 표현됩니다. 때문에 RGB 값에 맞추어 출력 시에 동일할 수 있도록 CMYK값과 PANTONE값을 따로 추출해야 하죠. 하지만 출력 기계와 인쇄소의 여건에 따라 동일한 CMYK값을 지정한다고 해도 미세하게 다른 컬러로 출력된 것을 받아보기 마련인데요. 이런 이유로 어느 환경에서도 동일한 컬러로 출력할 수 있도록 제작된 컬러칩 PANTONE이 있습니다. 아래는 팬톤 컬러로 테스트를 한 경우입니다.

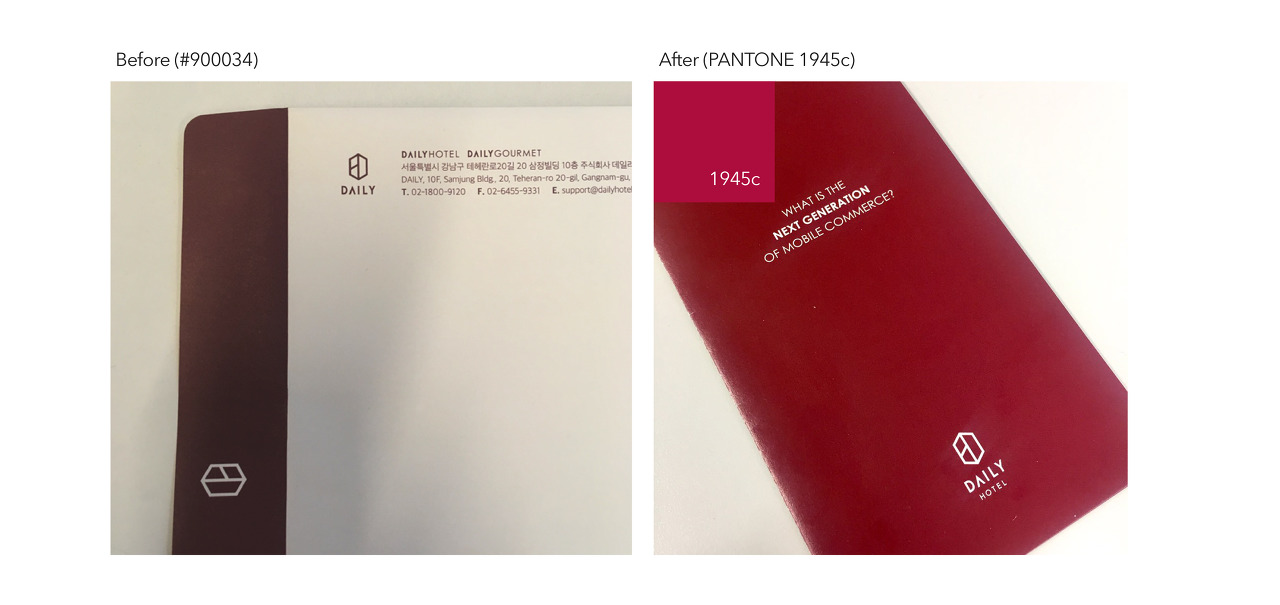
 PANTONE컬러를 맞추기 전과 후
PANTONE컬러를 맞추기 전과 후
출력물로 컬러 테스트 결과 PANTONE 1945 c가 새롭게 정의된 브랜드 컬러인 #b70038와 가장 흡사함을 확인할 수 있었습니다. 해서 데일리호텔의 브랜드 컬러는 아래와 같이 재정의 되었습니다.

데일리의 브랜드 컬러인 '버건디'가 재정의 되었습니다. 그리고 그 '버건디'는 친구가 필요했어요. 혼자 쓰이기에는 너무 임팩트가 약하고 전달하고자 하는 메시지가 잘 공유되지 않았기 때문이죠.
1. Product
하지만 앱 내에서 사용되는 컬러는 실질적으로 Main(버건디), Second(골드) 두 가지가 주로 사용됩니다. 또한 홈 화면에 호텔/레스토랑의 등급을 알려주는 뱃지에 사용되는 컬러는 여러 가지로 베리에이션이 되어야 하기 때문에 제한적인 컬러를 사용할 수 없는 이슈가 있었습니다.

