이 글은 "친구끼리 쓰는 라이브 스트리밍 앱, 라이비오(LIVEO)"의 앱 출시 과정을 담는 글입니다. 어디까지나 현재 겪고 있는 과정을 기록하는 것으로, 최선의 방법이 아닐 수도 있으니 더 좋은 방법이 있다면 언제든지 소개 부탁드립니다.
앱을 출시하게 되면서 가장 먼저 준비하게 되는 것 중에 하나. 웹사이트이다.
지난 사업인 위제너레이션이나 오드리씨 모두 웹 사이트 자체가 중심이 되는 사업이었기에, 팀 내에 웹 개발자가 있었고 직접 사이트 제작을 건드려야 할 일은 따로 없었다.
그러나 라이비오라는 앱 서비스를 준비하게 되면서, 팀 내 개발자들은 앱 서비스 개발에 바쁘고 웹 사이트는 기본적인 소개의 역할만 담당하면 되기 때문에, 직접 사이트를 만들게 되었다.
이렇게 가장 기본적인 소개의 역할만을 담당하는 한 페이지짜리 웹 사이트를
Promotional Landing Page, 혹은 랜딩 페이지라고 줄여서 부른다.
우리는 총 세 가지 과정을 거쳐 웹 사이트를 만들어왔는데, 순서대로 아래와 같다.
[1] 시중에 떠도는 HTML5 템플릿을 활용해 앱 개발자분께 부탁하여 간단하게 직접 만들었다
[2] IMXPRS 라는 서비스를 이용하여 직접 만들었다
[3] Instapage 라는 서비스를 이용하여 직접 만들었다
