오랜만에 올리는 글입니다. 그동안 여러 차례 글쓰기를 시도했지만, 가장 글감으로 쓰고 싶었던 프로젝트가 런칭 전이라 조심스러웠습니다. 하지만 이제 런칭했으니 여러 가지 이야기를 해보고 싶습니다.
스타일쉐어가 얼마 전 앱 2.0을 런칭했습니다. 길다면 길다고 할 수 있는 대략 8개월간의 시간 동안 부지런히 준비했습니다. 그러나 반응이 썩 좋지만은 않습니다. 그래서 이번엔 수많은 유저들의 피드백에 대처하는 스타일쉐어 (디자인) 팀의 이야기를 하고자 합니다.
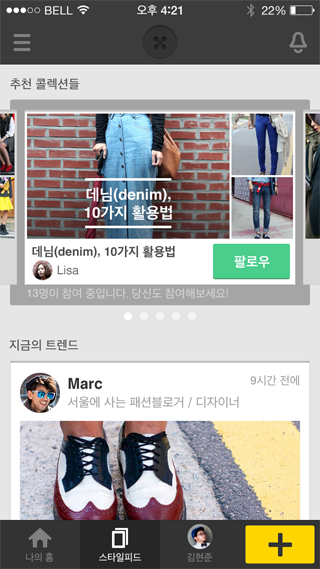
런칭 후, 가장 많이 받은 피드백은 스타일 피드1에 썸네일 뷰2를 만들어달라는 것이었습니다. 사실 가장 많은 것은 구 버전으로 돌려달라는 것입니다. 하하
 <meta charset="utf-8">
<meta charset="utf-8">
피드백에 어떻게 대처했느냐를 이야기하기 전에 왜 넣지 않았는지에 대해 먼저 이야기할 필요가 있겠네요. 스타일 피드를 구상했을 당시 썸네일 뷰에 대한 고민이 없었던 것은 아닙니다. 썸네일뷰가 가진 이슈는 ‘썸네일 뷰를 제작한다면 디자인팀과 개발팀에서 공수를 들이게 될 텐데, 썸네일 뷰는 과연 그만한 가치가 있는가?’ 였습니다. 당시 저는 없어도 된다고 생각했습니다. 디자이너로서 부끄러운 이유이지만, 썸네일 뷰가 없어도 스타일 피드의 기능은 이용할 수 있다고 생각했기 때문이었습니다. 프로젝트를 하루라도 빨리 런칭하는 것이 더 바람직하다고 생각했던 제 생각이 반영되어 있습니다. (그렇게 생각했던 까닭은 나중에 이야기하겠습니다)
썸네일 뷰의 가치에 접근하는 다른 시선도 있었습니다. 통계적 접근이었습니다. 썸네일 뷰를 사람들이 얼마나 눌러보는지 통계를 내려는 시도가 있었지만, 디자인팀의 능력으로는 의미 있는 해석을 하는 데에 한계가 있었습니다. 썸네일 뷰에 대한 적극적인 고려가 있었다면 어떤 식으로든 해석을 했겠지요. 하지만 디폴트 뷰 방식이 블로그 뷰3였고, 적극적인 고려 또한 코스트가 들어가는 일이었기 때문에 용두사미라고, 썸네일 뷰 이슈는 그렇게 묻혀졌습니다.
그 이후, 썸네일 뷰가 필요하다는 유저들의 적극적인 피드백이 쏟아졌습니다. 예상 외의 부분에서 컴플레인이 발생해 당황했지만, 중요한 것은 그 피드백을 반영하느냐 안 하느냐이죠. 유저들이 갑작스러운 서비스 변화에 적응하는 부분이라고 생각하기엔 적극적인 피드백이 많았습니다. 그래서 런칭 후 첫 업데이트에 모든 팀이 썸네일 뷰를 넣기 위해 고군분투했습니다. 운영팀은 썸네일 뷰를 넣어달라는 유저들의 피드백 메일을 응대하고, 디자인팀은 썸네일 뷰를 디자인하고, 개발팀은 그것을 구현했습니다. 현재 디자인된 썸네일 뷰는 간단하지만, 꽤 많은 고민 끝에 나온 결과물입니다.