 다양한 컬러로 사용되는 앱내 뱃지 예시
다양한 컬러로 사용되는 앱내 뱃지 예시
2. Brand / Marketing
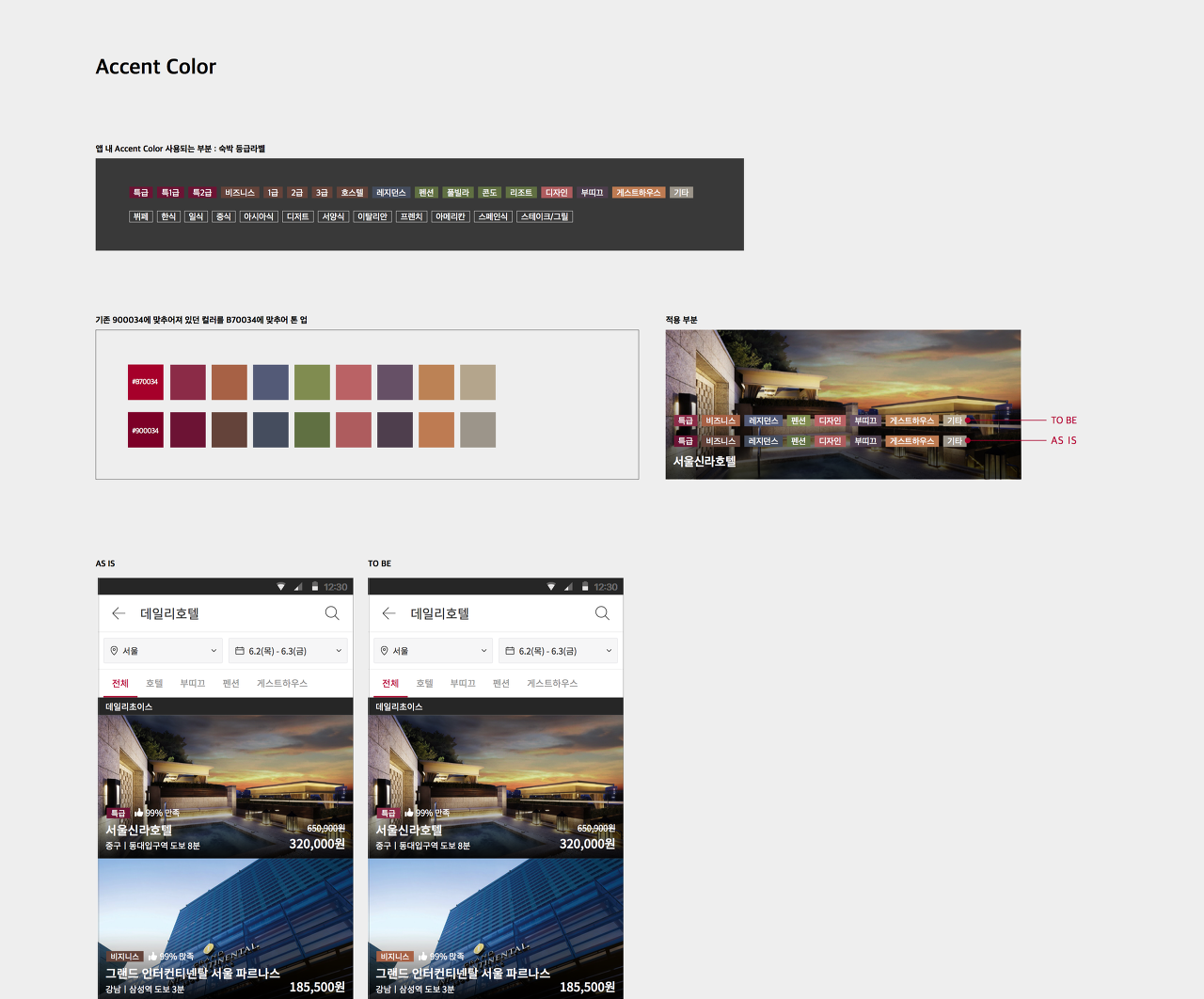
기업 굿즈와 옥외광고 등 데일리호텔의 브랜딩이 노출되는 곳에는 응용을 위해 Second 컬러를 제외한 Accent 컬러가 필요했습니다. 하지만 앱 내에 보이는 이벤트 페이지는 기획전 성격과 이미지에 따라 컬러가 자유롭게 사용되기 때문에 지정된 컬러를 사용하기에는 어려운 이슈가 있었죠.