결론만 말하자면 IMXPRS 는 내가 어떻게 알았는지 모르지만 완전 비추인 서비스이다.
직접 만드는 것도 돈은 들지 않지만 그 때 그 때 커스텀이 안되기 때문에 불편하다.
알아본 결과 랜딩페이지 제작으로는 주로 wix(바로가기) 나 Instapage(바로가기)를 추천하는데, 두 서비스가 유사하지만 개인적으로 Instapage 의 디자인이 더 마음에 들어서 선택하게 되었다.
*wix의 경우 한글 버전이 있고, 이후 결제를 붙이는 것이 좀 더 용이하다고 알고있다.
각각의 템플릿과 기능을 보고 적절한 것으로 선택하면 될 것이다.
Instapage 사용 경험의 경우 개인적으로 10점 만점에 9.5점을 줄 정도로 아주 높다.
당연히 직접 개발하는 것 만큼이야 커스텀이 안되겠지만, 매우 쉽게, 꽤 높은 수준으로 커스텀이 가능하다.
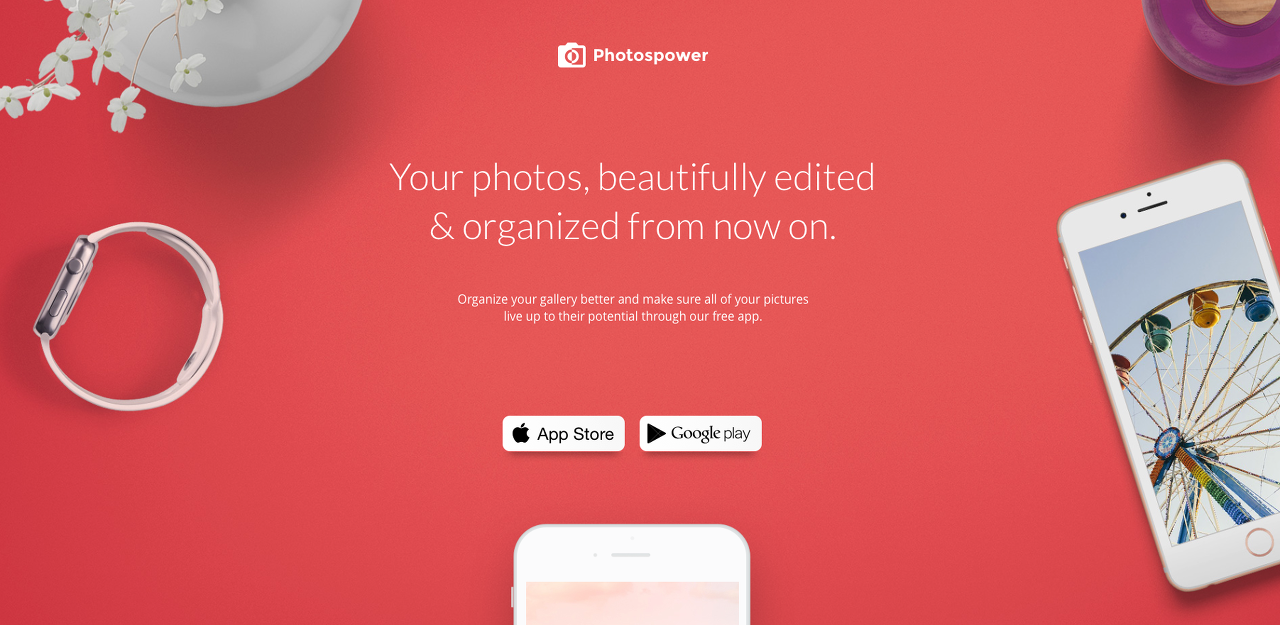
예를 들어, 애초에 사용한 템플릿은 위의 템플릿이었는데, 아래와 같이 커스텀했다
 애초의 템플릿
애초의 템플릿

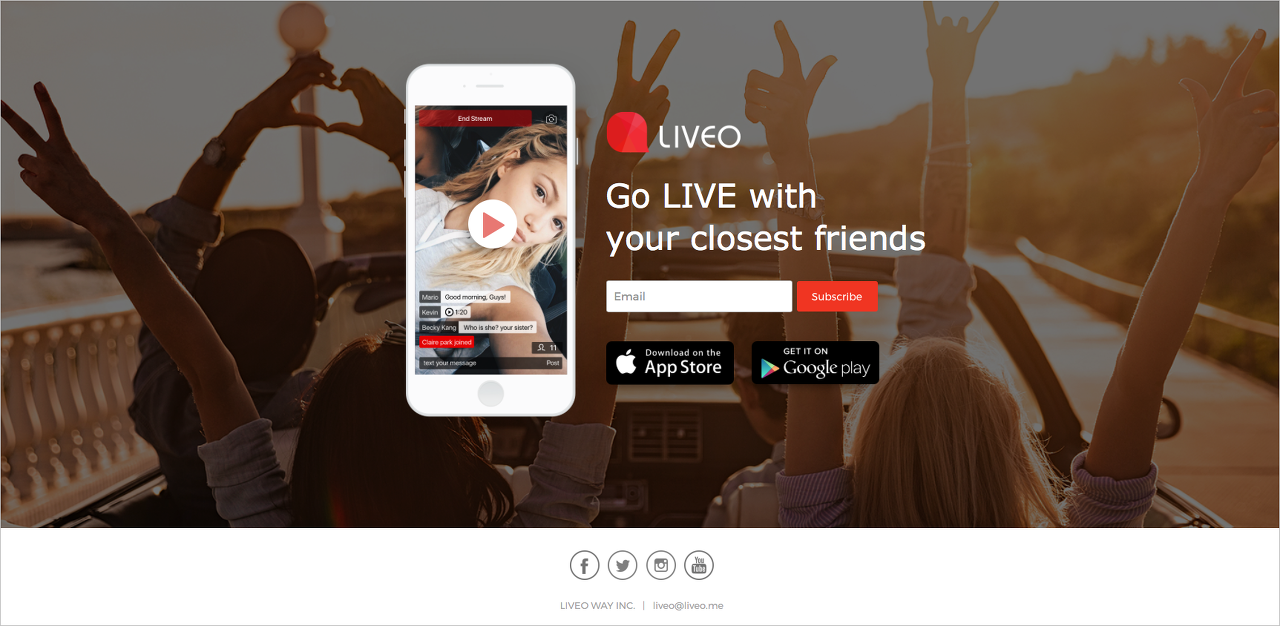
최종 결과물
거의 다른 모습임을 알 수 있는데 그만큼 커스텀이 정말 쉽다는 뜻이다.