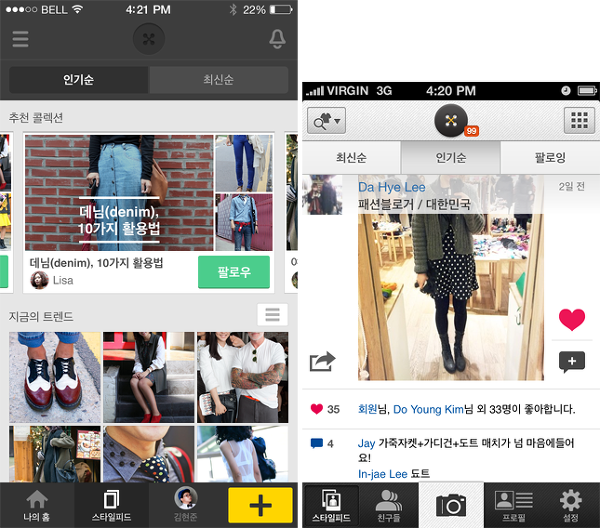
 <meta charset="utf-8">현재 썸네일 뷰 기능이 들어간 2.0 버전과 썸네일 뷰 기능을 지원한 예전 0.9 버전
<meta charset="utf-8">현재 썸네일 뷰 기능이 들어간 2.0 버전과 썸네일 뷰 기능을 지원한 예전 0.9 버전
0.9 버전에선 네비게이션 바에 뷰 토글 버튼이 있었다.
썸네일 뷰는 뷰 방식 토글 버튼과 썸네일 뷰 자체 두 가지를 디자인해야 했습니다. 썸네일 뷰가 서비스 자체에서 얼마나 중요한 것인지 고려하여 뷰 토글 버튼의 위치를 선정하고, 카드 베이스 방식으로 바뀐 피드에 어울리게 썸네일 뷰의 여백을 조정했습니다. 카카오 스토리라는 유사한 디자인을 가진 좋은 선례가 있어서 참고되었습니다. 저희가 내린 결론은, 썸네일 뷰는 서비스 자체에서 중요하지 않지만, 기존에 뷰 토글 기능을 이용해오던 스타일쉐어 유저에게는 사라지면 불편한 기능이라는 것이었습니다. 그러므로 기존과 같이 중요한 자리는 내주지 않았지만, 기능 자체는 사용할 수 있도록 디자인했습니다.
스타일쉐어 2.0 디자인 당시 주안점은 ‘구조와 디자인이 새롭게 바뀌어야 하지만 기존 유저들이 낯설어하지 않아야 하므로 낯설지 않게 할 수 있는 부분 (=새롭게 바뀌지 않아도 되는 부분)이 있다면 최대한 그렇게 하자’는 것이었습니다. 하지만 되짚어보니, 자기만족을 위한 주장이 아니었나 싶습니다. 스타일쉐어는 갈아엎고 싶고, 유저들은 고려해야 하는데, 깊게 고민할 시간은 없으니 나온 결론이 아니었을까요? 새롭게 바뀌지 않아도 되는 부분에만 기존 디자인을 투사하는 단순한 방식이 아니라, 유저들이 스타일쉐어에서 겪은 기존의 경험에 새로운 디자인을 조심스럽게 투영했어야 했던 것은 아니었을까 하는 생각이 듭니다. 유저들이 낯설어 하는 것을 조심하자는 주안점을 두고 있었음에도 낯섦을 떠나 불편하게 하다니, 제가 정말 유저들을 고려하긴 한 것이었는지 많이 생각할 수 있는 사건이었습니다.
이번 스타일쉐어 2.0에 쏟아진 적극적인 피드백을 받으며 스타일쉐어 팀은 유저들의 사용 패턴 연구에 더욱 적극적인 태도를 가지기로 했습니다. 그리고 유저들이 학습하고 적응하는 시간의 중요성을 단단히 느끼고, 이번 2.0 버전처럼 새롭게 뒤엎는 업데이트는 자제하기로 했습니다.
혹시 깜짝 선물 준비해보신 적 있으신가요? 개인적으로 깜짝 이벤트, 깜짝 선물을 무척 좋아하기 때문에 받고 나서 좋아할 사람들의 반응을 기대하며 항상 성심껏 선물을 고릅니다. 이번 스타일쉐어 2.0도 저에겐 유저분들께 드리는 깜짝 선물과 같았습니다. 그래서 하루라도 빨리 런칭하는 것을 유저들을 위한 것으로 생각했습니다. 하지만 긍정적인 피드백을 받아보고 싶은 마음에 서두르기만 했을 뿐, 영리하게 준비하지 못했네요. 지나치게 적극적인 피드백이 쏟아지는 탓에 마음이 아플 때도 있지만, 비로소 제가 스타일쉐어를 제 것이라고 여길 만큼 많은 부분을 디자인했다는 사실에 뿌듯하기도 합니다. 앞으로 더욱 멋지고 사랑스럽게 스타일쉐어를 디자인하겠습니다.
Style feed. 스타일쉐어 앱을 켜자마자 보이는 discover feed입니다. ↩
Thumbnail view. 사진을 바둑판 배열로 볼 수 있는 뷰 방식 입니다. ↩
Blog view. 페이스북처럼 게시물 형태로 사진을 보는 뷰 방식 입니다. ↩
#스타일쉐어 #디자인 #디자이너 #디자인팀 #인사이트 #후기 #일지 #경험공유