멋진 서비스를 제공하기 위해 잘 만들어진 앱을 개발하는 것은 중요합니다. 하지만 출시 이후 앱 운영을 통해 사용자 Retention과 Engagement를 유지 및 증가시키는 것 또한 앱을 잘 개발하는 것 만큼이나 중요하고 많은 고민과 노력을 들여야합니다. 그런 관점에서 Firebase는 앱을 운영함에 있어서 고민할 법한 다양한 기능들을 적절히 잘 모아놓은 서비스인 것 같습니다.
스타일쉐어에서도 Crashlytics, Remote Config, Analytics 등 Firebase에 포함된 서비스들을 잘 활용하고 있습니다. 그래서 Firebase에 개선 및 변경 사항이 있다면 항상 주의 깊게 살펴보고 있습니다.

올해도 어김없이 Google I/O가 개최됐습니다. 역시나 흥미로운 주제들이 많았습니다만, 이번 글에서는 앞서 언급한 Firebase 에 추가된 새 기능을 다룬 ‘What’s new in Firebase’ 세션에 대해서 공유드리고자 합니다.
세션에서 주요 골자는 다음 4 가지입니다.
이 글에서는 이 4 가지 내용에 대해서 정리하도록 하겠습니다.
아직까지 베타 버전이긴 합니다만 ML Kit 를 통해 Machine Learning 을 앱에서 쉽게 활용할 수 있다고 하니 Machine Learning 이 한층 가까워진 느낌입니다.
ML Kit 는 Android, iOS 양 플랫폼 모두 지원합니다. 따라서 앱에서 Machine Learning 을 활용해 서비스를 제공해보고 싶다면, 양 플랫폼 모두 시도해볼 수 있겠네요.

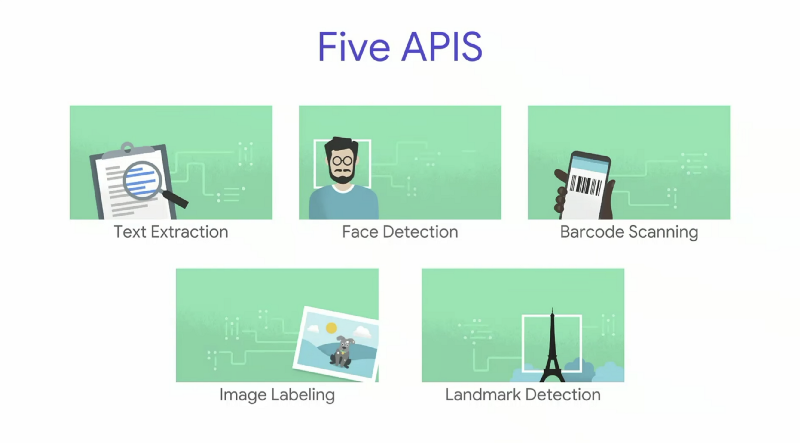
ML Kit 은 기본 API 를 제공합니다. 이 API 들은 Machine Learning 에 대한 폭 넓은 배경지식이 없더라도 충분히 활용할 수 있기 때문에 저처럼 막막한 느낌이 드는 분들은 아래 기본 API 5가지를 사용해서 먼저 친해져보는 것도 좋겠네요.
ML Kit 은 on-device 와 cloud 에서 모두 동작하기 때문에 상황에 맞게 적절한 방식을 사용하면 된다고 합니다. 예를 들어 사진앱 처럼 네트워크 연결이 중요치 않은 서비스의 경우에는 on-device 를 통해 오프라인으로도 동작이 원활하게 만들 수 있겠네요.
또한 Machine Learning 에 대한 배경 지식이 충분하다면 TensorFlow-Lite 모델을 통해 직접 원하는 학습을 시킬 수도 있습니다.
ML Kit 은 Android, iOS 양 플랫폼 모두 사용 가능하며 기본으로 제공하는 5가지 이외에도 향후에 더 추가될 예정이라고 합니다. 추가될 기능들에 대해서 조금 더 일찍 테스터로서 경험해보고 싶다면 waiting list에 메일을 등록하면 됩니다.
Test Lab 은 다양한 디바이스를 모두 고려한 앱을 개발하기 어려운 Android 플랫폼의 특징을 보완하기 위한 서비스입니다. 주로 UI 테스팅과 관련된 기능들을 제공하며, 좀더 쉽고 편하게 UI 테스팅을 작성하고 다양한 디바이스에서 테스트할 수 있는 환경을 제공해줍니다.

앱을 서비스 할 때 Android, iOS 어느 한 쪽 플랫폼만 개발하는 경우는 드문 것 같습니다. 그래서인지 Firebase 팀도 iOS 지원에 항상 신경을 쓰는 것 같은 인상을 받았는데, 이번 경우도 그런 느낌이 강하게 듭니다.
이번에 추가된 iOS 용 Test Lab 을 활용한다면 출시 전 Android와 iOS 모두 동일한 기준으로 품질 상태를 확인하고 배포할 수 있는 환경을 갖출 수 도 있겠네요. iOS용 Test Lab 은 다음 달에 정식으로 선보일 예정입니다만, 이 기능 또한 일찍 테스터로 참여하고 싶다면 waiting list에 메일을 등록하면 됩니다.
Performance Monitoring 의 베타 기간이 끝나고 정식으로 서비스를 한다고 합니다. Crash-free 도 중요하지만 사용자 입장에서 고려해봤을 때 앱의 퍼포먼스도 놓치면 안되는 중요한 요소입니다. Performance Monitoring 은 이런 관점에서 인사이트를 얻을 수 있게 도와주는 서비스라고 합니다.