- 기본적인 디자인은 모두 템플릿에서 제공하며
- 핵심이 되는 Headline 및 본문 글꼴을 수정할 수 있고
- 원하는 이미지 등을 손쉽게 원하는 위치에 삽입하고, 요소를 원하는 위치에 원하는 크기로 넣는다
- 배경 사진 또한 유료 사진을 즉석에서 보고 어울리는 것을 쉽게 결제할 수 있다
- 모바일 페이지도 자동 생성되며 별도로 변경할 수 있다(!)
이러한 기능들 덕택에 개발자나 디자이너가 아니더라도, 30분~1시간만에 어느 정도 수준의 랜딩페이지를 손쉽게 완성할 수 있다.
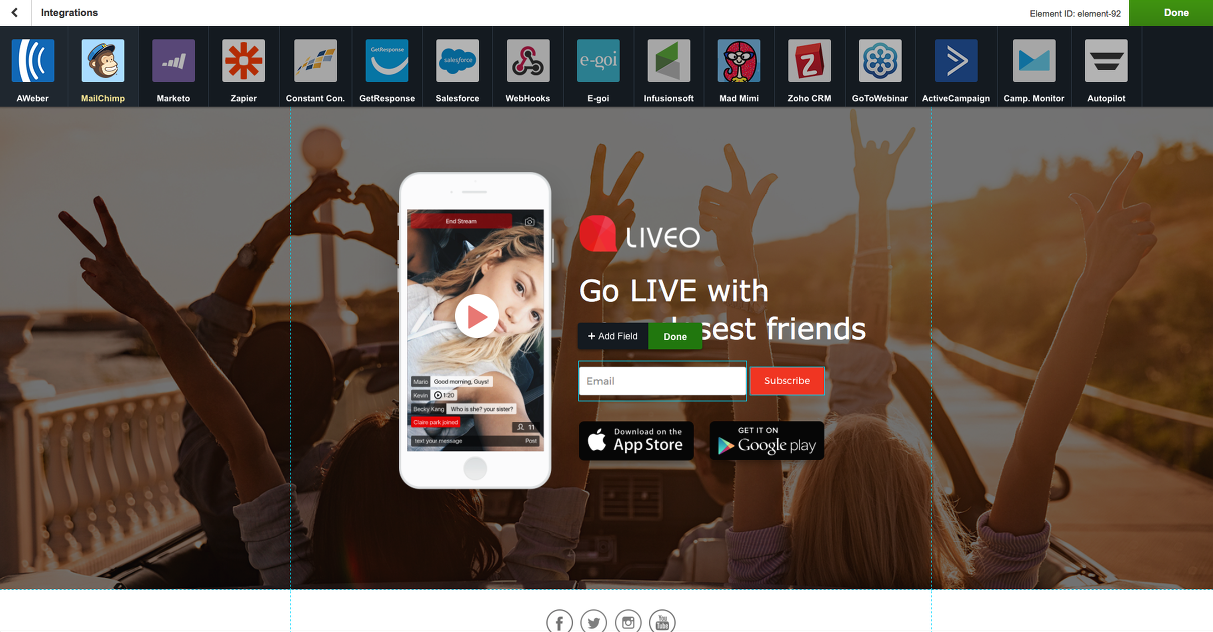
가장 마음에 들었던 부분은 외부 서비스와의 연계인데, 특히 이메일 주소를 받는 등의 추가기능이 필요한 경우 Integration 탭에서 정말 쉽게 넣을 수 있다. (라이비오의 경우 현재 이메일 주소를 받는 부분은 Mailchimp 라는 타 서비스와 연결되어있다.) Edit > Integration 탭에 가면 볼 수 있는 수많은 서비스들
Edit > Integration 탭에 가면 볼 수 있는 수많은 서비스들
향후에는 좀 더 공식 사이트스러운 것들이 필요하겠지만, 초반 몇 달간 사용하기에 손색이 없는 서비스라고 생각한다. 일정 기간동안 무료로 제공되며, 향후 이용료를 낸다. (위의 사이트 수준이면 월 $29 정도)
완성된 홈페이지: http://liveo.me
랜딩 페이지는 이 정도로 하고, 이후 스마트 앱 배너를 추가할 계획이다.