 Accent 컬러 적용 예시
Accent 컬러 적용 예시
 Second/Accent 컬러 적용이 다소 어려워 보이는 마케팅 컨텐츠의 예시
Second/Accent 컬러 적용이 다소 어려워 보이는 마케팅 컨텐츠의 예시
3. 결론
- 예외적으로 Brand / Marketing에 사용되는 Accent Color를 따로 선정
- Main(버건디), Second(골드)를 공통적으로 사용하되 프로덕트와 브랜드(온/오프라인)에 사용되는 컬러 값은 다르게 적용(*넓은 영역과 좁은 영역에서 다르게 사용되는 컬러 값 이슈)
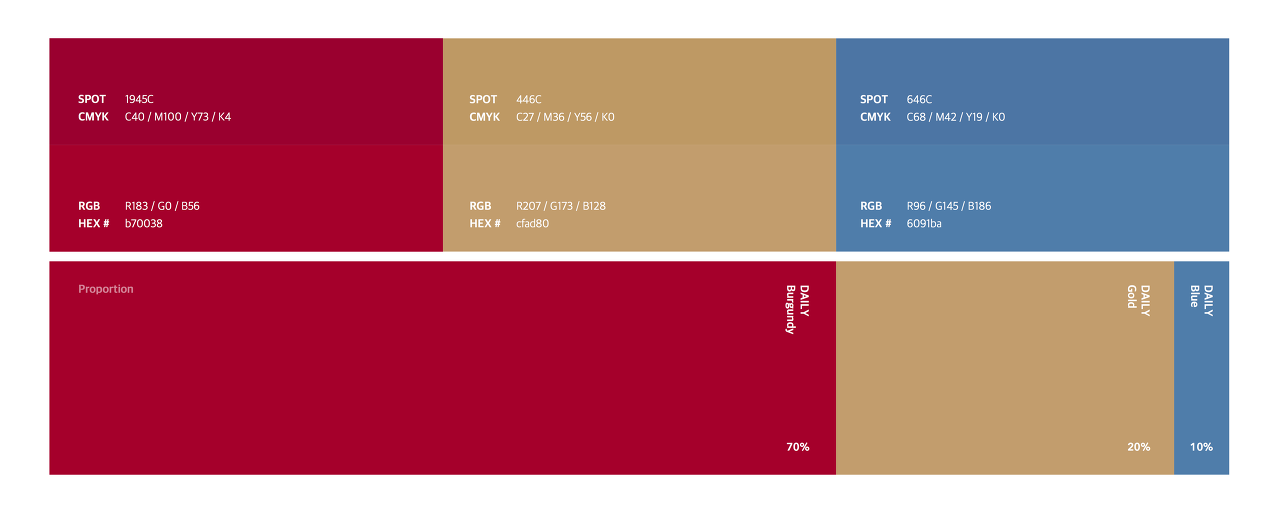
 확립된 데일리의 브랜드 컬러!
확립된 데일리의 브랜드 컬러!
이런 과정으로 지금의 데일리 컬러 '버건디'가 탄생했습니다. 어찌 보면 단순해 보이지만 많은 테스트를 거쳐 유저들에게 최적의 상태로 표현되기 위해 노력하고 있답니다.(!)
앞으로 이런 데일리의 노력 많이 지켜봐주세요 :)
진행
In-App Color/App Icon Color : Product팀
Offline Color/Secondary Color : Creative팀
#데일리 #데일리호텔 #디자인 #디자이너 #UI #디자인철학 #인사이트