* 이 글은 Next.js의 공식 튜토리얼을 번역한 글입니다.
** 오역 및 오탈자가 있을 수 있습니다. 발견하시면 제보해주세요!
6편: 서버 사이드 - 현재 글
이전 편에서는 깔끔한 URL를 생성하는 방법에 대해 배웠습니다. 기본적으로 다음과 같이 생긴 URL를 가질 수 있습니다:
http://localhost:3000/p/my-blog-post
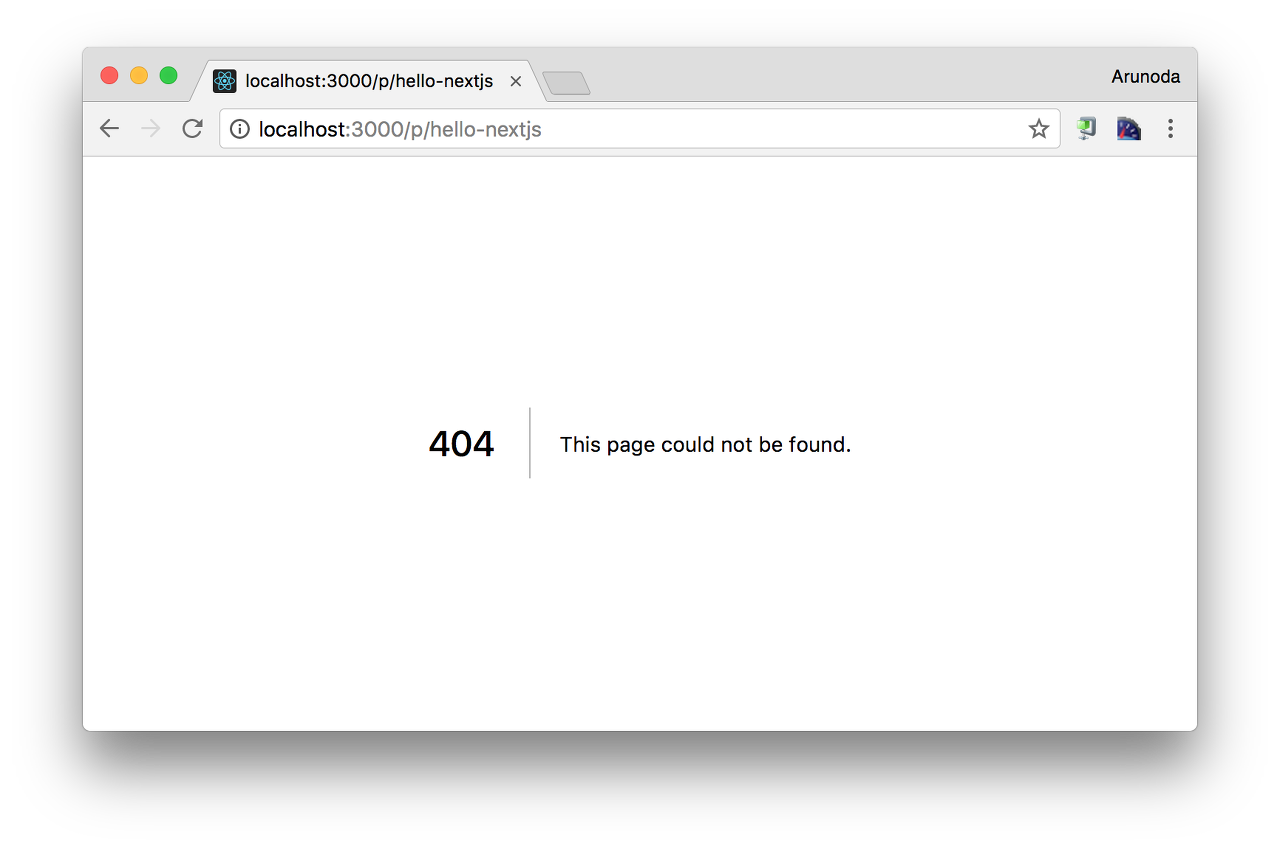
하지만 이 URL은 클라이언트 사이드 이동 시에만 동작합니다. 페이지를 새로고침하면 404 페이지가 표시됩니다.
페이지 디렉토리에 p/my-blog-post를 부르는 실제 페이지가 없기 때문입니다.

Next.js 커스텀 서버 API를 이용하여 쉽게 해결할 수 있습니다. 어떻게 구현할 수 있는지 살펴봅시다.
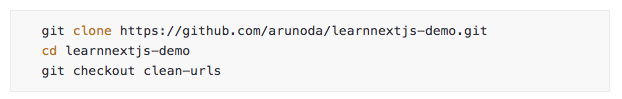
이번 장에서는 간단한 Next.js 애플리케이션이 필요합니다. 다음의 샘플 애플리케이션을 다운받아주세요:

아래의 명령어로 실행시킬 수 있습니다:

이제 http://localhost:3000로 이동하여 애플리케이션에 접근할 수 있습니다.
Express를 사용하여 애플리케이션의 커스텀 서버를 생성할 예정입니다. 간단합니다.
먼저 애플리케이션에 Express를 추가해주세요:
npm install —save express
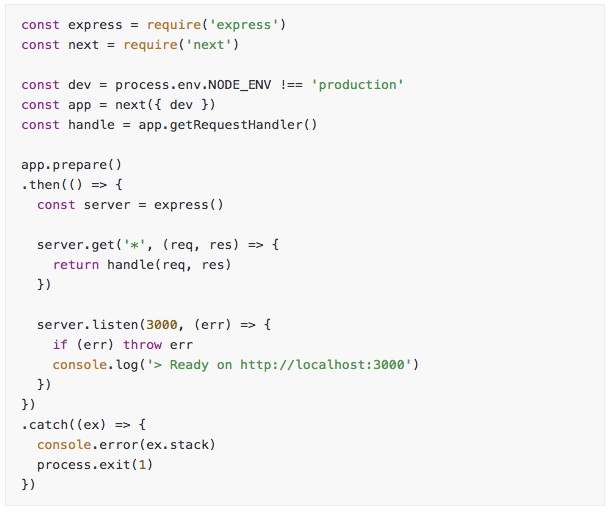
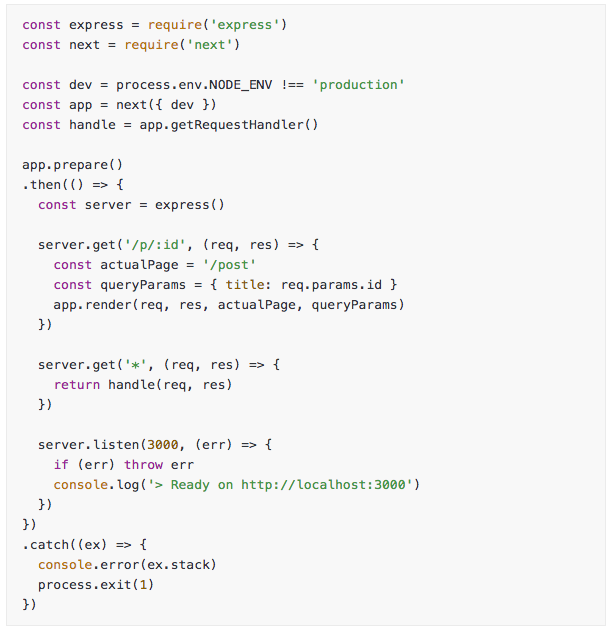
애플리케이션에 server.js 파일을 생성하고 다음과 같이 작성해주세요:

npm dev 스크립트를 수정해주세요:

이제 npm run dev 명령어로 애플리케이션을 다시 실행시켜주세요.
어떤 일이 일어날까요?
- 깔끔한 URL을 지원하는 서버 사이드를 추가할 것이다.
- 애플리케이션이 동작하지만 서버 사이드의 깔끔한 URL은 동작하지 않는다.
- "Express와 Next.js은 함께 동작할 수 없습니다"라는 에러가 발생할 것이다.
- "Next.js 커스텀 서버는 프로덕션에서만 동작합니다"라는 에러가 발생할 것이다.
경험했다시피 구현한 커스텀 서버가 "next" 바이너리 명령어와 비슷하기 때문에 이전과 비슷하게 동작합니다.
블로그 포스트 URL과 매치되는 커스텀 라우트를 추가해봅시다.
새로운 라우트가 있는 server.js는 다음과 같습니다:

다음의 코드를 살펴봅시다:

단순히 기존 "/post" 페이지에 커스텀 라우트를 매핑했습니다. 또한 쿼리 매개 변수도 매핑했습니다.
이게 끝입니다.
애플리케이션을 다시 실행시키고 다음 페이지로 이동해주세요:
http://localhost:3000/p/hello-nextjs
더이상 404 페이지가 보이지 않습니다. 이제 실제 페이지를 볼 수 있습니다.
하지만 작은 문제가 있습니다. 뭔지 아시나요?
- 아무런 문제가 없다.
- 클라이언트 사이드에서 랜더링된 제목과 서버 사이드에서 랜더링된 제목이 다르다.
- 서버 사이드에서 랜더링된 페이지는 콘솔에 에러를 발생시킨다.
- 클라이언트 사이드에서 랜더링된 페이지는 콘솔에 에러를 발생시킨다.
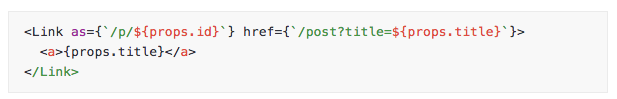
/post 페이지는 쿼리 문자열 파라미터 title을 통해 제목을 가져옵니다. 클라이언트 사이드 라우팅에서는 쉽게 URL 마스킹을 통해 적당한 값을 전달할 수 있습니다. (Link의 as prop을 통해)

서버 라우트에서는 URL에 있는 블로그 포스트 ID만을 가지기 때문에 제목이 없습니다. 이 경우 ID를 서버 사이드 쿼리 문자열 파라미터로 설정합니다.
다음과 같은 라우트 정의를 볼 수 있습니다:

문제가 발생하지만 실제로는 ID를 사용하여 클라이언트와 서버 모두 서버에서 데이터를 가져오므로 이는 별로 문제가 되지 않습니다.
그래서 ID만 필요합니다.
Next.js의 커스텀 서버 API를 사용한 라우트를 간단히 구현해보았습니다. 깔끔한 URL을 지원하는 서버 사이드를 추가했습니다. 원하는 대로 여러 라우트를 구현할 수 있습니다.
Express를 사용하는 것에 국한되지 않습니다. 원하는 Node.js 서버 프레임워크를 사용할 수 있습니다. 커스텀 서버 API에 대한 Next.js 문서를 볼 수 있습니다.
#트레바리 #개발자 #안드로이드 #앱개발 #Next.js #백엔드 #인사이트 #경험공유
관련 스택