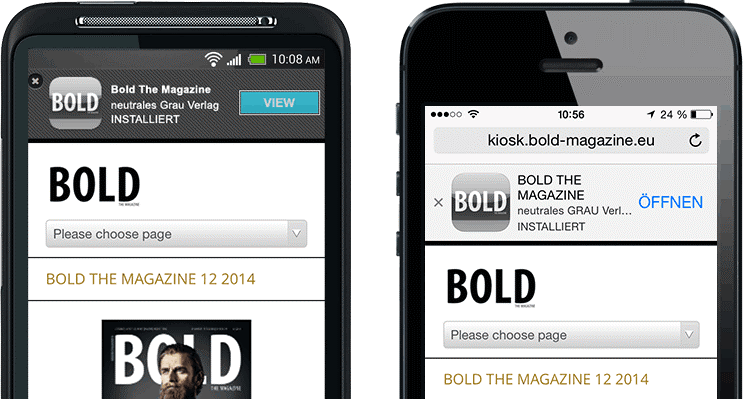
모바일로 랜딩페이지에 접속하면 앱 설치로 유도하는 배너이다.
이 부분은 SDK 연동 등도 필요해서 개발자분들의 바쁨이 조금 잦아들면 출시 직전이나 직후에 넣으려고 한다. 관련 서비스는 branch.io 등이 있다. Smart App Banner 사례: 맨 위에 저거...
Smart App Banner 사례: 맨 위에 저거...
사실 처음에는 랜딩 페이지(Promotional Landing Page)니, 스마트 앱 배너(Smart App Banner)니 하는 용어 자체를 몰라서 관련 서비스를 찾기가 어려웠다. 하지만 일단 용어를 알고나니 관련하여 이용할만한 좋은 서비스들이 많았다.
혹시 앱 출시를 처음 해 보는 팀이 있다면 앱 출시 마케팅 자체에 대한 조사를 먼저 하고 큰 그림을 그려둔 후 가지를 쳐가며 준비하기를 추천한다. 개인적으로 어떤 부분을 모르는지, 어떤 부분을 알아야 할지를 알 수 있어 훨씬 수월했던 것 같다.
하나 하나 완성된 모습으로 채워가는 과정이 왠지 괴롭고도(?) 재미있다.
앞으로 소셜미디어와 프레스킷을 만들어가는 과정도 담아보기로 한다.
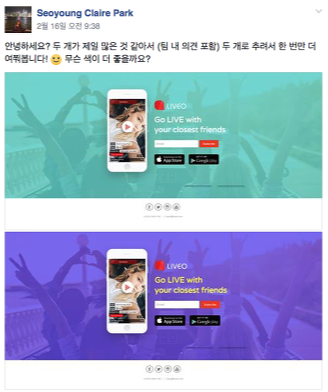
+ 여담: 배경색 선정은 페이스북 '포토샵 완전정복' 디자이너 그룹의 힘을 빌었다.

투표의 힘!
정말 많은 분들이 투표에 참여해주셨고 그 중 아는 언니가 준 의견 덕분에 지금의 검은 색상 옵션을 추가하게 되었다.
사실 내가 처음 밀었던 색상은 아래의 보라색이었고 우리 팀도 대표님 제외하고 모두 보라색을 택했다 ㅋㅋㅋ 그러나 디자이너들의 의견은 가차없이,
검은색 > 민트색 > 보라색 이었다.
역시 기술만 있는 나에게 디자이너의 안목을 기르기란 끝없는 과제이다.
이 글은 "친구끼리 쓰는 라이브 스트리밍 앱, 라이비오(LIVEO)"의 앱 출시 과정을 담는 글입니다. 어디까지나 현재 겪고 있는 과정을 기록하는 것으로, 최선의 방법이 아닐 수도 있으니 더 좋은 방법이 있다면 언제든지 소개 부탁드립니다.
#라이비오 #경험공유 #출시 #업무프로세스 #인사이트