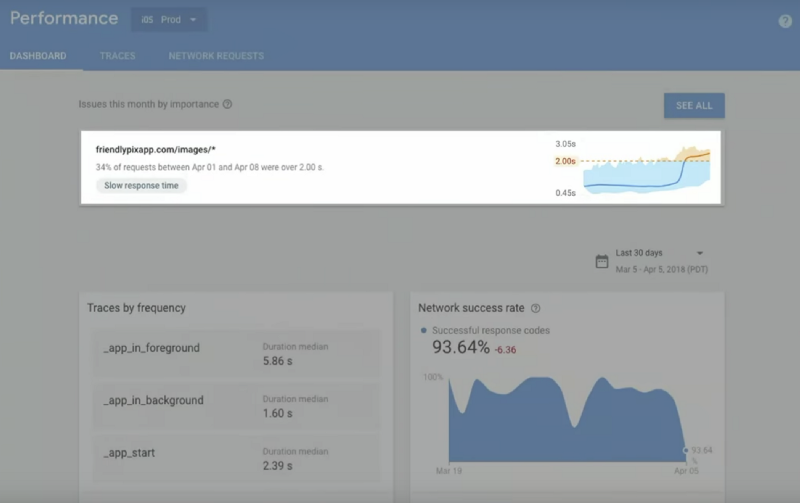
세션에서 강요한 기능은 New Issues Feed 입니다. Performance Monitoring화면의 상단에서 확인할 수 있는 이 기능은 단순한 데이터를 나열하는 것이 아니라 자체적인 분석을 통해 가장 최근에 해결해야할 이슈를 제안합니다.

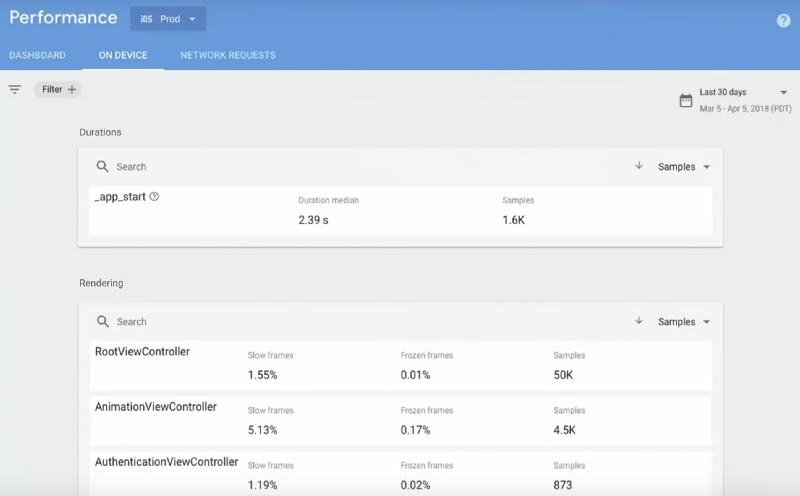
이 외에도 디바이스에서 렌더링할 때나 네트워크 요청을 할 때의 이벤트들을 기록해서 퍼포먼스 저하 요소들을 보여줍니다. 덕분에 어떤 부분에서 퍼포먼스 저하가 가장 심한지 보다 쉽게 파악할 수 있다고 합니다.
Performance Monitoring 은 별도 코드 없이 모든 페이지에서 자동으로 데이터를 수집하고 있으니 별도의 노력없이 인사이트를 얻을 수 있다는 점이 또 다른 장점입니다.

Google Analytics 에서 두드러지는 개선 점은 Project level reporting이 가능해졌다는 것 입니다. 플랫폼 별 사용자 특성이 있기는하지만 하나의 서비스 차원에서 병합해서 데이터를 보고싶은 경우가 종종 있는데, 그럴 때 마다 별도의 서버 처리를 통해 병합하는 과정이 번거로웠습니다. 하지만 이번 개선을 통해서 프로젝트 단위의 데이터 분석이 가능해진 덕분에 번거로움을 좀 덜어낼 수 있겠습니다.
그리고 세션에서 언급하진 않았지만, Filter가 조금 더 유연해지고 세분화된다고 합니다.
지금까지 ‘Google I/O 2018: What’s new in Firebase’ 세션 중 주요 내용만 간단하게 살펴봤습니다. Firebase 는 매년 발전을 거듭해가며 앱 운영의 통합 관리 서비스로서의 자리매김을 해나가는 중인 것 같습니다. 덕분에 직감에만 의존해서 앱의 방향을 정하던 예전에 비해 정량적 데이터에 기반을 두며 더 성공에 가깝게 한발짝 씩 다가갈 수 있는 것 같습니다.
이번에 Firebase 에 새로 추가된 기능들을 조금씩 건드려보면서 우리 서비스에서 어떻게 활용하며 인사이트를 얻고, 서비스를 이용하는 사용자들에게 더 나은 서비스를 제공해 줄 수 있을까 고민해봐야겠습니다.
#스타일쉐어 #개발자 #개발팀 #인사이트 #Firebase #경험공유 #일지 #후기
관련 스택